アーティストでなくても素晴らしいソーシャル メディア グラフィックを作成する方法

すべてのソーシャル メディア マネージャーがプロのグラフィック デザイナーであるわけではありませんが、多くの場合、それが仕事上の要件となります。幸いなことに、フォロワーを騙すのに役立つヒントとツールに関する推奨事項があります。
ソーシャル メディアのグラフィックをプロフェッショナルに見せる方法を学びましょう。
ソーシャル メディア グラフィックスは、ソーシャル メディアを通じて共有されるビジュアル コンテンツです。
これらには、Instagram ストーリー、Facebook 写真、TikTok ビデオ、Twitter GIF、Pinterest ピン、LinkedIn インフォグラフィックスなどが含まれます。
「ソーシャル メディア グラフィックス」の概念に含まれるその他のビジュアル形式には、カバー アート、タイポグラフィー画像、デジタル ポスター、スクリーンショットなどがあります。しかし基本的には、それがグラフィックスである場合、そしてそれがソーシャル メディアである場合、それはソーシャル メディア グラフィックスです。
多くのソーシャル ネットワークはテキスト メッセージングに重点を置いて立ち上げられましたが (2005 年頃の Facebook の地位が全盛だった時代を覚えていますか?)、グラフィックスはあらゆるソーシャル ネットワークで好まれるコミュニケーション形式になりました。
その理由を理解するのは難しくありません。強力なビジュアルコンテンツは、アイデアを即座に伝えることができます。研究によると、人はテキストよりも画像の方が長く記憶に残ります。画像が含まれている場合、人は情報を65% よりよく覚えています。
さらに、グラフィックはブランドやビジネスの視覚的アイデンティティを定着させる優れた方法です。
Fresh Prep がどのように平凡なレビューを美しい引用に変えるのかをご覧ください。
…または、素晴らしいアディダスのビデオコラージュ。
…またはカラフルな Owlet インフォグラフィック:
ソーシャル グラフィックも、書面による投稿よりもエンゲージメント率が高くなります。
たとえば、写真付きの Facebook 投稿には「いいね!」とコメントが多くなりますが、画像付きの LinkedIn 投稿には平均98% 多くのコメントが付いています。一方、ビジュアルコンテンツを含むツイートは注目を集める可能性が 3 倍高くなります。
自分が芸術的なタイプだと思わなくても、心配する必要はありません。ソーシャル メディア グラフィック デザインの短期集中コース、インスピレーションを与える例、そして実際にそうなるまでふりをするのに役立つツールについて読み続けてください。
適切なサイズを使用する
間違ったアスペクト比の画像やビデオをアップロードすると、不均衡に引き伸ばされたり、トリミングされたり、平坦化されたりします。あまり良い景色ではありません。
コンテンツを各プラットフォームの固有の仕様に合わせて調整することで、厄介なサイズ変更や自動トリミングの不便を回避します。役立つように、ソーシャル メディアの画像サイズに関するガイドもまとめました。なんて都合のいい!
サイズに関係なく、常に可能な限り最高の画質を目指してください。これにはピクセルと解像度が含まれます。
画像がテキストだけであっても、写真とテキストであっても、Get Clever は常に画像がフィード内で完璧に見えるようにします。ここで奇妙な収穫を見つけてください。

アクセシビリティのルールに従ってください
最新のWeb コンテンツ アクセシビリティ ガイドライン (WCGA)コンプライアンス基準では、ソーシャル メディアのアクセシビリティは技術的には必須ではありませんが、誰もが楽しめるコンテンツを作成することは優れたマーケティング手法です。
包括的なソーシャル メディア マーケティングは、ビジネスにとっても有益であり、双方に利益をもたらします。ソーシャル メディアのインクルーシブ デザインの原則について詳しくは、こちらをご覧ください。考慮すべき重要な要素は次のとおりです。
- ソーシャルネットワークのグラフィックテキスト。ソーシャル メディア グラフィック内のテキストは、太字で読みやすく、シンプルかつ簡潔である必要があります。高コントラストの画像を作成すると、誰にとっても読みやすくなります ( Web コンテンツ アクセシビリティ ガイドライン (WCGA) では、コントラスト比 4.5 対 1 の使用を推奨しています)。
- 署名と代替テキスト。可能な限り、クローズド キャプションと代替テキストの説明を使用して、視覚障害のあるフォロワーがソーシャル メディアのグラフィックやビデオを見やすくできるようにします。(ここでは、優れた代替キャプションを作成するためのヒントをいくつか紹介します。)
オリジナルのストックフォトの品質
あなたは宿題を終え、インスタグラム用に良い写真を撮る方法についてのブログ投稿をすでに読んでいるかもしれません…しかし、プロがそれを最もよく行う場合もあります。
だからこそ、この無料ストック写真サイトのトップ リストをブックマークする必要があります。
ただし、画像を探しているときは、表現を念頭に置くことをお勧めします。写真の中の人物は固定観念を強化しますか? 性別、人種、年齢、体型、能力の点で幅広い人々を紹介していますか? 現在、ストック写真の多様性を高めることを特に目的としたストック フォト バンクが多数あるため、次のいずれかから画像を取得することを検討してください。
- Vice のジェンダー スペクトラムコレクション、写真で「バイナリを超えて」
- Refinery29 と Getty Images 67%コレクションは、ボディポジティブの促進に特化しています。
- Brewers Collective は、障害を持つ人々のために 2 つの無料ストック画像ライブラリを作成しました。
- ゲッティ イメージズの高齢化コレクションを破壊し、AARP が年齢差別と戦う

焦点を 1 つ作成する
忙しすぎたり、混沌とした画像で、明確な主焦点がなければ、スクロールするときにユーザーの注意を引く可能性が低くなります。また、ソーシャル メディア グラフィックに 1 つの小さな正方形を中心とした 14 の異なる視覚コンポーネントがある場合、閲覧者がメッセージや意味を理解するのは困難です。
たとえば、このナイキ ランニングの投稿は、四肢切断ランナーのマルコ チェゼトにすぐに注目を集めますが、テクスチャーのある背景と手描きのオレンジ色の要素がサポートプレイヤーとして機能します。
代わりに、1 つの要素を画像の中心に作成します。ただし、必ずしも中心になければならないというわけではありません。三分割法を念頭に置いて、画像の左または右 3 分の 1 に画像を配置すると、目に心地よいものになります。
ああ、最後の画像レイアウトのヒント: デバイスによっては切れてしまう場合があるので、上下 250 ~ 310 ピクセルには重要なものを入れないでください。
自分のスタイルガイドを守りましょう
ソーシャル グラフィックがブランドや会社の目標と確実に一致するようにするには、ソーシャル メディア スタイル ガイドを作成し、すべての投稿でそれに従うことが役立ちます。
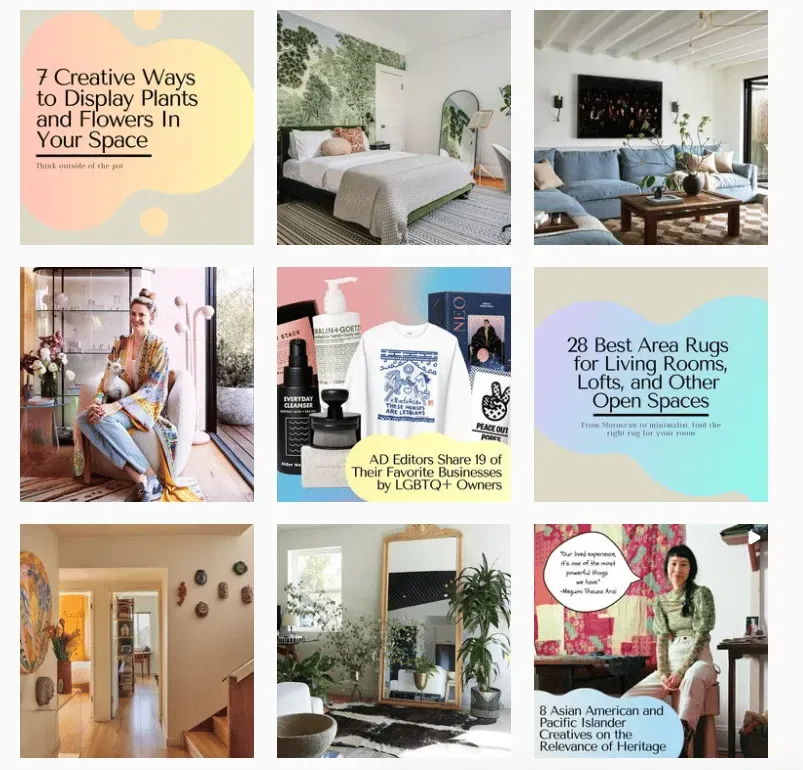
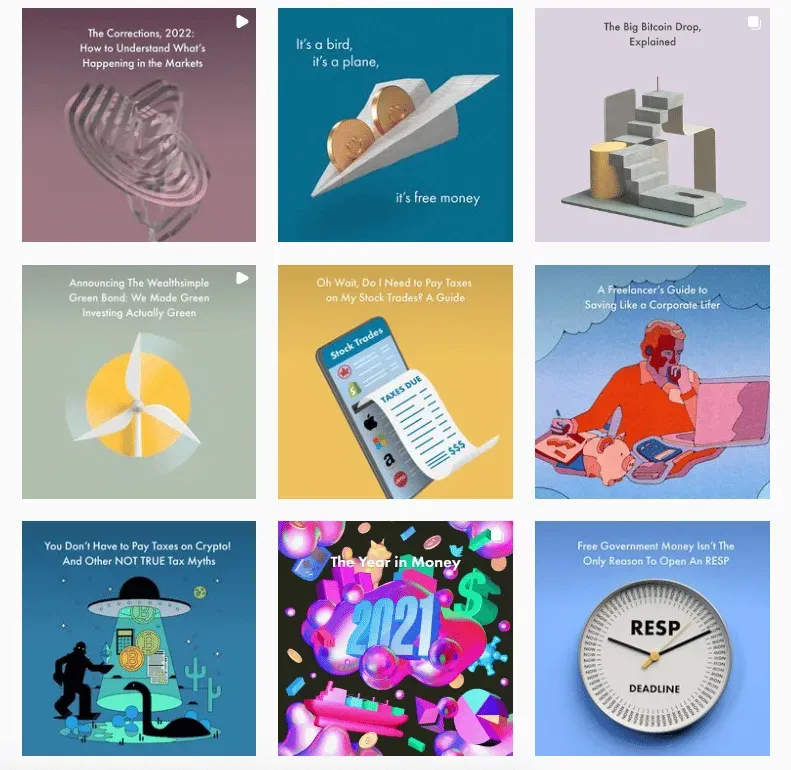
Wealthsimple Instagram のソーシャル チームは、イラスト、特徴的なサンセリフ書体、落ち着いた無地の背景のシンプルな組み合わせにこだわっています。毎日。さみしい。時間。(まあ、新年の見世物は別ですが、どんなルールにも例外はあります。)

ビジュアル戦略は視聴者調査に基づいている必要があります。つまり、独自のフォロワーやファンのグループがフィードで何を見たいと思っているか? 彼らはローファイ ミームを好むグループですか、それともソフト パステルで描かれたインスピレーションを与える引用を好む人々ですか?
視聴者が何に関心を持っているかを把握したら、色、テクスチャ、グラフィック、そしてインスピレーションを与えるビジュアルを備えたムードボードを作成して、希望する方向性を伝えるのに役立ちます。
スタイル ガイドには、各チャネルがビジョンをどのように実現するかについての指示も含める必要があります。Pinterest の場合、毎回掲示板のカバーをスタイルしたい具体的な方法はありますか? スタイル ガイドをソーシャル戦略に関わる全員と共有し、全員が同じ (美しい) ページを共有できるようにします。
デザインの基礎をブラッシュアップする
ソーシャル メディア グラフィックは確かに創造性を発揮して自分自身を表現する機会を提供しますが、最大限の効果を得るためにすべての画像が従うべき特定のユニバーサル デザインの原則もあります。
- コントラスト: ハイコントラストの画像は魅力的で記憶に残ります。コントラストにより画像のバランスが取れ、画像とテキストが読みやすくなります。
- 繰り返し: デザイン内の視覚要素 (色や形など) を繰り返して、別々のパーツを結び付けます。
- 配置: キャンバス上で任意に何かを叩きつけてはいけません。要素を揃えることは、たとえ無意識であっても、見る人に構造と秩序を作り出すのに役立ちます。
- 色: カラーホイールを確認し、デザインの補色を選択します。
このアディダスの写真はその条件にぴったりです。
もっとシンプルに
6,000 種類のフィルター、エフェクト、ステッカーが用意されている可能性があります…しかし、これらのツールが自由に使えるからといって、常に使用する必要があるというわけではありません。シンプルにする: ソーシャル メディアのグラフィックを理解しやすいものにすることは、あらゆる付加機能を誇示することよりも重要です。
過度に編集して彩度を上げたいという誘惑に抵抗し、注意してください。
オールバーズは、新しいサンダルのラインを発表することで、夢中になりたいという誘惑に抵抗します。背景は楽しいですが、気を散らすものではなく、ショーの本当のスター (靴! 素晴らしい靴!) が舞台の中心に立つことができます。
テキストを敬意を持って扱う
ソーシャル メディアのグラフィックにテキストを使用していますか? テキストがクリエイティブを目立たなくするのではなく、強調する目的があることを確認してください。
画像に文字を重ねる場合は、視覚的に文字が入る余地を残す無地の背景、写真、またはイラストを使用してください。
フォントの選択には注意してください。この決定は、読みやすさとトーンの両方に影響を与える可能性があります。Futura と Times New Roman は雰囲気が大きく異なることをご存知ですか? (そうは言っても、フォントを混合する場合は、セリフ フォントとサンセリフ フォントを組み合わせてください。)
スペルと文法を三重チェックすることを忘れないでください。可能であれば、念のため他の人にすぐに引いてもらいます。
スナック ショップの Dank Mart は、客層が若く、遊び心があり、お腹が空いていることを知っています。そのため、インスタグラム アカウントは明るい色と若々しいテーマでそれを反映しています。
ここでは、単に最新の在庫品目の写真を投稿するのではなく、切り抜きのグラフィックとともにカラフルな背景に瓶を重ね合わせています。彼らはこの投稿全体にシナモンシュガーをふりかけ、最も退屈な製品でも適切な文脈でトレンディで楽しく見えることができることを証明したかのようです。
ビジネス雑誌「ファスト・カンパニー」には、クィア50リストに挙げた人々全員の個別の肖像画が掲載されていなかった。それでも、グラフィックの形状と大胆で対照的な色を使用して、ソーシャル ネットワークに一貫した外観を作成することができました。
BarDown は必ずしも世界で最高の写真を持っているわけではありません (スタンレー カップの「こんな感じで目が覚めました」に悪気はありません)…でも、ツイート オーバーレイと上部隅のロゴのおかげで、それでもプロフェッショナルに見えます。ここで彼らがプロフェッショナルに見せるために使用するトリックは配置です。ツイートは適切に中央に配置され、ロゴは少し余白を残します。
引用やマントラを共有することは、あなたの投稿に注目を集める確実な方法です。正しく行うための鍵は、色とフォントが実際の雰囲気と同じくらいブランドと一致していることを確認することです。トレンディなスキンケア ブランド Summer Friday では、トレンディなサンセリフ フォントとシックなニュートラルが非常に適切に見えます。
一見すると、ナイキのこの投稿は、このブランドのシューズのクールでレトロな広告にすぎません。しかし、アニメーションテキストの微妙な動きは目を引き、魅了します。
標準のファッション ショットの周囲に太い枠線を追加すると、スクロール時にこのフランクとオークの投稿が目立つようになります。
これらのアプリケーション、プログラム、テンプレートを使用すると、最もアマチュアのデザイナーでも興味深いものを作成できます。

復讐
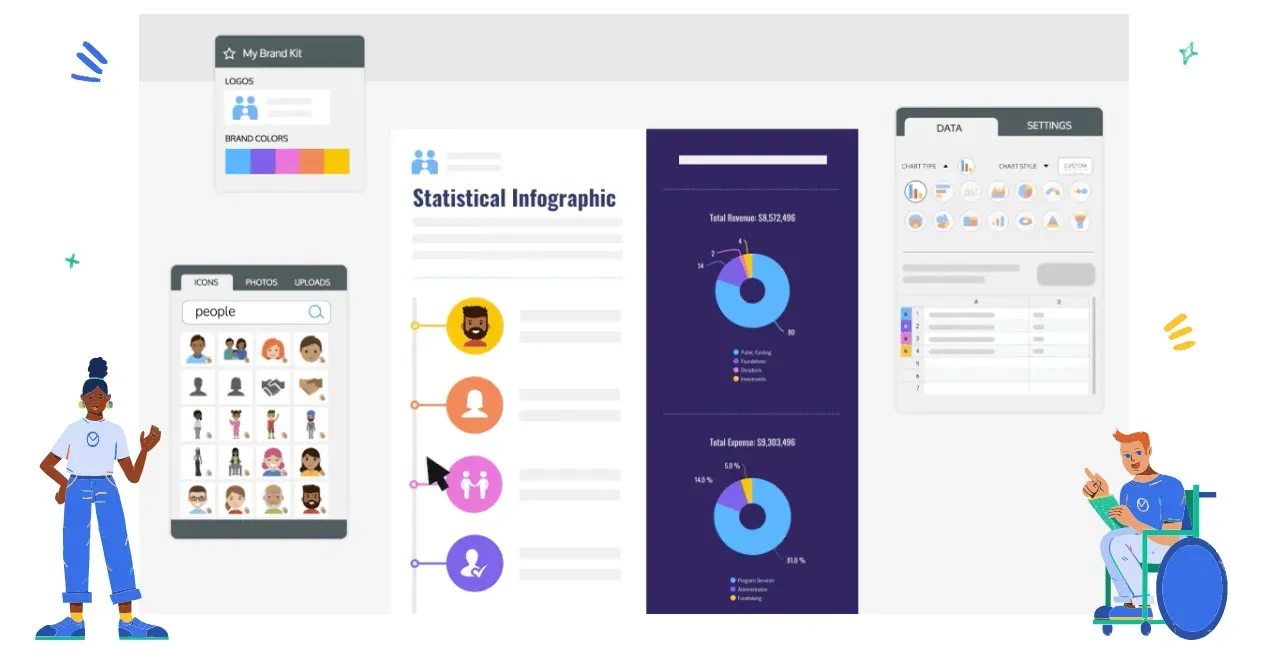
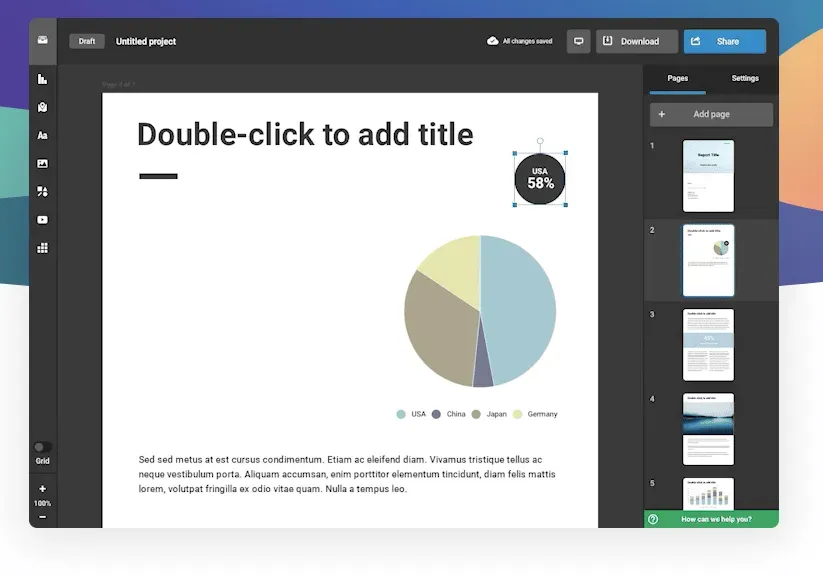
オンライン Web アプリケーションは、あらゆる種類のプロジェクトのグラフィックを作成するのに役立ちます。はい、ソーシャル メディアのグラフィックに便利ですが、プレゼンテーションやレポートにも使用できます。
直感的なエディターはデザインの初心者に最適で、さらに既製のソーシャル メディア テンプレート、アイコン ライブラリ、図ジェネレーターにアクセスできます。特に気に入っているのは、ワンクリックでブランドのカラーやロゴをテンプレートに追加できることです。

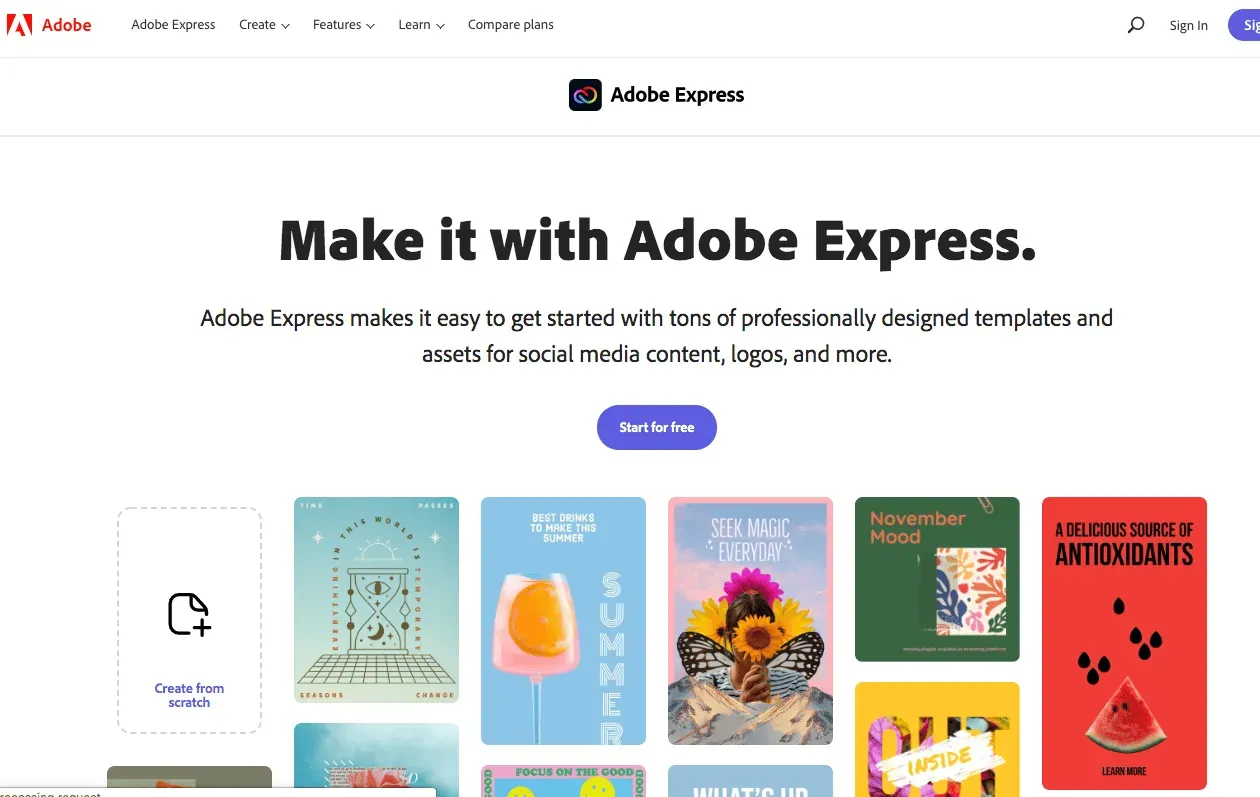
アドビエクスプレス
Adobe のクリエイティブ スイートはプロのデザイナー向けにさまざまなツールを多数提供していますが、初心者にとっては Quick and Dirty Express (旧 Adobe Spark) が最適です。専門的にデザインされたさまざまなソーシャル メディア コンテンツ テンプレートとリソースを提供しており、本格的なグラフィックを瞬時に作成できる優れた方法です。
無料のテンプレートをお試しください。

アドビフォトショップ
画像編集ソフトウェアの王様である Adobe Photoshop は、あらゆる視覚的な夢を実現するための幅広いツールを提供します。
トリミング、正しい色の再現、画像とフォントの組み合わせなど、すべてが可能です。Express (上記を参照) よりも少し堅牢なので、学習曲線は明らかに高くなりますが、Adobe チュートリアルに時間を費やせば、すぐにチャンピオンのように投げ縄やレイヤーを使えるようになります。

Unfold テンプレート コレクションの完全なセットを使用して、Instagram フィードをスタイルします。ここには、独自のステッカー、フィルター、フォントを備えた 400 のカスタム テンプレートがあります。これが Instagram 上のビジネスに推奨するお気に入りのアプリの 1 つであるのも不思議ではありません。(セレーナ・ゴメスもファンです!)

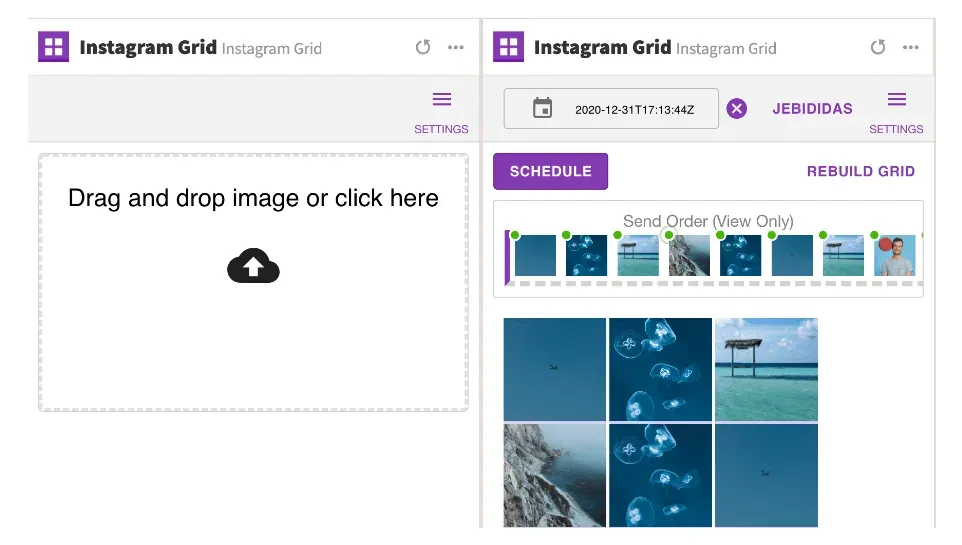
Instagram Grid Hootsuite との統合
Instagram のビジュアル アイデンティティについて考えている場合は、Hootsuite の Instagram Grid 統合を試してみるとよいでしょう。
アプリを使用して 9 枚の画像のグリッドを作成し、Hootsuite ダッシュボードから直接 Instagram アカウントに投稿します。(ヒント: Hootsuite のスケジュール機能を使用すると、視聴者が Instagram で最もアクティブなときに投稿して、エンゲージメントを最大限に高めることができます。)
30 日間無料でお試しください。いつでもキャンセルできます。
インスピレーションをお探しですか? ご安心ください。

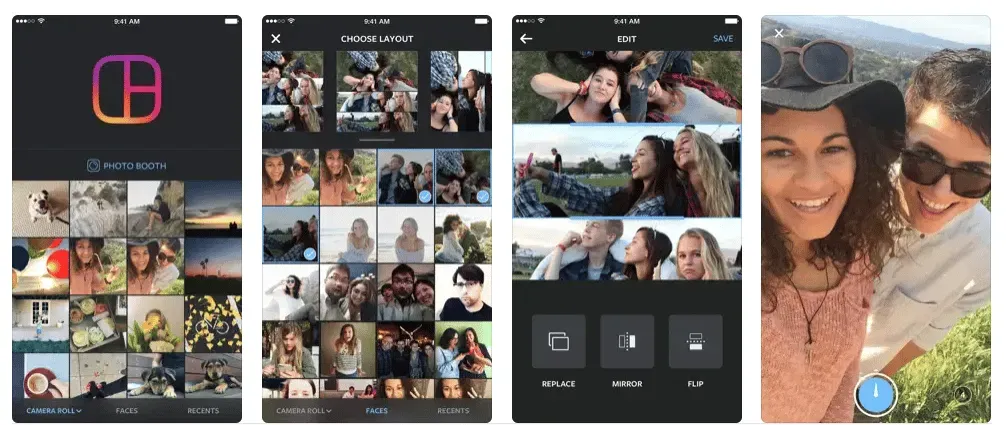
インスタグラムからのレイアウト
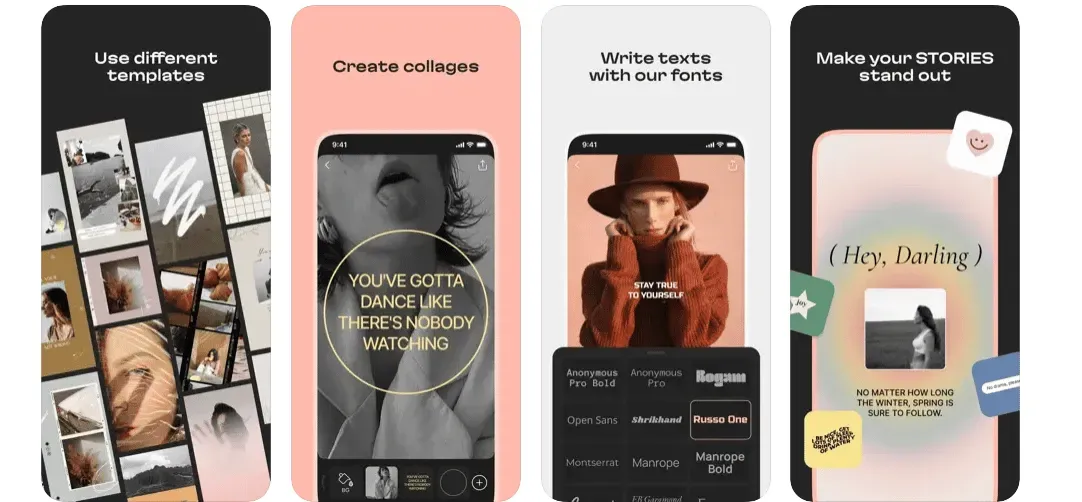
Instagram のこの無料アプリを使用すると、コラージュを簡単に作成できます。さまざまなレイアウトの組み合わせで最大 9 枚の写真または画像を編集できます。インスタに投稿する前に、フィルターやその他の要素を使用してコラージュをカスタマイズできます。

アプリの種類
タイポグラフィーの愛好家なら、きっと気に入るはずです。写真やグラフィックにオーバーレイするフォントは 60 種類ありますが、独自の手書き文字をアップロードしてカスタム フォントとして使用することもできます。

App Store デザイン キット
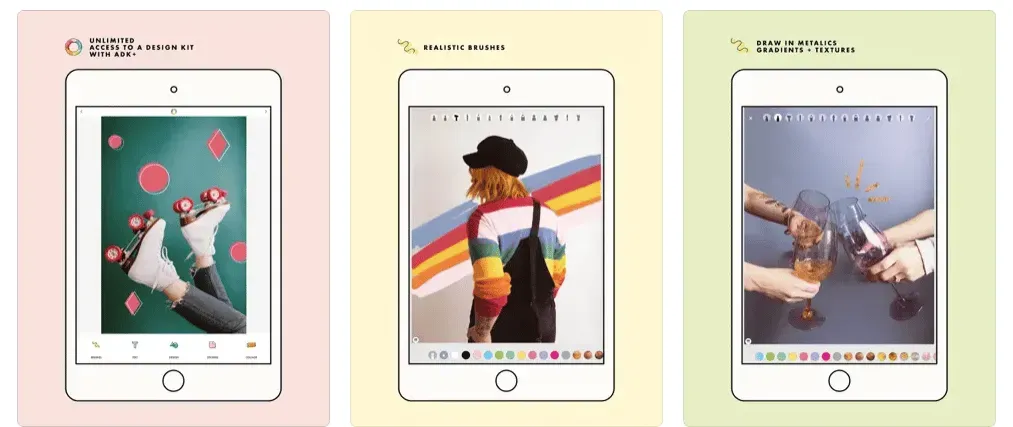
人気の高いカラー ストーリーの作成者によるこのデザイン キットには、コラージュ レイアウト ツール、ステッカー、60 を超えるフォント、テクスチャとパターンの背景、リアルなブラシ ツールが含まれています。ここでグラフィックを作成すると、テンプレートを使用しても、フォロワーと共有できる本当にユニークなものが作成されます。

インフォグラム
インフォグラムを使用して、マップ、ダッシュボード、グラフなどのレポートとインフォグラフィックを作成します。結局のところ、投稿でデータを使用することは、あなたが信頼でき、本物であり、それを証明する領収書を持っていることを視聴者に納得させるだけかもしれません。
ソーシャル グラフィック デザインの旅を始めるにはこれで十分ですが、より専門的なアドバイスが必要な場合でも、私たちはあなたを責めません。スキルを習得したら、次は戦略について話します。ソーシャル メディアで魅力的なビジュアル コンテンツを作成するための 12 のヒントを紹介します。



コメントを残す