So erstellen Sie einen AR-Filter für Instagram auf Mac oder PC

Augmented Reality (AR)-Filter haben einen immersiven visuellen Effekt, der fast jeden dazu bringt, sie anzusehen. Viele erstellen und nutzen sie, um die Markenbekanntheit zu steigern. Leider wissen die meisten Leute nicht, wie man Augmented-Reality-Filter für Instagram erstellt, da Instagram keine integrierte Funktion hat.
Ich kann jedoch garantieren, dass es mit der Übung einfacher wird. In diesem Artikel zeige ich Ihnen, wie Sie einen benutzerdefinierten AR-Filter für Ihre Instagram-Story auf Mac oder PC erstellen und ihn über Spark AR Hub veröffentlichen, damit die Leute ihn auf Instagram wiederverwenden können. Warte einen Moment und trink einen Kaffee!
Mit welchem Tool lässt sich ein AR-Filter auf Instagram erstellen?
Der einfachste und offiziellste Weg, einen AR-Filter zu erstellen, ist die Verwendung von Meta Spark AR Studio für Mac und Windows. Um Ihre Filter zu testen, koppeln Sie die Desktop-App mit der iOS-Version, AR Player; Auf diese Weise können Sie sehen, wie Ihr Filter auf Mobilgeräten aussieht.
Was macht der Instagram AR-Filter?
Mit dem Instagram AR-Filter können Sie auffällige Augmented-Reality-Visualisierungen erstellen. Sie können damit beispielsweise Ihr Gesicht verdecken oder bei Bedarf die reale Welt nachahmen. Typischerweise ermöglicht Ihnen ein Augmented-Reality-Filter, die physischen Objekte um Sie herum (einschließlich sich selbst) in ein erweitertes visuelles Erlebnis einzutauchen.
Die Augmented-Reality-Filter von Instagram sind interaktiv und wirken nicht so übertrieben wie Avatare. Beispielsweise passt sich eine mit AR Studio erstellte AR-Gesichtsmaske nicht nur Ihrem Gesicht an, sondern bewegt sich auch mit Ihrem Gesichtsausdruck.
Wie funktioniert Meta Spark AR Studio?
Spark AR Studio von Meta bietet eine benutzerfreundliche Plattform, auf der Sie verschiedene Augmented-Reality-Effekte erstellen können. Zum Zeitpunkt des Verfassens dieses Artikels war es als Desktop-Anwendung verfügbar, die alle Dienstprogramme bereitstellte, die Sie zum Erstellen eines Augmented-Reality-Erlebnisses benötigen.
Jeder AR-Effekt, den Sie über die Desktop-App veröffentlichen, wird an den Spark AR-Hub gesendet und als benutzerdefinierter AR-Filter in Ihrem Instagram-Profil veröffentlicht. Meta bietet außerdem eine Spark AR Player-Test-App, die Sie mit der Desktop-App verknüpfen können, um zu sehen, wie Ihr Filter auf der mobilen Benutzeroberfläche aussieht. Sie können es im App Store oder Play Store installieren.
Spark Studio verfügt jedoch über viele Funktionen. Aber Sie müssen sich darüber keine Sorgen machen, wenn Sie gerade erst anfangen. Ich empfehle jedoch, beim ersten Öffnen der App die fünfminütige Einführungslektion zu absolvieren.
Aus Erfahrung werden Leute mit Erfahrung in Blender und 3D- oder 2D-Grafikdesign es schnell herausfinden. Aber selbst wenn Sie keine Vorkenntnisse im Bereich Grafikdesign haben, wird es Ihnen sicher trotzdem leicht fallen.
Spark AR Studio verfügt über immersive Sound-, Okklusions- und Tiefeneffekte und bietet hohe Flexibilität. Sie können Audio hinzufügen und sogar 3D-Objekte aus Modellierungstools wie Blender importieren. Letztendlich können Sie Ihren AR-Effekt im Spark AR Hub veröffentlichen, damit die Leute ihn wiederverwenden können.
So erstellen Sie Ihren eigenen Augmented Reality-Filter für Instagram auf PC oder Mac
Laden Sie zunächst Spark AR Studio und Spark AR Player herunter und installieren Sie sie .
Obwohl dies keine Faustregel ist, müssen Sie möglicherweise Ihr iPhone an Ihren PC oder Mac anschließen. Wenn Sie also einen PC verwenden, laden Sie unbedingt eine kompatible Version von iTunes vom Apple Support herunter und installieren Sie sie . Starten Sie jetzt Spark AR Studio auf Ihrem PC oder Mac und authentifizieren Sie sich bei Facebook, um Ihr Instagram-Profil zu synchronisieren.
Sie können viele andere Augmented-Reality-Effekte in Spark AR Studio ausführen. Für dieses Tutorial erstellen wir jedoch eine einfache Gesichtsmaske aus Spark AR Studio und synchronisieren sie mit Ihrem Instagram-Konto, indem wir die folgenden Schritte ausführen:
1. Vorderflächen-Assets laden
Laden Sie zunächst die Gesichts-Assets herunter, indem Sie zur Seite „Spark Face Reference Assets“ gehen und auf den Download-Link im Text klicken.
Diese Gesichts- oder Mesh-Assets sind also Referenzanleitungen zum Hinzufügen von Objekten wie Tätowierungen oder Markennamen zu Ihrem Gesicht. Hilfslinien dienen im Wesentlichen als Vorlagen und helfen Ihnen dabei, Objekte genau dort zu platzieren, wo Sie sie haben möchten. Sie benötigen sie in der endgültigen Ausgabe nicht, da Sie sie entfernen müssen und die hinzugefügten Objekte zurückbleiben.
2. Gesichtsdesign
Hier benötigen Sie einige Kenntnisse im Grafikdesign, da Sie Anwendungen wie Adobe Photoshop, Gimp oder ein anderes Designtool verwenden, um Ihrem Gesicht Objekte hinzuzufügen.
Für dieses Tutorial laden wir kostenlose PNG-Bilder herunter, die häufig als Tätowierungen verwendet werden, von kostenlosen Bildseiten wie Pixabay oder Pexels. Verwenden Sie besser PNGs, da diese keinen Hintergrund haben.
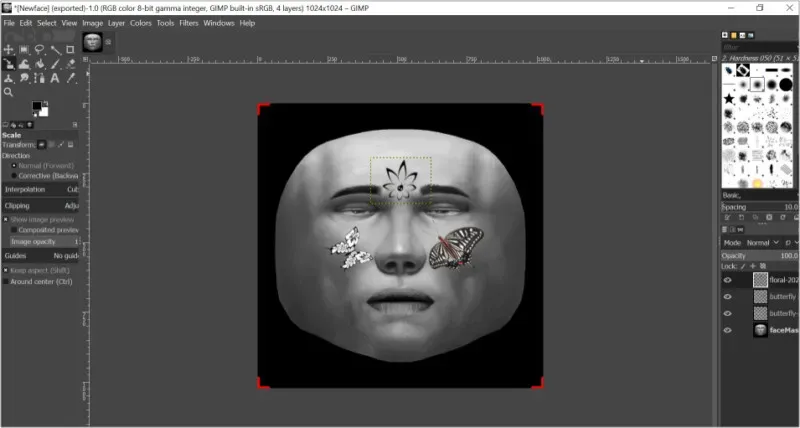
Entpacken Sie nun den Face-Links-Ordner, den Sie zuvor von Spark heruntergeladen haben. Öffnen Sie es dann und gehen Sie zum Ordner FaceAssets → Textures. Öffnen Sie das ausgewählte Gesichtsnetz mit einem ebenenbasierten Grafikdesign-Tool wie Gimp oder Adobe Photoshop. In meinem Fall bearbeite ich das faceMasculine-Netz mit Gimp.
Platzieren Sie die heruntergeladenen PNG-Bilder auf dem Gesichtsraster Ihrer Wahl, ändern Sie die Größe, drehen Sie sie und gestalten Sie sie nach Ihren Wünschen.
Tipp: Sie können Ihren Markennamen auf das Gesichtsnetz schreiben, anstatt wie angegeben PNG-Bilder darauf zu platzieren.

Stellen Sie dann den Hintergrund (Referenzraster) auf „Ausgeblendet“, um das vollständige PNG-Design zu erhalten. Ihre Gesichtstattoos befinden sich jetzt an strategischen Positionen. Exportieren Sie das Ergebnis im PNG-Format.

3. Erstellen Sie einen Instagram-Filter mit Spark AR Studio.
Nachdem Sie Ihrem Gesicht Effekte hinzugefügt haben, kehren Sie zu Spark AR Studio zurück und befolgen Sie diese Schritte, um Zeichnungen in Ihr Gesicht einzubetten:
- Klicken Sie in der linken Seitenleiste auf „Neu erstellen“.
- Wählen Sie Erfahrung teilen. Die AR Studio-Designoberfläche wird mit einem Vorschaufenster geöffnet. Notiz. Sie können ein leeres Projekt verwenden, AR Studio empfiehlt jedoch, Erfahrungen für Zwischensequenzen und Geschichten auszutauschen.
- Unter der Seitenleiste „Szene“ sehen Sie eine Liste der Standardszenenobjekte.
- Klicken Sie dann auf der Registerkarte „Assets“ auf „Vom Computer“ → wählen Sie ein Gesichtsnetzdesign aus.

- Klicken Sie mit der rechten Maustaste auf dieses Design → gehen Sie zu „Aktionen“ → wählen Sie „Als Gesichtsmaske verwenden“. Für eine bessere Ansicht können Sie den Patch-Editor schließen.

Sie sollten sehen, dass die Designs, die Sie dem Raster hinzugefügt haben, jetzt in Ihr Gesicht eingebettet sind und sich mit ihm bewegen. Das ist alles für den Spart AR Studio-Teil.
4. Testen Sie Ihre Augmented-Reality-Effekte auf Ihrem iPhone.
Öffnen Sie nun den Spark AR Player auf Ihrem iPhone und befolgen Sie diese Schritte, um Ihr Design zum Testen auf die Kamera Ihres iPhones zu übertragen:
- Verbinden Sie das iPhone mit einem USB-Kabel mit dem Mac oder PC.
- Kehren Sie auf Ihrem Computer zu Spark AR Studio zurück:
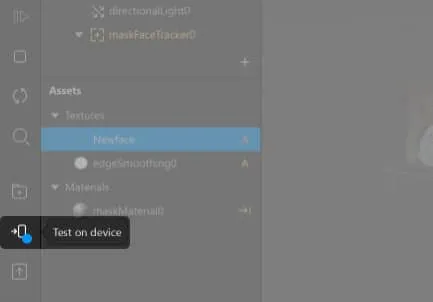
- Navigieren Sie in der dünnen Seitenleiste auf der linken Seite zum Telefonsymbol (Symbol „Auf Gerät überprüfen“).

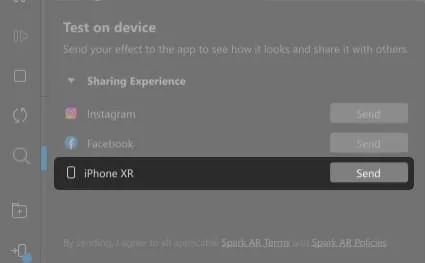
- Klicken Sie neben dem Namen Ihres iPhones auf „Senden“.
- Optional: Klicken Sie neben dem Instagram- oder Facebook-Augmented-Reality-Hub auf „Senden“, um dort einzureichen.

- Sie sehen nun die Muster auf Ihrem Gesicht durch Ihre iPhone-Kamera.
- Halten Sie den Auslöser gedrückt, um ein Video aufzunehmen, oder tippen Sie, um ein Foto aufzunehmen.

Der Spark AR Player speichert während des Tests aufgenommene Videos oder Fotos auf der Kamerarolle Ihres iPhones. Wenn Sie die Nutzung also nur auf sich selbst beschränken möchten, können Sie die von Ihnen gespeicherten Videos oder Bilder direkt nach dem Testen in Ihre Videos oder Storys hochladen. Aber die Leute werden es nicht auf diese Weise wiederverwenden können.
Um Ihren AR-Effekt wiederverwendbar und ansprechender zu machen, müssen Sie ihn im Spark AR Hub veröffentlichen; Dies ist der Kernwert von Spark AR Studio.
Im nächsten Abschnitt zeige ich Ihnen, wie Sie Ihren Effekt im Spark AR Hub veröffentlichen.
5. Veröffentlichen Sie Ihre AR-Effekte im Spark AR Hub.
Nachdem Sie die Effekte auf Ihrem iPhone getestet haben, besteht der nächste Schritt darin, sie im Spark AR Hub zu veröffentlichen. Das Hochladen Ihres Instagram AR-Filters auf Spark AR Hub erhöht seine Sichtbarkeit und sein Engagement, da die Leute ihn in ihren Instagram-Videos und -Geschichten wiederverwenden können.
So veröffentlichen Sie einen Augmented-Reality-Effekt im Spark AR Hub:
- Klicken Sie in Spark AR Studio unten links auf „Veröffentlichen“.
- Klicken Sie dann auf „Herunterladen“. Spark AR Studio öffnet Spark AR Hub in Ihrem Browser.
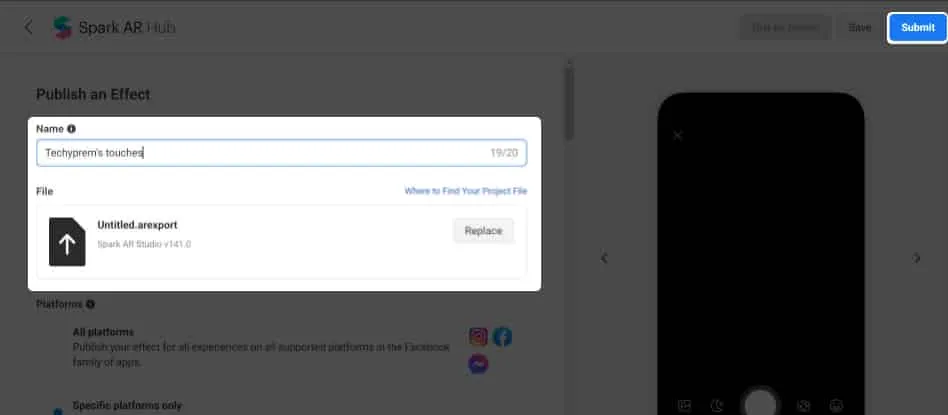
- Füllen Sie alle erforderlichen Felder aus und laden Sie Ihre Effekte hoch.
- Klicken Sie nun oben rechts auf „Senden“.
- Sie müssen warten, bis Meta Ihre Wirkung überprüft. in manchen Fällen kann es bis zu fünf Tage dauern.

Sobald Ihre Bewerbung von Spark AR Hub validiert wurde, wird in Ihrem Profil ein Filter-Tag angezeigt. Das AR-Filter-Tag befindet sich neben dem Videosymbol (dargestellt durch drei Sterne) unter Ihren Profilinformationen. Sie und andere können Ihre AR-Filter anzeigen, indem Sie zu Ihrem Profil gehen und auf die Filterbezeichnung (drei Sterne) klicken.
Damit andere Ihren AR-Filter in ihren Instagram-Videos, Stories oder Live-Streams wiederverwenden können, müssen sie lediglich Ihr Profil besuchen, den Filter auswählen, den sie verwenden möchten, und auf „Ausprobieren“ klicken. Sie können sogar ein Anbieter von Augmented-Reality-Filtern werden, indem Sie mehrere Filter erstellen.
FAQ
Zum Zeitpunkt des Verfassens dieses Artikels ist Spark AR Studio immer noch die einfachste Möglichkeit, AR-Filter für Instagram zu erstellen, da es keinen Code erfordert und eine einfache Integration mit Instagram und Facebook über Spark AR Hub ermöglicht. Es sind jedoch auch andere Augmented-Reality-Interaktionsplattformen verfügbar, darunter Apple ARKit und Google ARCore. Die meisten davon sind jedoch komplex und erfordern eine Codierung.
Im Allgemeinen werden Sie nicht dafür bezahlt, Augmented-Reality-Filter für Instagram zu erstellen. Sie können sich jedoch an Unternehmen wenden und ihnen die Erstellung von Augmented-Reality-Filtern für ihre Marken in Rechnung stellen.
Instagram bietet viele integrierte Filter. Sie können sie beim Erstellen von Videos oder Bildern für Ihre Videos oder Geschichten verwenden. Aber nichts geht über benutzerdefinierte Augmented-Reality-Filter. Um die integrierten Filter von Instagram auf dem iPhone zu verwenden, tippen Sie auf das „+“-Symbol in der oberen rechten Ecke → wischen Sie zu STORY, REEL oder LIVE. Scrollen Sie durch die Filter neben dem Kameraverschluss. Sie können den ausgewählten Filter gedrückt halten, um ein Video aufzunehmen, oder ihn berühren, um ein Bild aufzunehmen.
Das obige Tutorial ist nur ein Beispiel für die Verwendung von Spark AR Studio. Es gibt viele weitere Funktionen in der App, aber keine Sorge, Sie werden mit der Zeit besser. Lassen Sie Ihrer Kreativität freien Lauf. Wie Sie gesehen haben, konnten wir unser Design von Gimp auf Spark AR Studio übertragen und es als benutzerdefinierten Filter veröffentlichen, den jeder auf seinem Gesicht wiederverwenden kann.
Sie können sich jedoch auch Tutorials und Workarounds auf der Spark Finding Your Way Around-Seite ansehen . Dadurch erhalten Sie einen Überblick über die verschiedenen Funktionen der Anwendung.
Haben Sie Fragen oder Anmerkungen? Lassen Sie es mich im Kommentarbereich unten wissen.



Schreibe einen Kommentar