MacまたはPCでInstagram用のARフィルターを作成する方法

拡張現実 (AR) フィルターには、ほとんど誰もが見たくなるような没入型の視覚効果があります。多くの場合、ブランド認知度を高めるためにこれらを作成し、使用しています。残念ながら、Instagram には組み込み機能がないため、ほとんどの人は Instagram 用の拡張現実フィルターを作成する方法を知りません。
ただし、練習すれば簡単になることは保証します。この記事では、Mac または PC で Instagram ストーリー用のカスタム AR フィルターを作成し、Spark AR Hub 経由で公開して、Instagram で再利用できるようにする方法を説明します。ちょっと待って、コーヒーを飲みましょう!
InstagramでARフィルターを作成するにはどのツールを使用できますか?
AR フィルターを作成する最も簡単かつ公式な方法は、Mac および Windows 用の Meta Spark AR Studio を使用することです。フィルターをテストするには、デスクトップ アプリを iOS バージョンの AR Player とペアリングします。これにより、フィルターがモバイルでどのように表示されるかを確認できます。
InstagramのARフィルターは何をするのですか?
Instagram AR フィルターを使用すると、目を引く拡張されたリアルなビジュアルを作成できます。たとえば、必要に応じて顔を変装したり、現実世界を模倣したりするために使用できます。通常、拡張現実フィルターを使用すると、周囲の物理オブジェクト (自分自身を含む) を拡張された視覚体験に没入させることができます。
Instagram の拡張現実フィルターはインタラクティブで、アバターほどやりすぎ感はありません。たとえば、AR Studio で作成した AR フェイスマスクは、顔に溶け込むだけでなく、表情に合わせて動きます。
Meta Spark AR スタジオはどのように機能しますか?
Meta の Spark AR Studio は、さまざまな拡張現実効果を作成できる使いやすいプラットフォームを提供します。この記事の執筆時点では、拡張現実エクスペリエンスの作成に必要なすべてのユーティリティを提供するデスクトップ アプリケーションとして利用できました。
デスクトップ アプリから投稿した AR エフェクトはすべて Spark AR ハブに送信され、カスタム AR フィルターとして Instagram プロフィールに投稿されます。Meta は、デスクトップ アプリにリンクしてフィルターがモバイル インターフェイスでどのように表示されるかを確認できる Spark AR Player テスト アプリも提供しています。App Store または Play ストアからインストールできます。
ただし、Spark Studio には多くの機能があります。しかし、始めたばかりの場合は心配する必要はありません。ただし、初めてアプリを開いたときに、5 分間の入門レッスンを受けることをお勧めします。
経験上、Blender や 3D または 2D グラフィック デザインの経験がある人はすぐに理解できるでしょう。ただし、グラフィック デザインの予備知識がなくても、それでも簡単だと思うでしょう。
Spark AR Studio は、臨場感あふれるサウンド、オクルージョン、深度効果を備え、高い柔軟性を提供します。オーディオを追加したり、Blender などのモデリング ツールから 3D オブジェクトをインポートしたりすることもできます。最終的には、AR エフェクトを Spark AR Hub に公開して、人々が再利用できるようにすることができます。
PCまたはMacでInstagram用の独自の拡張現実フィルターを作成する方法
開始するには、Spark AR StudioとSpark AR Playerをダウンロードしてインストールします。
これは経験則ではありませんが、場合によっては iPhone を PC または Mac に接続する必要があります。したがって、PC を使用している場合は、必ず Apple サポートから互換性のあるバージョンの iTunes をダウンロードしてインストールしてください。次に、PC または Mac で Spark AR Studio を起動し、Facebook で認証して Instagram プロフィールを同期します。
Spark AR Studio では、他の多くの拡張現実効果を実行できます。ただし、このチュートリアルでは、次の手順に従って、Spark AR Studio からシンプルなフェイス マスクを作成し、Instagram アカウントに同期します。
1. 顔アセットをロードする
まず、 Spark Face Reference Assetsページに移動し、テキスト内のダウンロード リンクをクリックして、顔アセットをダウンロードします。
したがって、これらの顔またはメッシュ アセットは、タトゥーやブランド名などのオブジェクトを顔に追加するためのリファレンス ガイドになります。基本的に、ガイドはテンプレートとして機能し、オブジェクトを希望の場所に正確に配置するのに役立ちます。追加されたオブジェクトを残して削除する必要があるため、最終出力ではそれらは必要ありません。
2.フェイスデザイン
ここでは、Adobe Photoshop、Gimp、またはその他のデザイン ツールなどのアプリケーションを使用して顔にオブジェクトを追加するため、グラフィック デザインの知識が必要になります。
このチュートリアルでは、Pixabay や Pexels などの無料画像サイトから、人々がタトゥーとしてよく使用する無料の PNG 画像をダウンロードします。PNG には背景がないため、PNG を使用することをお勧めします。
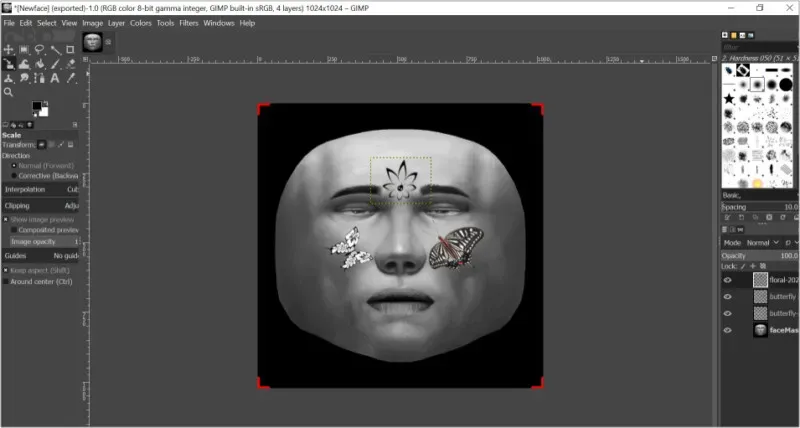
次に、前に Spark からダウンロードした face links フォルダーを解凍します。次に、それを開いて、FaceAssets → Textures フォルダーに移動します。Gimp や Adobe Photoshop などのレイヤーベースのグラフィック デザイン ツールを使用して、選択した面メッシュを開きます。私の場合は、Gimp を使用して faceMasculine メッシュを編集します。
ダウンロードした PNG 画像を選択したフェイス グリッドに配置し、サイズ変更、回転、お好みのデザインにします。
ヒント: 示されているように、顔メッシュに PNG 画像を配置する代わりに、ブランド名をフェイス メッシュに書き込むことができます。

次に、背景 (参照グリッド) を非表示に設定して、完全な PNG デザインを取得します。あなたの顔のタトゥーは戦略的な位置に配置されました。結果を PNG 形式でエクスポートします。

3. Spark AR Studio で Instagram フィルターを作成します。
顔にエフェクトを追加した後、Spark AR Studio に戻り、次の手順に従って顔に描画を埋め込みます。
- 左側のサイドバーの「新規作成」をクリックします。
- 「エクスペリエンスの共有」を選択します。AR Studio のデザイン インターフェイスがプレビュー ウィンドウで開きます。ノート。空のプロジェクトを使用することもできますが、AR Studio ではカットシーンやストーリーのエクスペリエンスを共有することをお勧めします。
- 「シーン」サイドバーの下に、デフォルトのシーン オブジェクトのリストが表示されます。
- 次に、[アセット] タブで、[コンピュータから] をクリックし、フェイス メッシュ デザインを選択します。

- このデザインを右クリック→「アクション」→「フェイスマスクとして使用」を選択します。パッチ エディタを閉じると、見やすくなります。

グリッドに追加したデザインが顔に埋め込まれ、顔と一緒に動くことがわかります。Spart AR Studio の部分は以上です。
4. iPhone で拡張現実効果をテストします。
次に、iPhone で Spark AR Player を開き、次の手順に従って、テストのためにデザインを iPhone のカメラに転送します。
- USB ケーブルで iPhone を Mac または PC に接続します。
- コンピューター上の Spark AR Studio に戻ります。
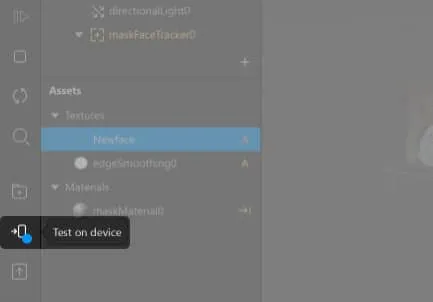
- 左側の細いサイドバーで、電話アイコン (デバイスで確認アイコン) に移動します。

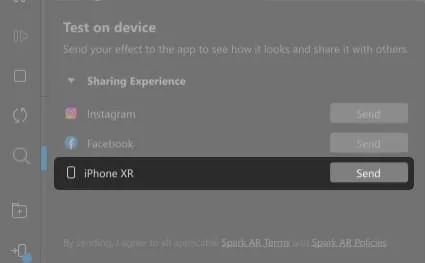
- iPhone の名前の横にある [送信] をクリックします。
- オプション: Instagram または Facebook の拡張現実ハブの横にある [送信] をクリックして、そこに送信します。

- iPhone のカメラを通して顔のパターンが表示されます。
- シャッターボタンを長押ししてビデオを撮影するか、タップして写真を撮影します。

Spark AR Player は、テスト中に撮影したビデオや写真を iPhone のカメラロールに保存します。そのため、使用を自分だけに限定したい場合は、テスト後すぐに、保存した動画や画像を動画やストーリーにアップロードできます。しかし、人々はそのようにそれを再利用することはできません。
AR エフェクトを再利用可能にしてより魅力的なものにするには、AR エフェクトを Spark AR Hub に公開する必要があります。これが Spark AR Studio の核となる価値です。
次のセクションでは、エフェクトを Spark AR Hub に公開する方法を説明します。
5. AR エフェクトを Spark AR Hub に公開します。
iPhone でエフェクトをテストしたら、次のステップはそれらを Spark AR Hub に公開することです。Instagram AR フィルターを Spark AR Hub にアップロードすると、Instagram のビデオやストーリーで再利用できるため、その可視性とエンゲージメントが高まります。
拡張現実エフェクトを Spark AR Hub に公開するには:
- Spark AR Studio で、左下隅にある「公開」をクリックします。
- 次に「ダウンロード」をクリックします。Spark AR Studio はブラウザーで Spark AR Hub を開きます。
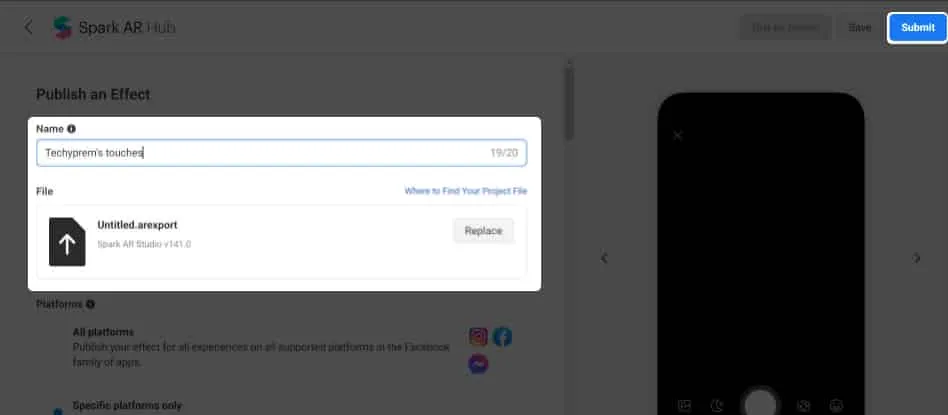
- すべての必須フィールドに入力し、エフェクトをアップロードします。
- 次に、右上隅にある「送信」をクリックします。
- メタがエフェクトをレビューするまで待つ必要があります。場合によっては最大 5 日かかる場合もあります。

アプリケーションが Spark AR Hub によって検証されると、フィルター タグがプロフィールに表示されます。AR フィルター タグは、プロフィール情報の下のビデオ アイコン (3 つの星で表されます) の横にあります。あなたや他の人は、あなたのプロフィールに移動してフィルタ ラベル (3 つ星) をクリックすると、AR フィルタを表示できます。
他の人があなたの AR フィルターを Instagram のビデオ、ストーリー、ライブ ストリームで再利用するには、あなたのプロフィールにアクセスし、使用したいフィルターを選択して、[試してみる] をクリックするだけです。複数のフィルターを作成することで、拡張現実フィルター プロバイダーになることもできます。
よくある質問
この記事の執筆時点では、Spark AR Studio はコードを必要とせず、Spark AR Hub を介して Instagram や Facebook と簡単に統合できるため、Instagram 用の AR フィルターを作成する最も簡単な方法です。ただし、Apple ARKit や Google ARCore など、他の拡張現実インタラクション プラットフォームも利用できます。しかし、そのほとんどは複雑でコーディングが必要です。
通常、Instagram 用の拡張現実フィルターを作成しても報酬は得られません。しかし、企業にアプローチして、そのブランド用の拡張現実フィルターを作成するよう請求することはできます。
Instagram には多くの組み込みフィルターが用意されています。動画やストーリー用の動画や画像を作成するときに使用できます。しかし、カスタムの拡張現実フィルターに勝るものはありません。iPhone で Instagram の組み込みフィルターを使用するには、右上隅の「+」アイコンをタップし、STORY、REEL、または LIVE までスワイプします。カメラのシャッターの横にあるフィルターをスクロールします。選択したフィルターを長押ししてビデオを撮影したり、タッチして画像を撮影したりできます。
上記のチュートリアルは、Spark AR Studio の使用方法の一例にすぎません。アプリには他にも多くの機能がありますが、時間の経過とともに改善されるので、心配しないでください。また、あなたの創造性を自由に探求してください。ご覧のとおり、デザインを Gimp から Spark AR Studio に転送し、誰でも顔に再利用できるカスタム フィルターとして公開することができました。
ただし、Spark Finding Your Way Around ページでチュートリアルと回避策を確認することもできます。これにより、アプリケーションのさまざまな機能の概要が得られます。
ご質問やご意見はありますか?以下のコメントセクションでお知らせください。



コメントを残す