iPhone のすべてのアプリのカラーテーマをハッキングして大幅にカスタマイズする方法

明暗以外にカラーテーマを変更できるiPhoneアプリはあまりありません。iOS には、特定のセッション中またはアプリを使用するたびに、アプリの色をカスタマイズするのに役立ついくつかの隠されたトリックがあるため、実際にはそうする必要はありません。
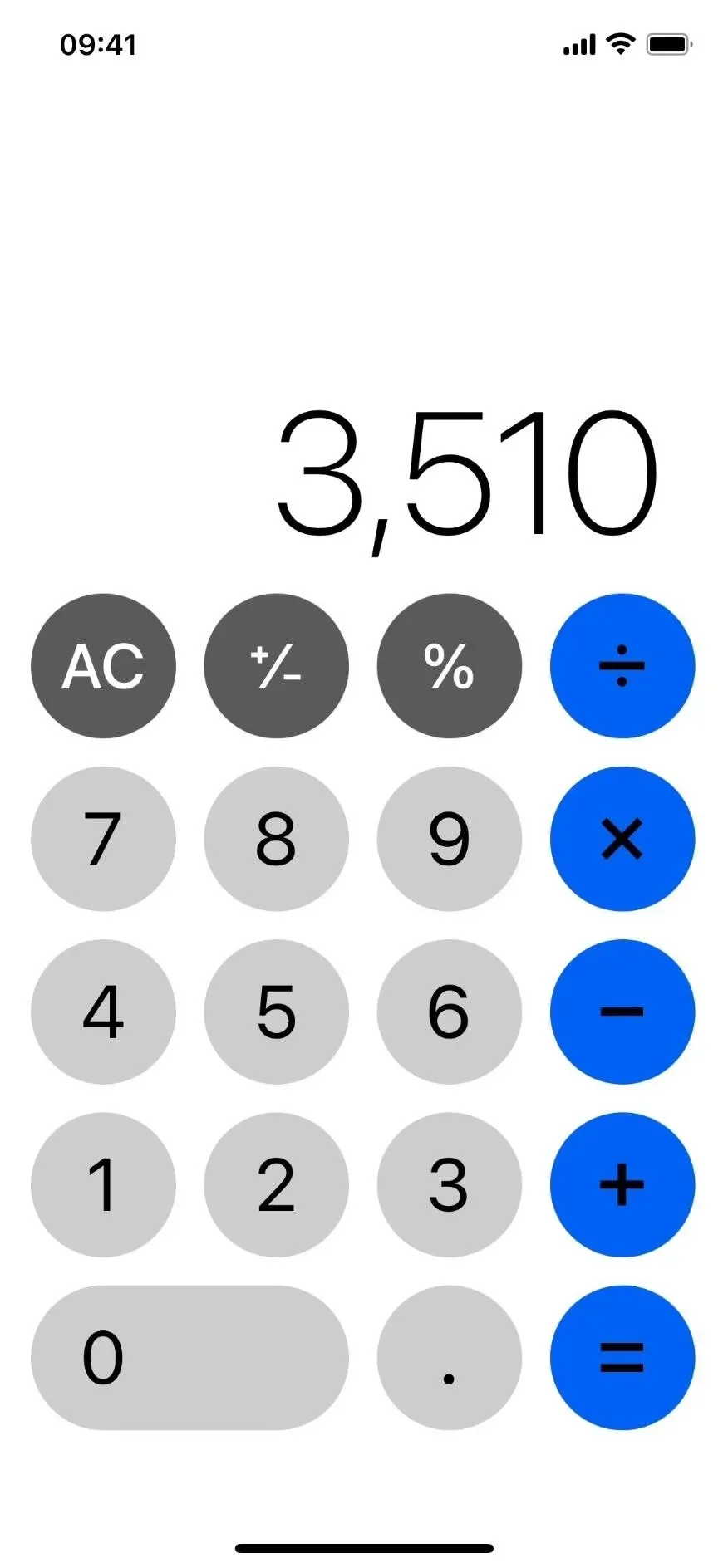
たとえば、標準の Apple Calculator アプリが iOS 11 以降使用している暗いテーマに飽きていて、それが当初から使用されている配色とほぼ同じである場合は、新しい外観を与えてください。黒とオレンジの代わりに、白と青を使用することもできます。オレンジ色のボタンが気に入らない場合は、ライトグレーのボタンに合わせて調整できます。これらはほんの一部のオプションです。
これは、いくつかの異なる iOS 機能によって可能になります。
まず、ショートカット アプリのオートメーションを使用して、アプリを開いたときに 1 つ以上のシステム フィルターを自動的に適用し、アプリを閉じるときにオフにすることができます。iPhone 上のアプリのグループに同じ外観を割り当てることもできます。次に、戻るタップまたはアクセシビリティ ショートカットを使用して、いつでもアプリ内の特定のテーマを起動または無効にすることができます。
本題に入る前に、視覚的な変更をすべて見てみましょう。これらのオプションの中には、色を直接変更するものもありますが、アプリケーションの外観に直接影響を与えるユーザー インターフェイスの他の側面を変更するものもあります。
効果に移動
- ダークモード
- クラシックインバーテッド
- スマート反転
- カラーフィルター
- コントラストを上げる
- 透明度を下げる
- 白色点を減らす
- 増加
- 夜勤
- 本当のトーン
- 輝度
メソッドに移動
- 方法 1: アプリの色の変更を自動化する
- オプション 1: フィルターを切り替える
- オプション 2. フィルターを有効/無効にする
- 方法 2: アプリの色を手動で変更する
- オプション 1: アクセシビリティ クイック アクセス
- オプション 2: コントロール センターのアクセシビリティ ショートカット
- オプション 3: 「戻る」をクリックします。
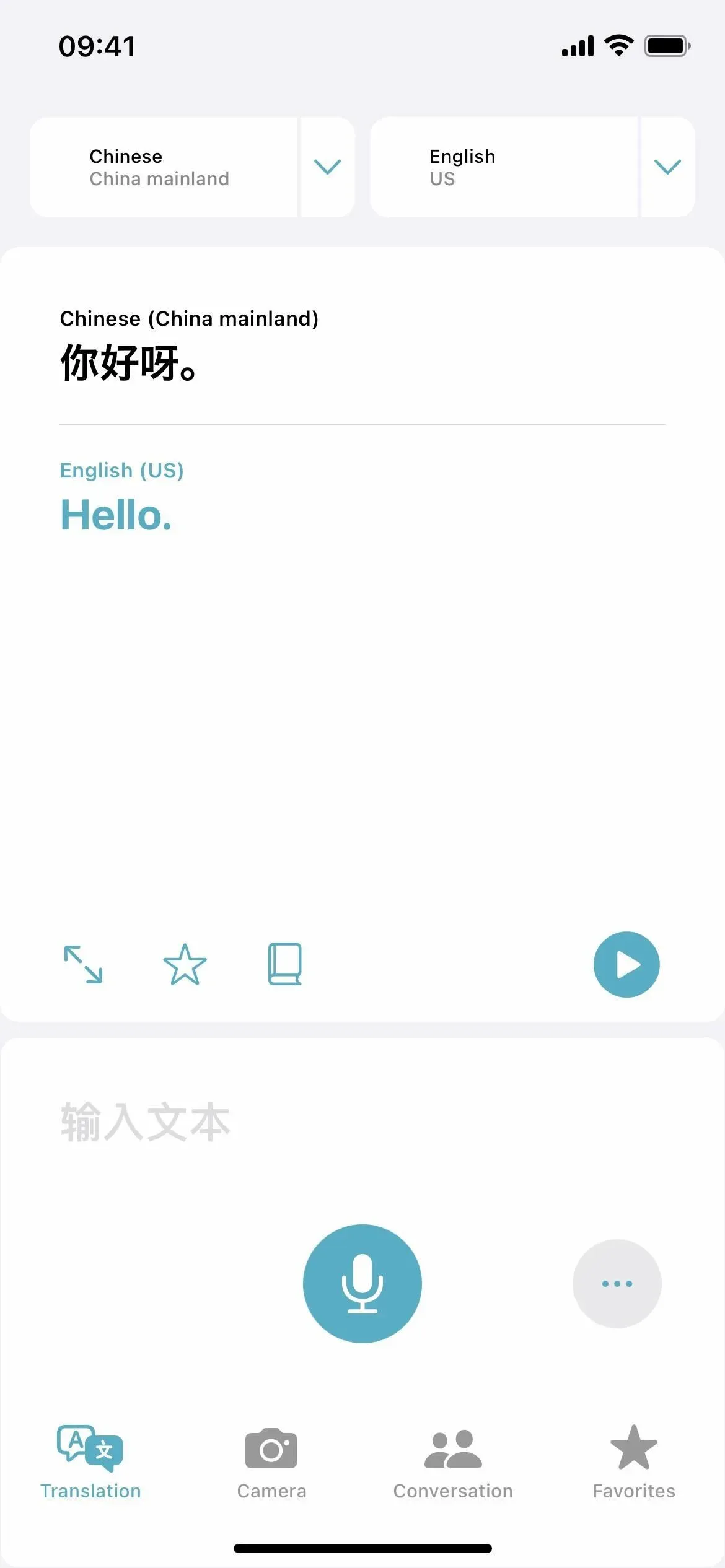
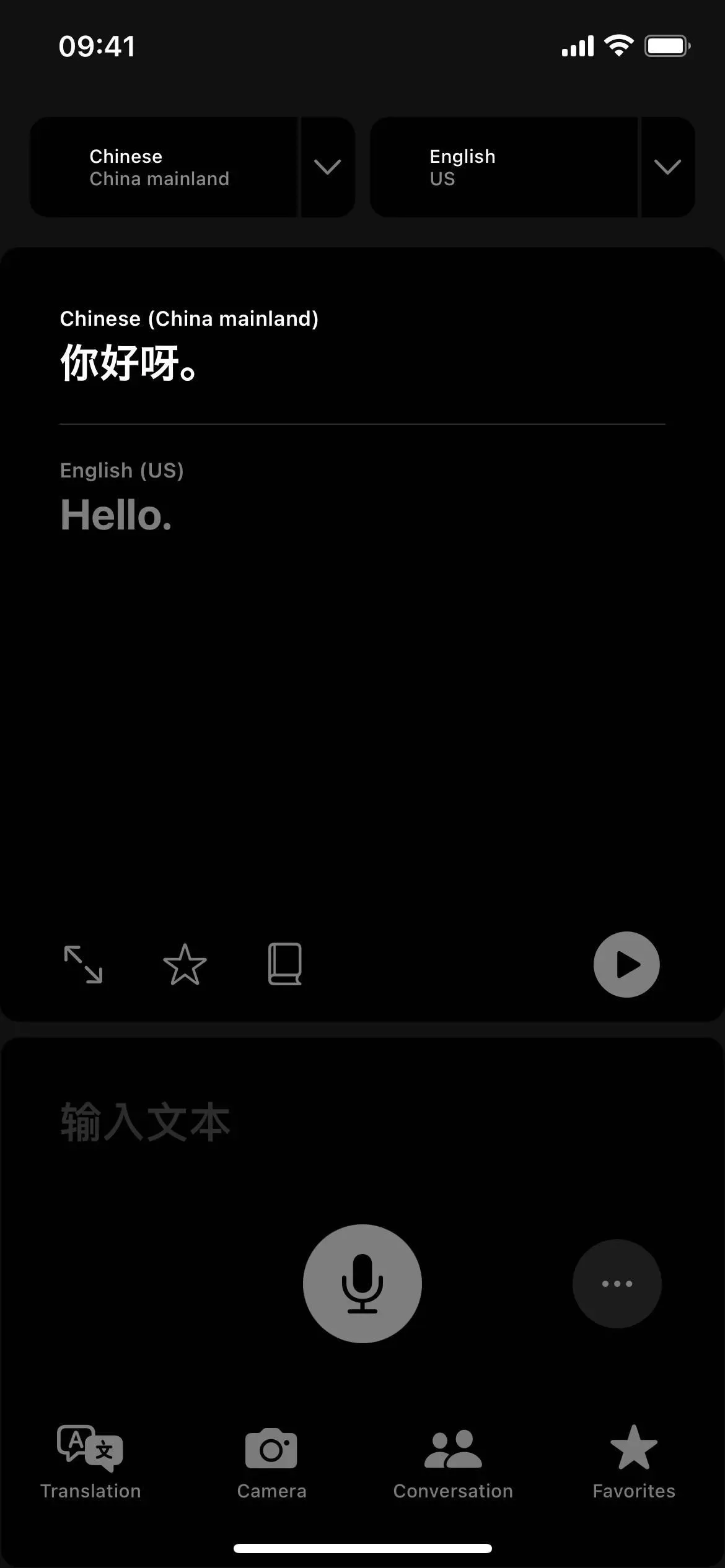
1. ダークモード
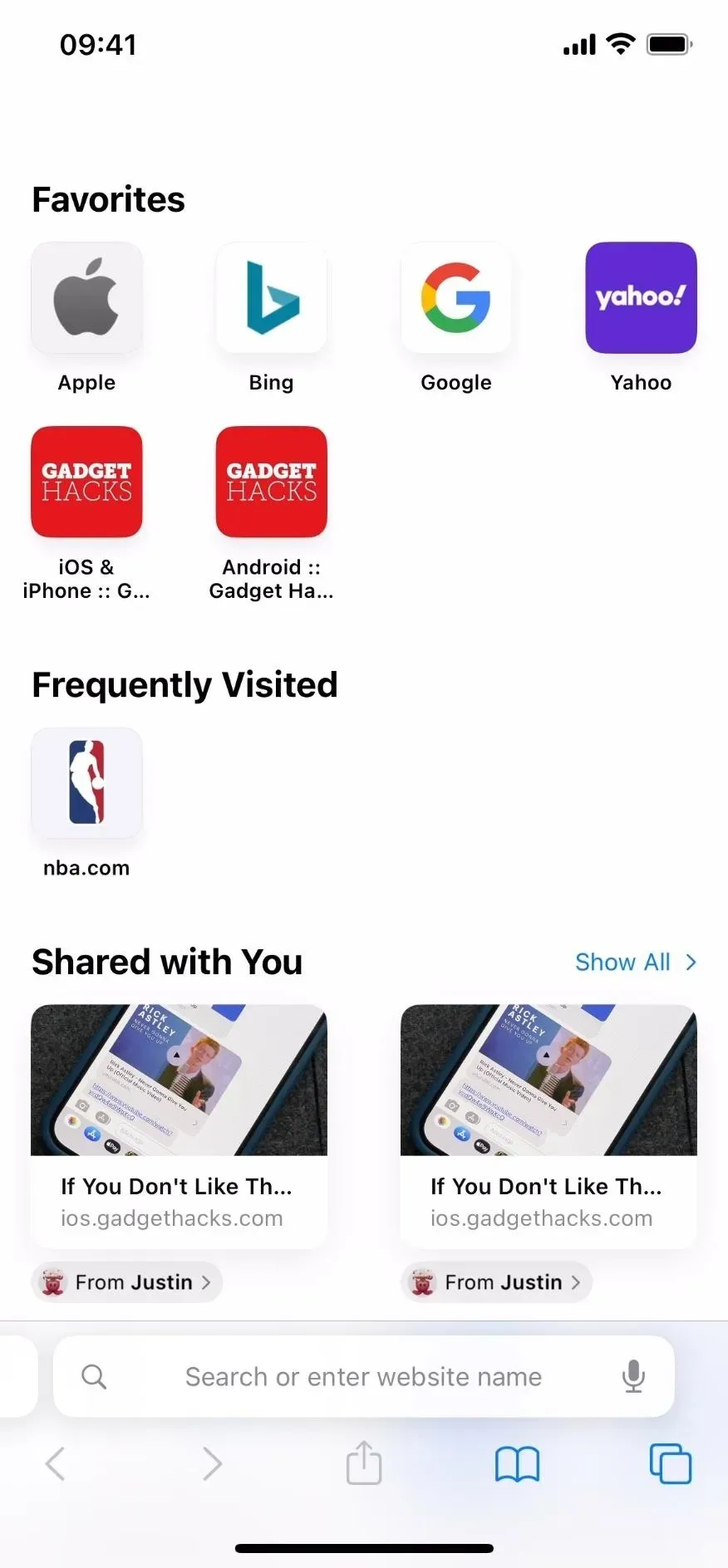
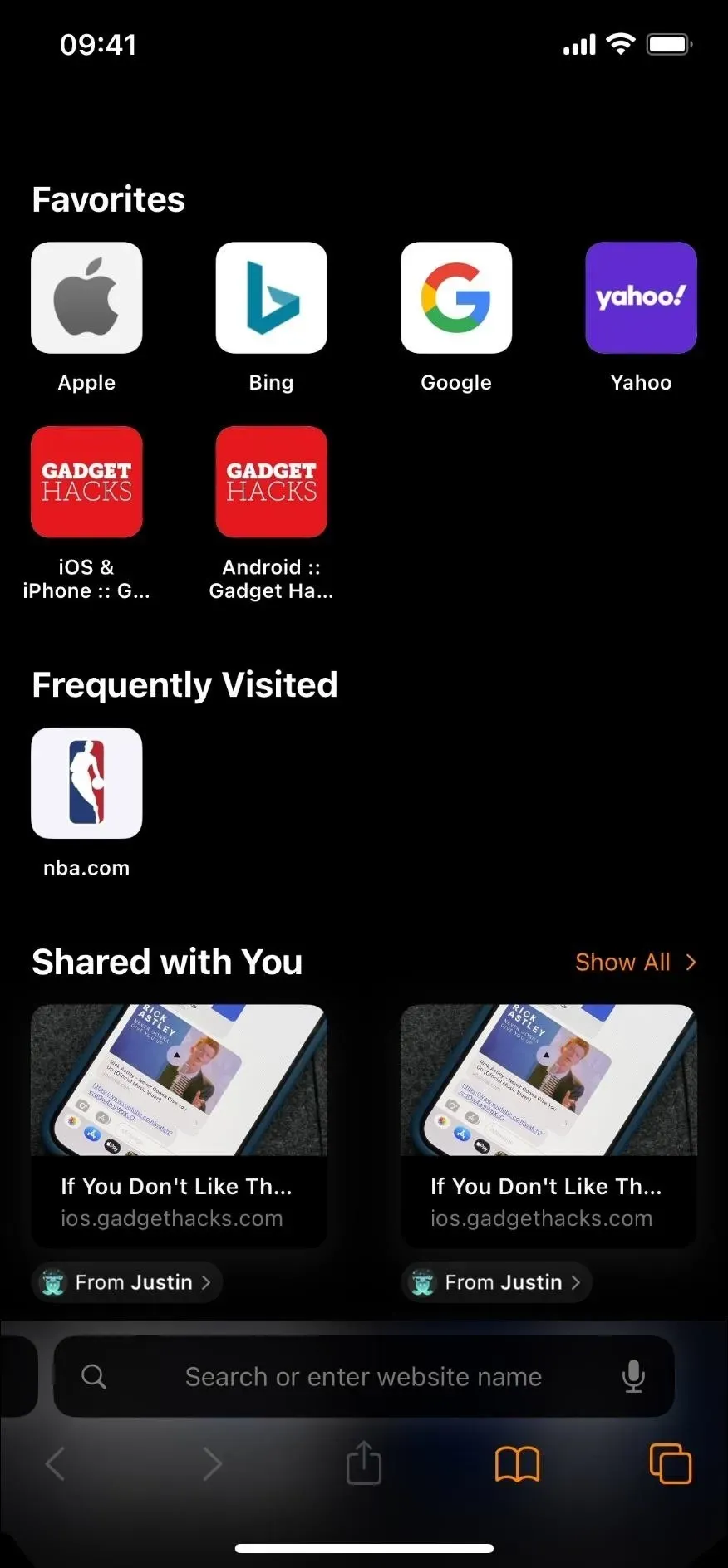
iPhone のダーク モードでは、暗いカラー パレットを使用して、システム全体の通常の外観を、暗い環境に最適な暗い外観に変更します。アプリケーションでは、背景色が暗くなり、前景色が明るくなっていることがわかります。多くの要素が反転されていますが、一部の要素はアプリケーション開発者によって設定された独自の適応色を持っているため、画面、ビュー、メニュー、コントロールはアプリケーション間で若干異なる場合があります。
Apple からの豆知識: 「[ダーク モード] は、ベースとアドバンスの 2 セットの背景色を使用して、1 つの暗いインターフェイスが別のインターフェイスの上に重なっている場合の奥行き知覚を向上させます。基本色は薄暗くなっているため、背景のインターフェイスは後退しているように見え、ブーストされた色は明るくなり、前景のインターフェイスがより発達したように見えます。」


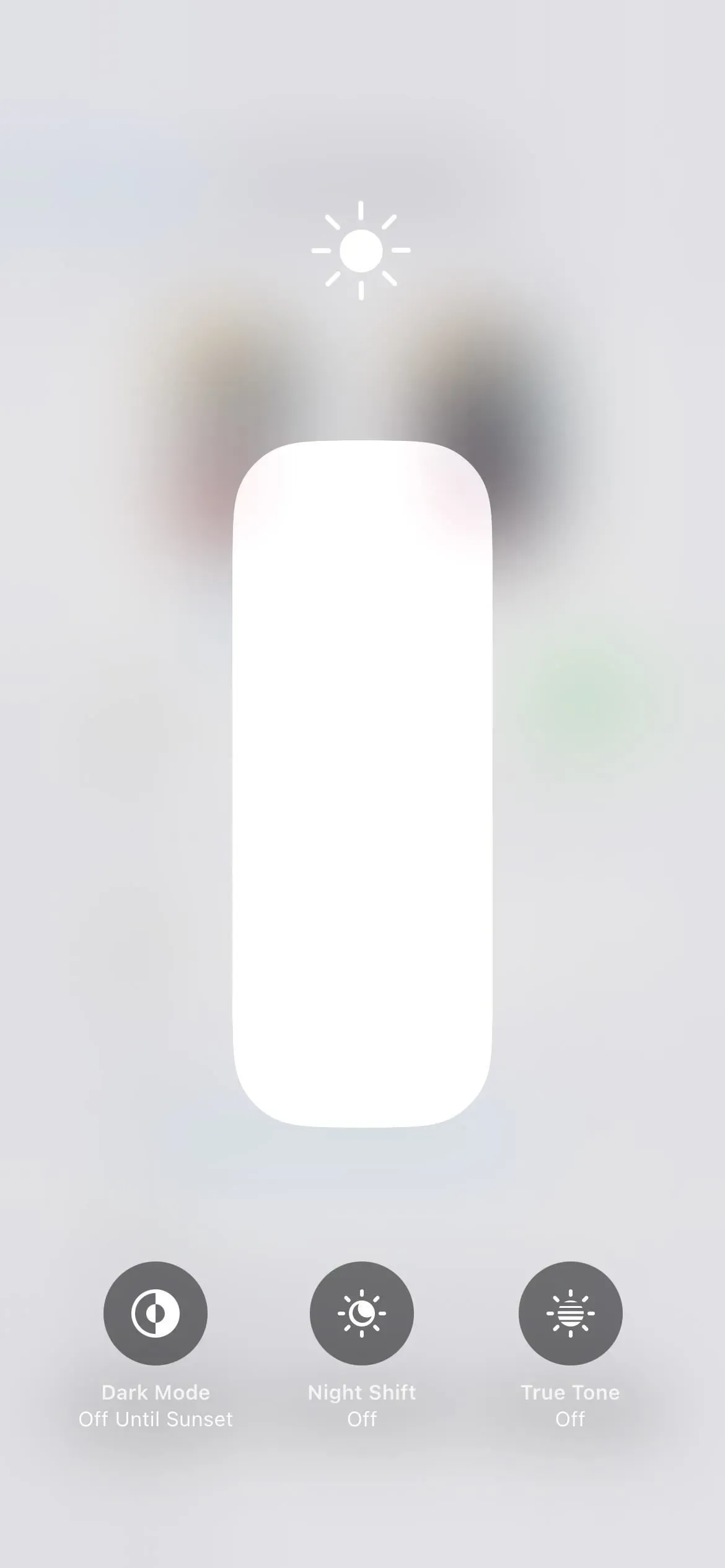
ダーク モードは、[設定] -> [ディスプレイと明るさ] で手動で有効にするか、コントロール センターの明るさスライダーを使用するか、コントロール センターのダーク モード コントロール (追加されている場合) を使用できます。Siriも機能します。夜間はダークモード、昼間はライトモードに自動的に切り替えるように設定することもできます。ダークモードはスクリーンショット、画面録画、画面ミラーリングに影響することに注意してください。
2. クラシックインバート
Classic Invert は、ディスプレイ上のすべての色を反転します。黒は白、緑は赤、オレンジは青、ライト グレーはダーク グレーなどになります。画像やメディアでさえも逆さまです。色の反転を免れるものはありません。以下に示すように、電卓の黒い背景が白に変わり、オレンジ色のボタンが青に変わり、白いテキストが黒に変わり、グレースケールが反転します。


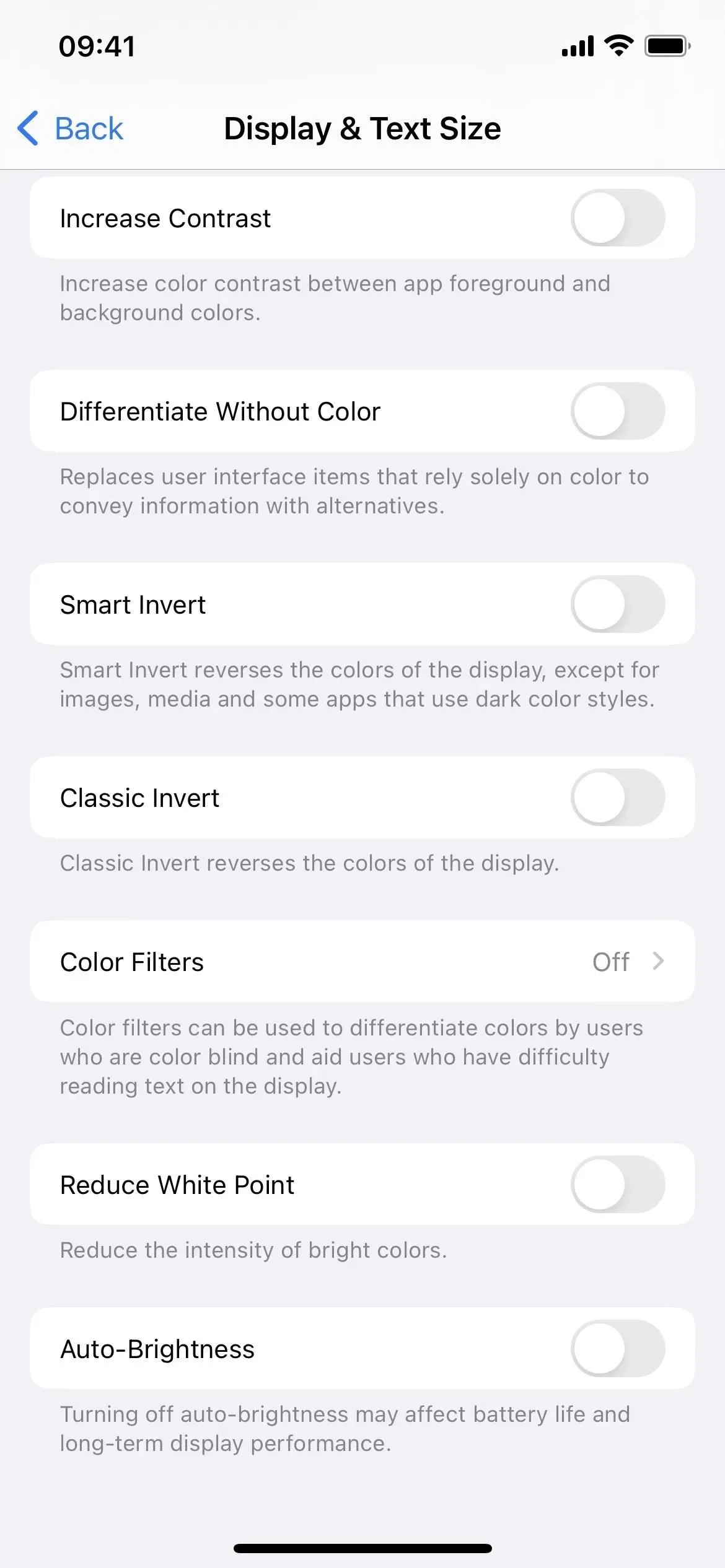
[設定] -> [アクセシビリティ] -> [テキストの表示とサイズ] でクラシック反転をオンまたはオフにできます。Siriも機能します。Classic Invert はスクリーンショットには影響しませんが、画面録画と画面ミラーリングには影響することに注意してください。
3. スマート反転
Smart Invert は、ディスプレイ上の色を反転するという点で Classic Invert と同様に機能します。ただし、ほとんどの画像、ほとんどのメディア、および暗い色のスタイルを使用する一部のアプリケーションは反転しません。したがって、時計アプリなど、暗いカラー パレットを使用するアプリを使用している場合は、たとえあったとしても、それほど大きな変化は見られません。Smart Invert はダーク モードに非常に似ているように見えますが、多くの領域でより深い黒を使用します。


[設定] -> [アクセシビリティ] -> [テキストの表示とサイズ] でスマート反転をオンまたはオフにできます。Siriも機能します。Smart Invert はスクリーンショットには影響しませんが、画面録画と画面ミラーリングには影響することに注意してください。
4. カラーフィルター
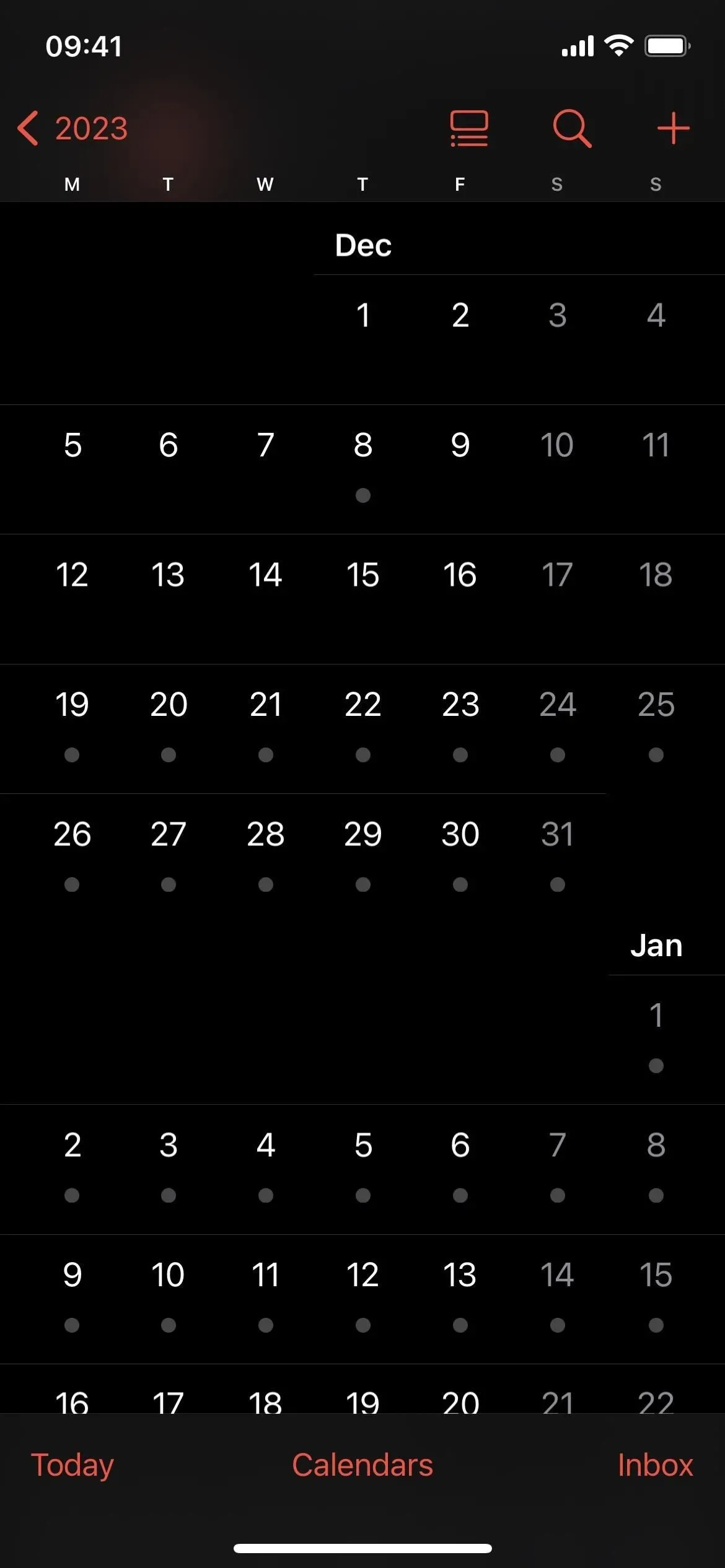
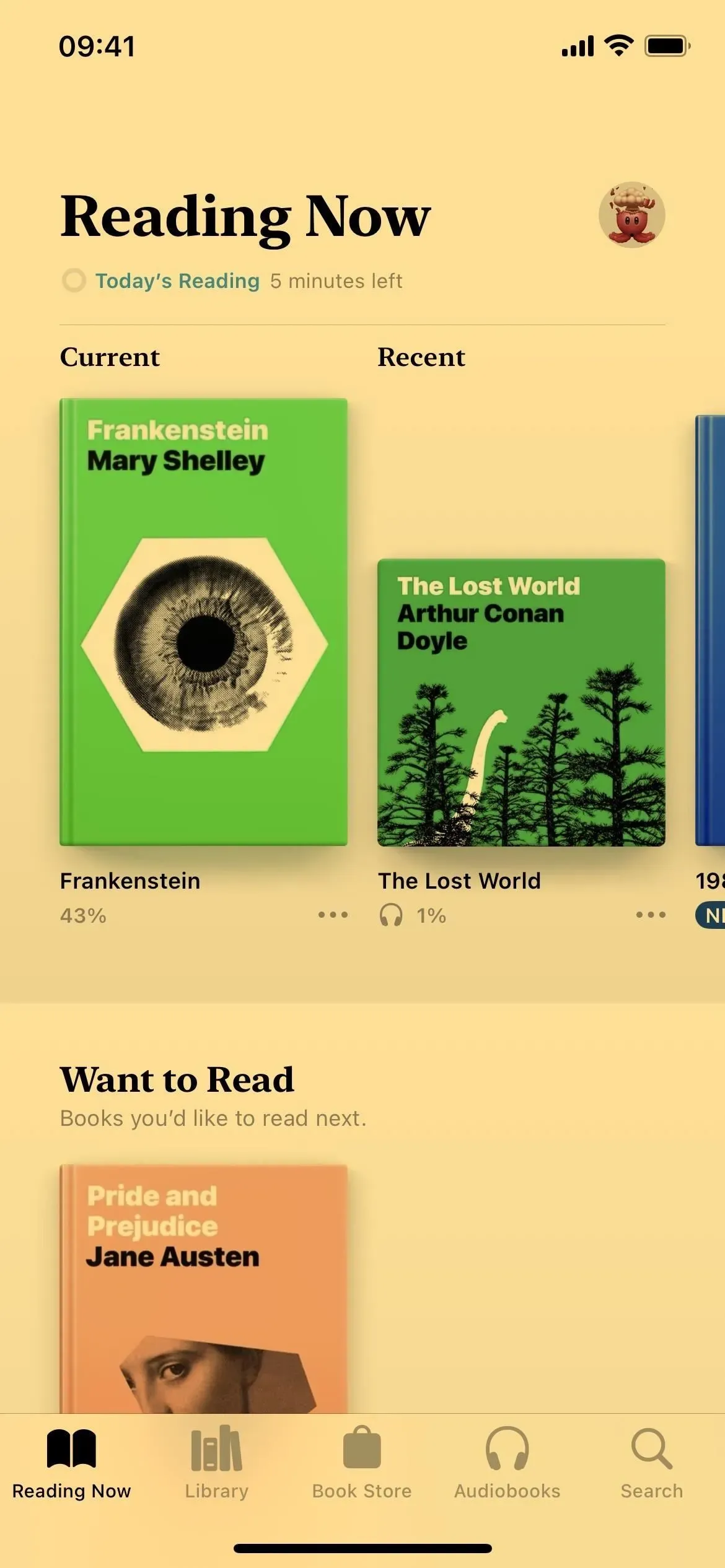
カラー フィルター機能は、色覚異常やその他の視覚の問題を持つユーザーにとって非常に便利ですが、アプリ全体の色を変更する場合にも非常に役立ちます。たとえば、夜間の星空観察など、ディスプレイと周囲の暗い環境との間で目を早く慣れさせたい場合は、アプリで赤色の色合いを使用できます。


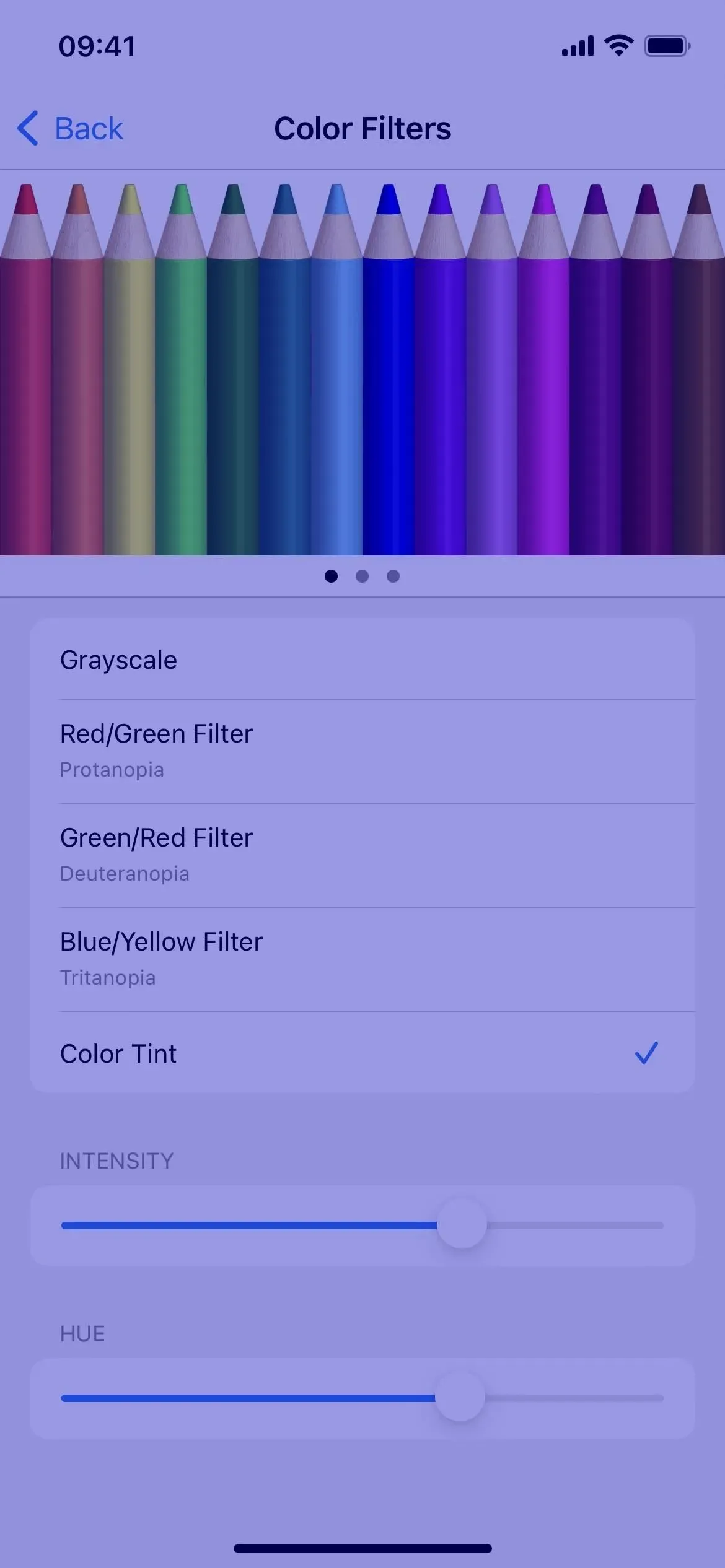
カラー フィルターは、[設定] -> [アクセシビリティ] -> [テキストの表示とサイズ] -> [カラー フィルター] で有効または無効にできます。Siriも機能します。カラー フィルターは、スクリーンショット、画面録画、画面ミラーリングには影響しないことに注意してください。
カラーフィルターを有効にすると、フィルターセットによってはあまり違いが感じられない場合があります。どのフィルタまたは色合いを選択しても、オンにするとカラー フィルタによって使用されます。グレー、赤/緑 (第 1 色覚の場合)、緑/赤 (第 2 色覚の場合)、または青/黄色 (第 2 色覚の場合) の色合いから選択できます。より個人的な外観が必要な場合は、代わりに「色の濃さ」を選択し、希望のカラーパレットに一致するように「強度」と「色相」を調整します。


5.コントラストを上げる
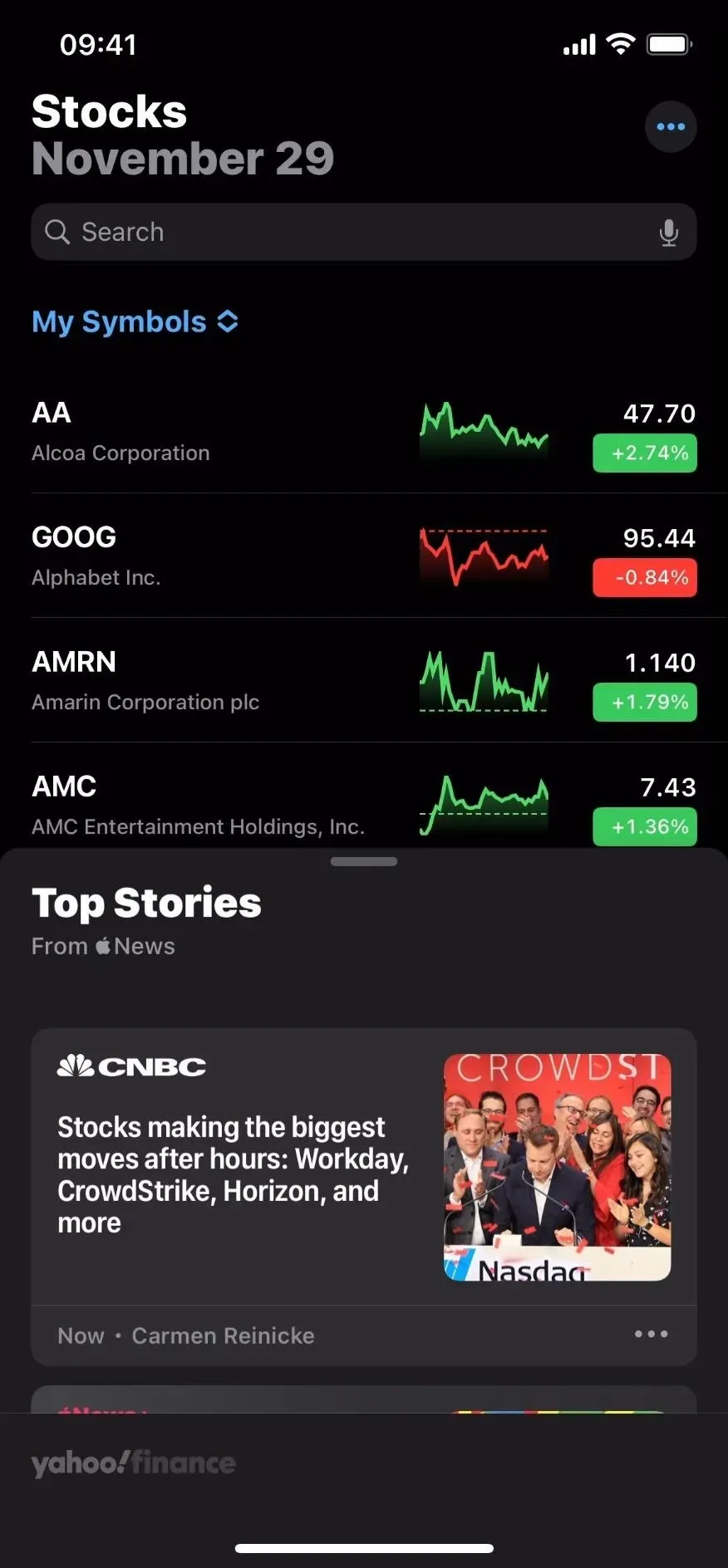
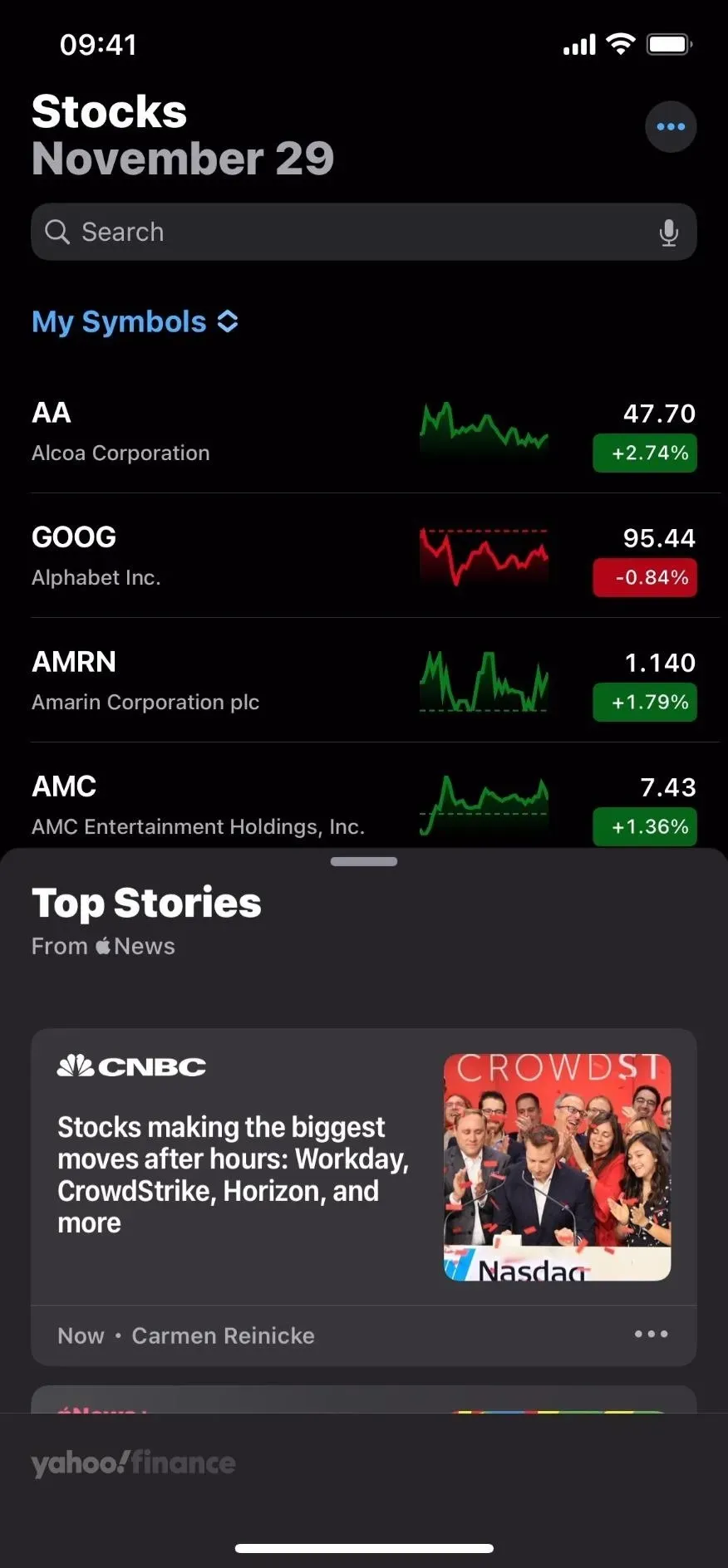
「コントラストを上げる」トグルを有効にすると、アプリケーションの前景色と背景色の色のコントラストが向上します。一部のアプリケーションでは、その違いは重要ではない場合があります。以下に示すように、株式アプリでは、ニュース記事と背景のわずかな違い、折れ線グラフ、価格の変化、変化率、または各価格の下の時価総額のバブルを確認できます。


[設定] -> [アクセシビリティ] -> [テキストの表示とサイズ] でコントラスト強調のオンとオフを切り替えることができます。Siriも機能します。「コントラストの増加」はスクリーンショット、画面録画、画面ミラーリングに影響することに注意してください。
6. 透明度を下げる
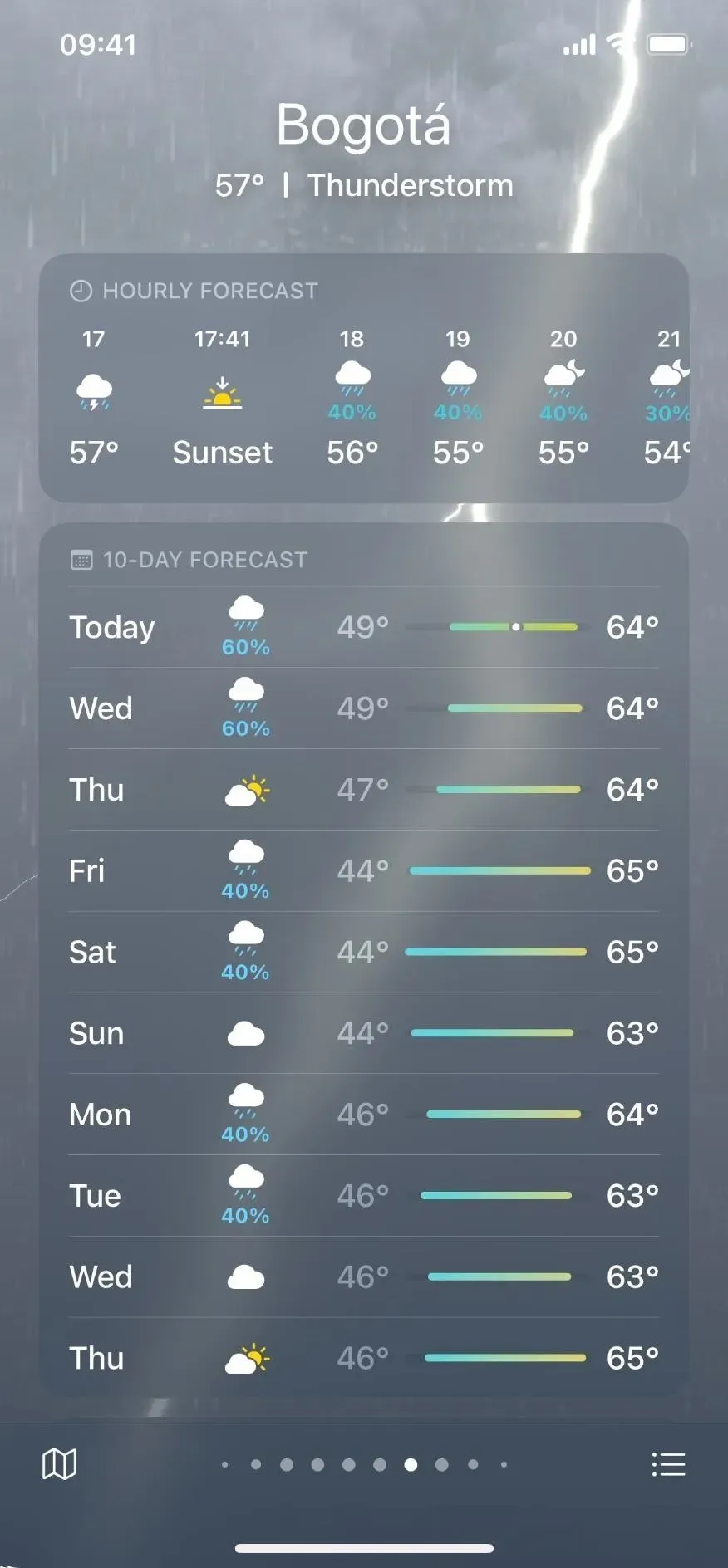
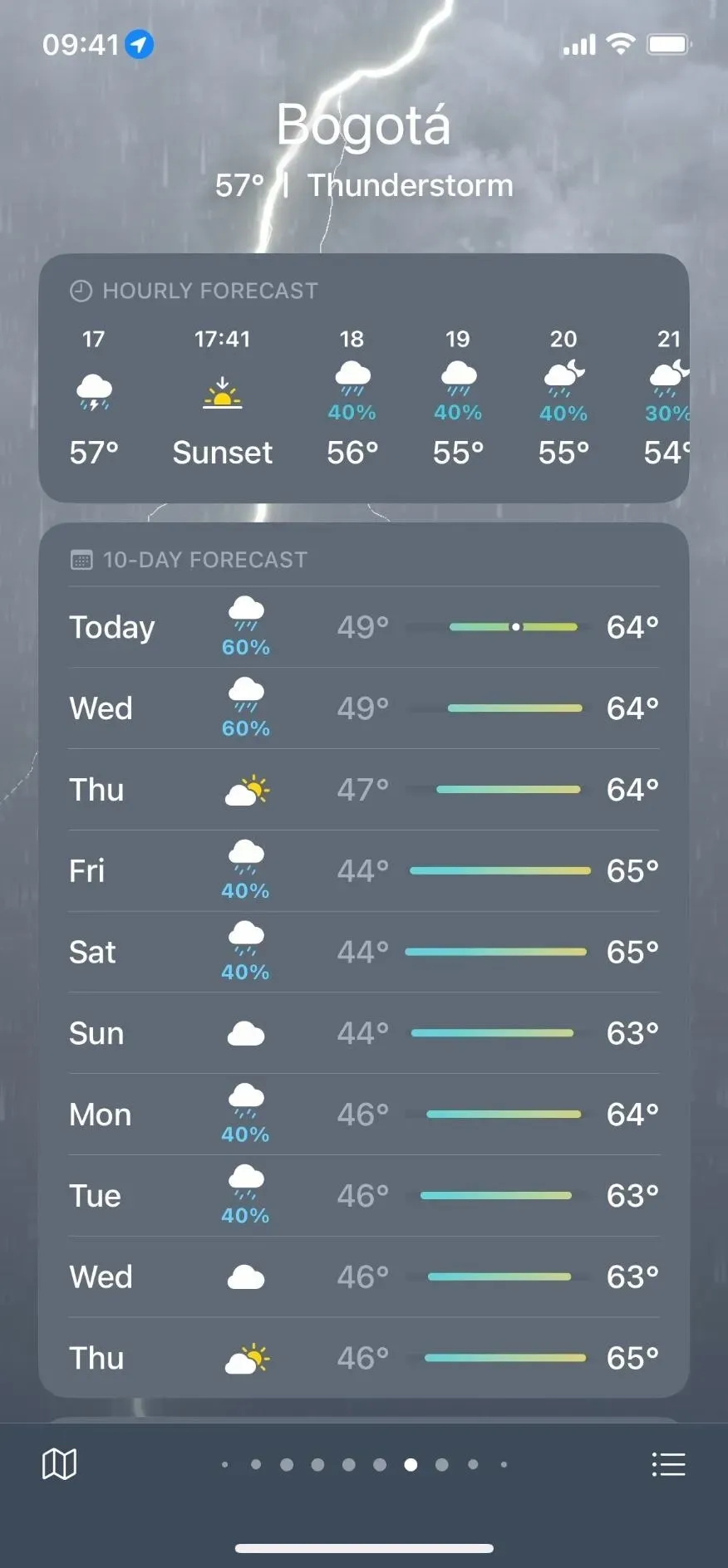
「透明度を下げる」をアクティブにすると、透明度が低下し、一部の背景がぼやけ、全体的なコントラストが増加します。これは、コントラスト ブースト スイッチへの優れた追加機能です。以下に示すように、天気アプリでは、ボックスにより、天気の背景アニメーションが通常の半透明でぼやけた形で表示されなくなります。


[設定] -> [アクセシビリティ] -> [テキストの表示とサイズ] で、透明度の低減を有効または無効にできます。Siriも機能します。「透明度を下げる」オプションは、スクリーンショット、画面録画、画面ミラーリングに影響することに注意してください。
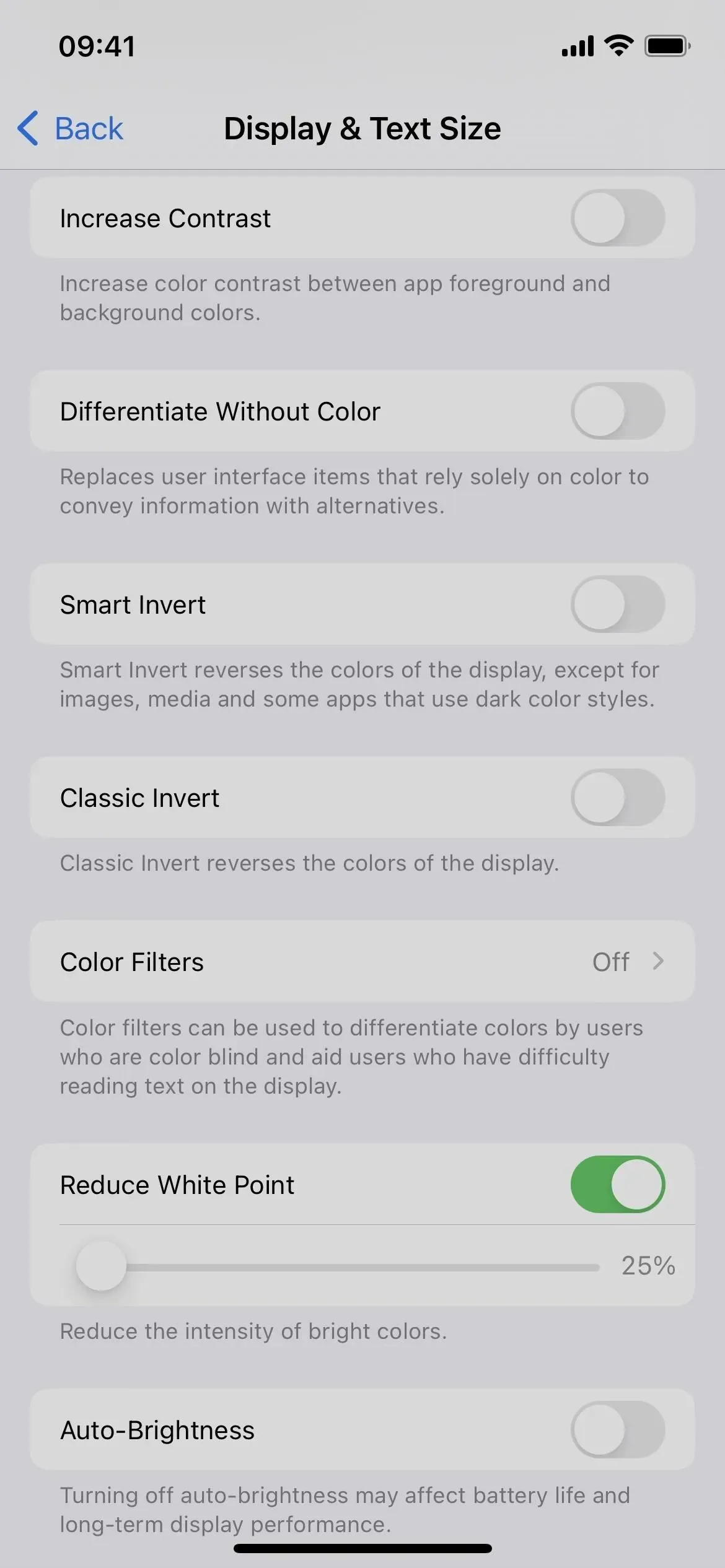
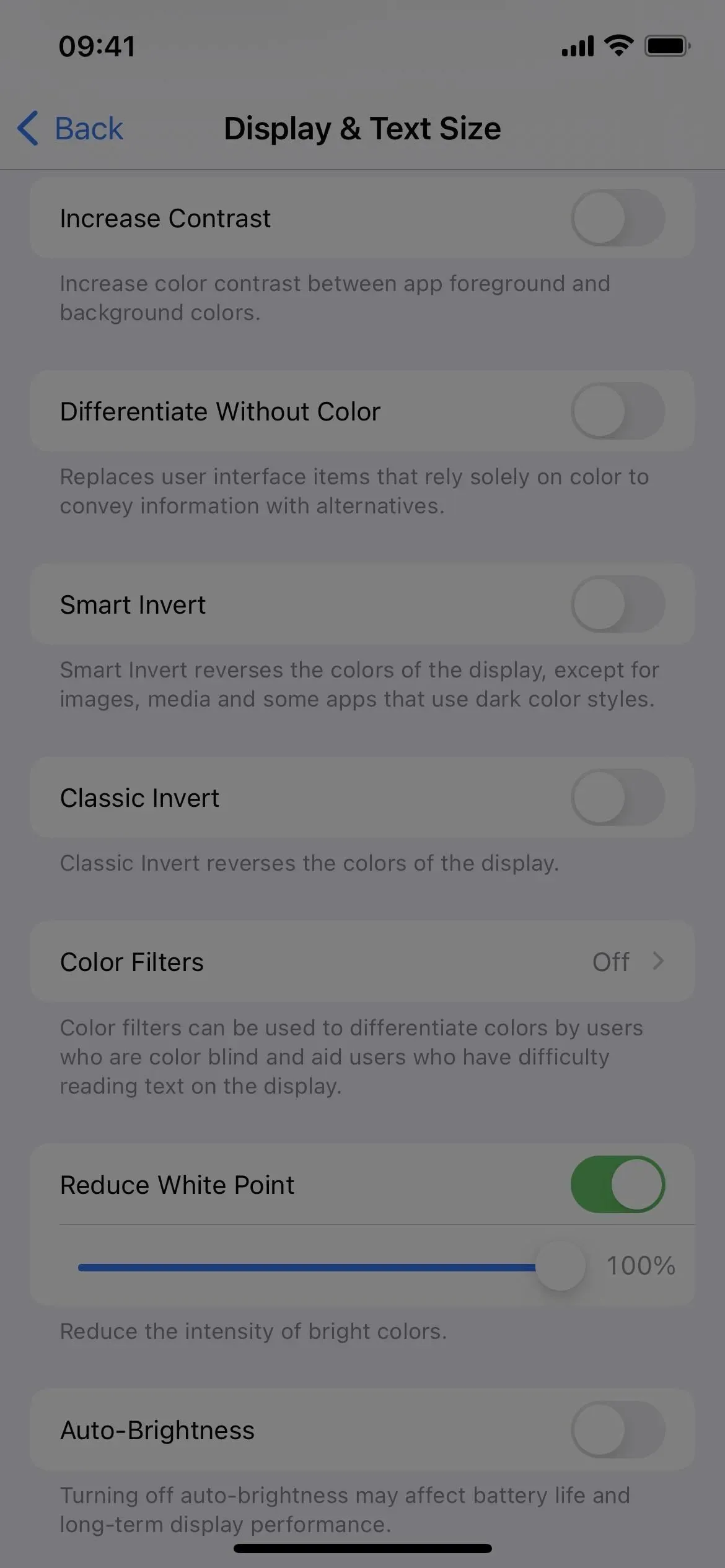
7.白色点を減らす
アプリケーション全体が明るすぎると思われる場合は、白色点を減らして明るい色の強度を下げることができます。有効にすると、白色点を 25 ~ 100% 削減でき、画面が暗くなったように見えます。実際、これは画面の明るさを最小値よりも下げる 1 つの方法です。



[設定] -> [アクセシビリティ] -> [テキストの表示とサイズ] で白色点削減機能を有効または無効にできます。Siriも機能します。ホワイトポイントの削減は、スクリーンショット、画面録画、画面ミラーリングには影響しないことに注意してください。
8. スケール
視覚に問題がない限り、ズームは通常使用するものではありませんが、それでも、画面上で何かが小さすぎて見えない場合は、画面上のテキスト サイズを大きくするのが通常の誰もが選択することです。ただし、Zoom はズームするだけではありません。次のフィルターを適用できるフィルター機能もあります。
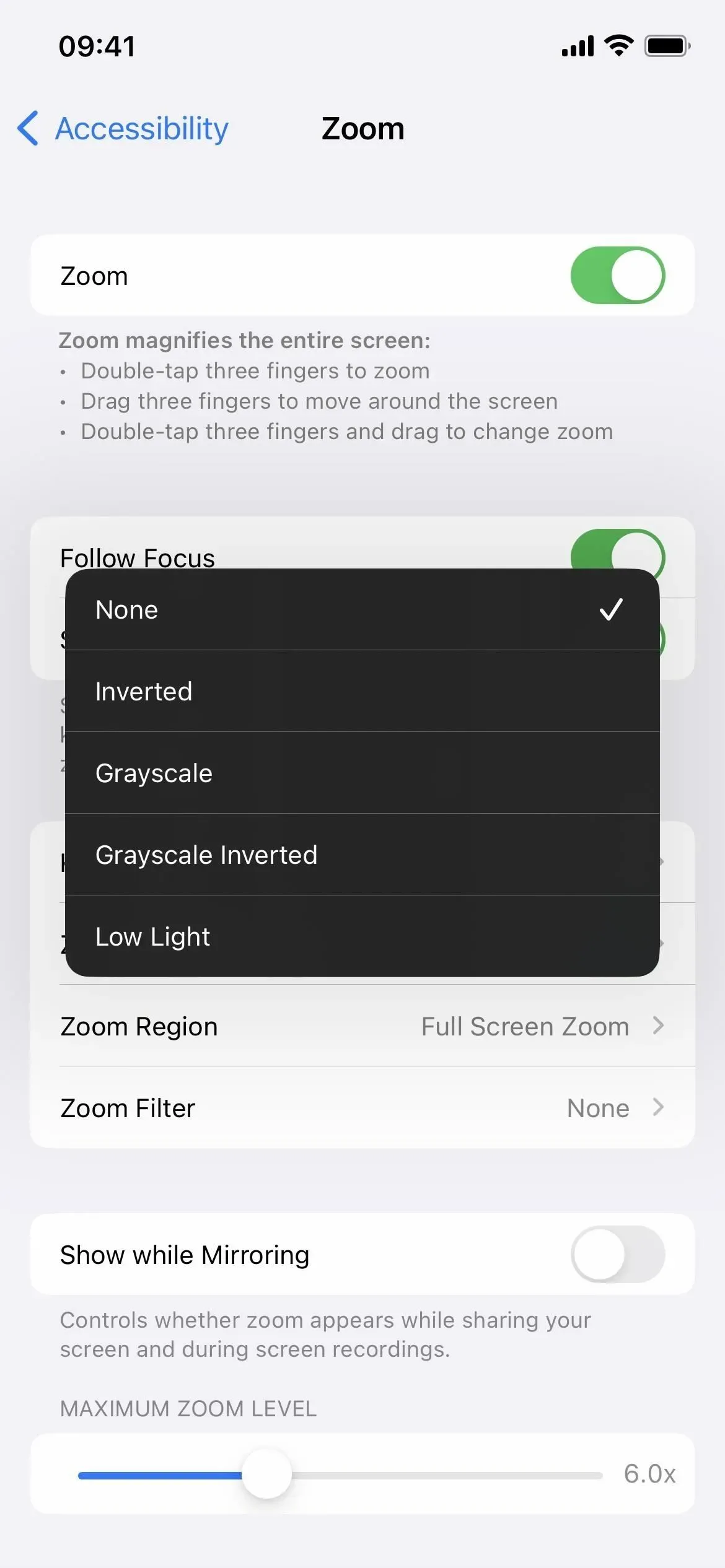
- インバーテッド、つまり古典的な反転。
- より深い暗い領域を除いて、カラー フィルターのグレースケールとほぼ同じグレースケール。
- グレースケール フィルターのクラシック反転を使用するグレースケール反転。
- 白色点低減と同様に機能する低光量ですが、効果を調整するスライダーはありません。これは、暗い環境で画面の最小輝度を下げようとする場合に、「白色点を減らす」機能と組み合わせると非常に効果的です。


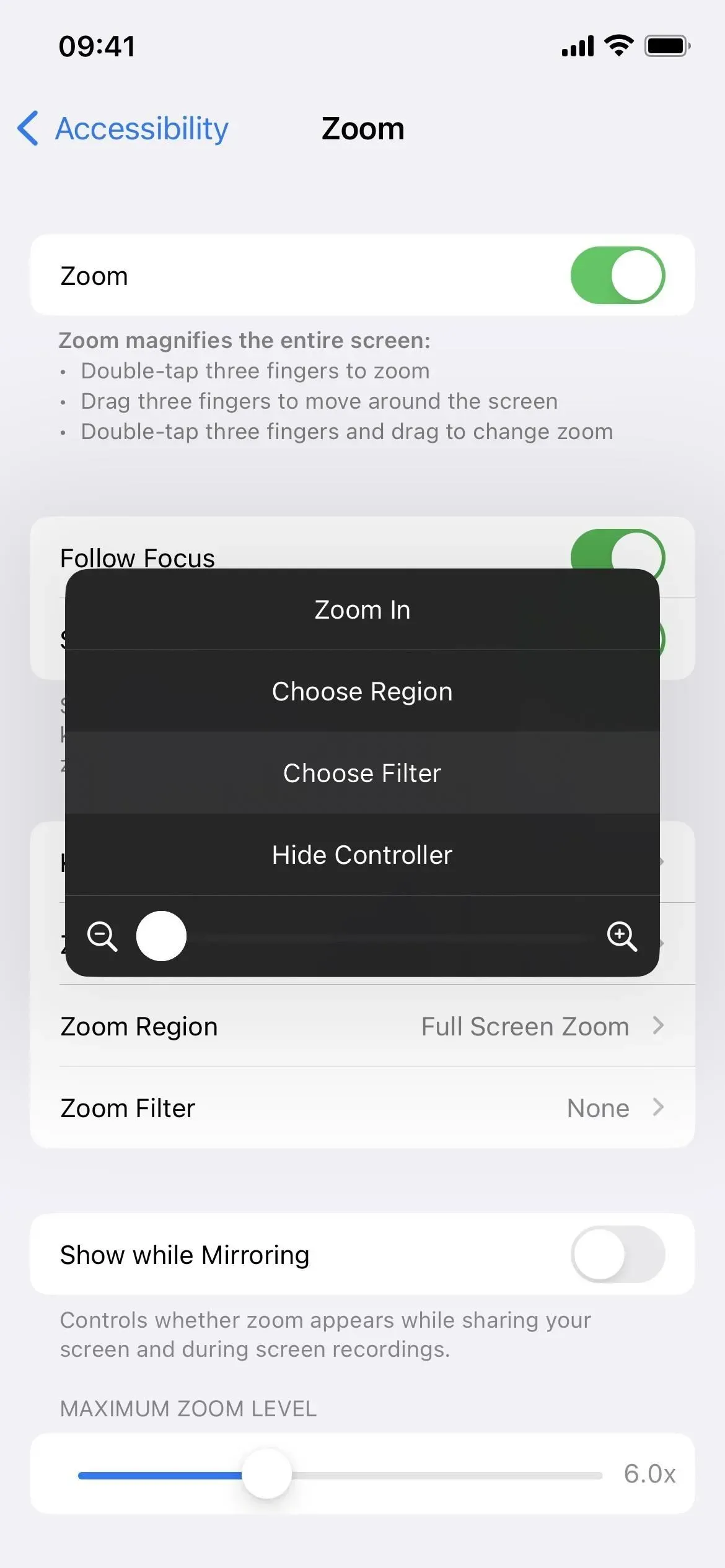
[設定] -> [アクセシビリティ] -> [ズーム] でズームのオンとオフを切り替えることができます。Zoom はスクリーンショットには影響しないことに注意してください。デフォルトでは、これは画面の録画やミラーリングにも影響しませんが、Zoom 設定で「ミラーリング中に表示」を有効にしてこれを変更できます。
ズームを有効にすると、ズーム設定の「ズームフィルター」またはズームコントローラーの「フィルターの選択」からフィルターを選択できます。


9. 夜勤
iOS 9.3 から搭載されている Night Shift は、概日リズムに悪影響を及ぼし、寝つきを悪くし、夜間に iPhone を使用すると目を痛めるブルーライトをすべてかき消すカラーオーバーレイです。
この機能は、画面上のすべてを色のスペクトルの冷たい端から暖かい端に移動します。iPhone を使用していない場合よりも気絶が早くなるわけではありませんが、就寝前に目と脳に与える負担は大幅に軽減されます。


Night Shift のオンとオフを切り替えるには、[設定] -> [ディスプレイと明るさ] -> [Night Shift] を選択するか、コントロール センターの [明るさ] メニューを使用します。Siriも機能します。スケジュールに基づいて設定し、色温度スライダーを使用して、見た目を暖色系から暖色系に調整できます。Night Shift はスクリーンショット、画面録画、画面ミラーリングには影響しないことに注意してください。
10. トゥルートーン
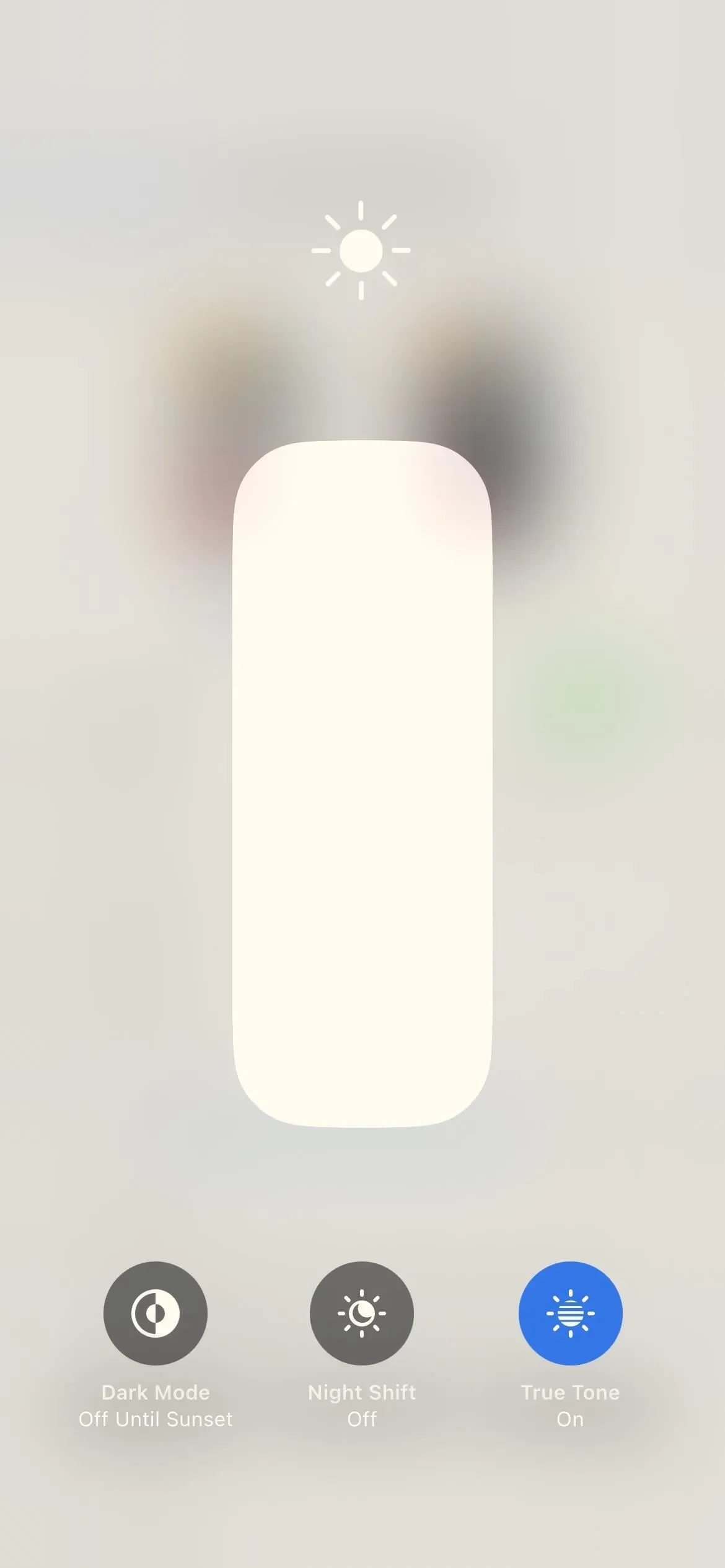
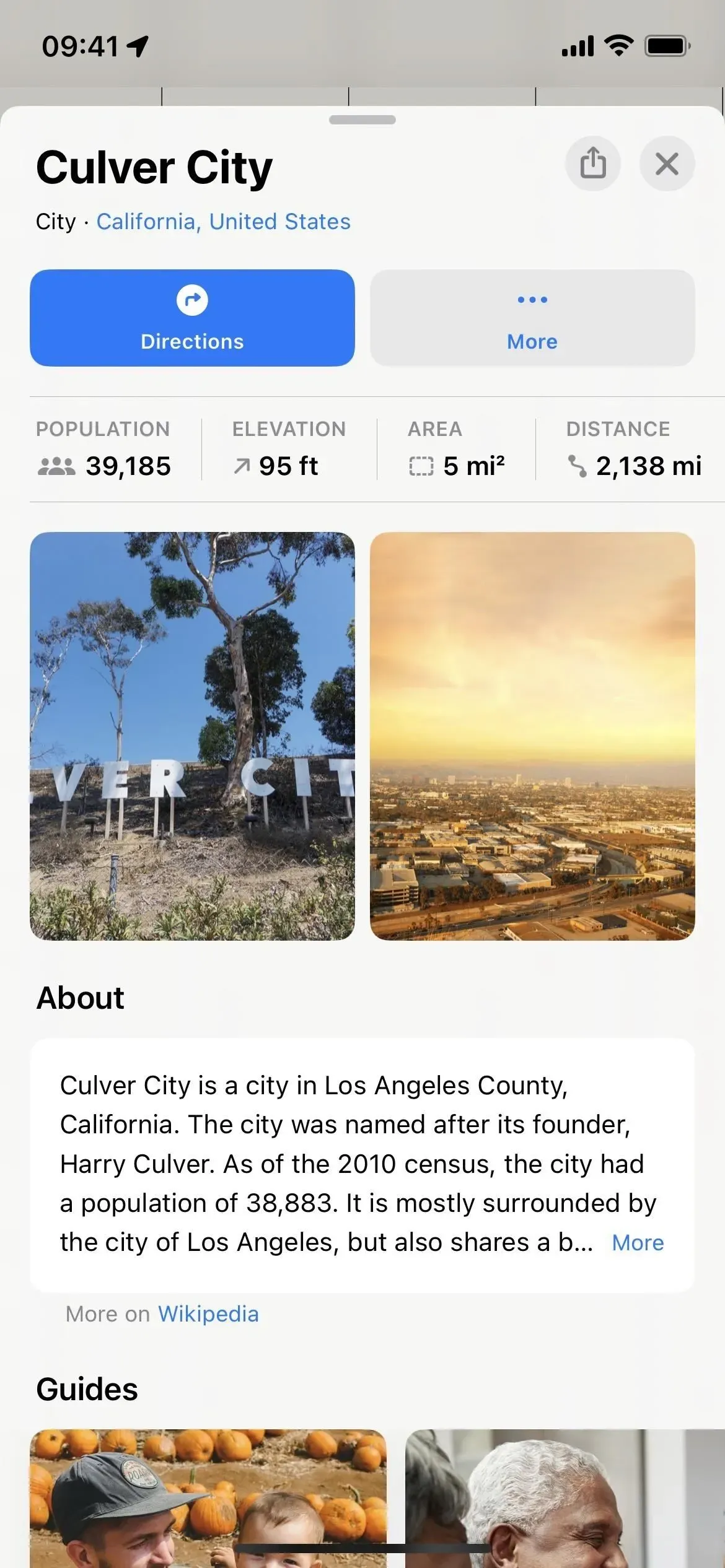
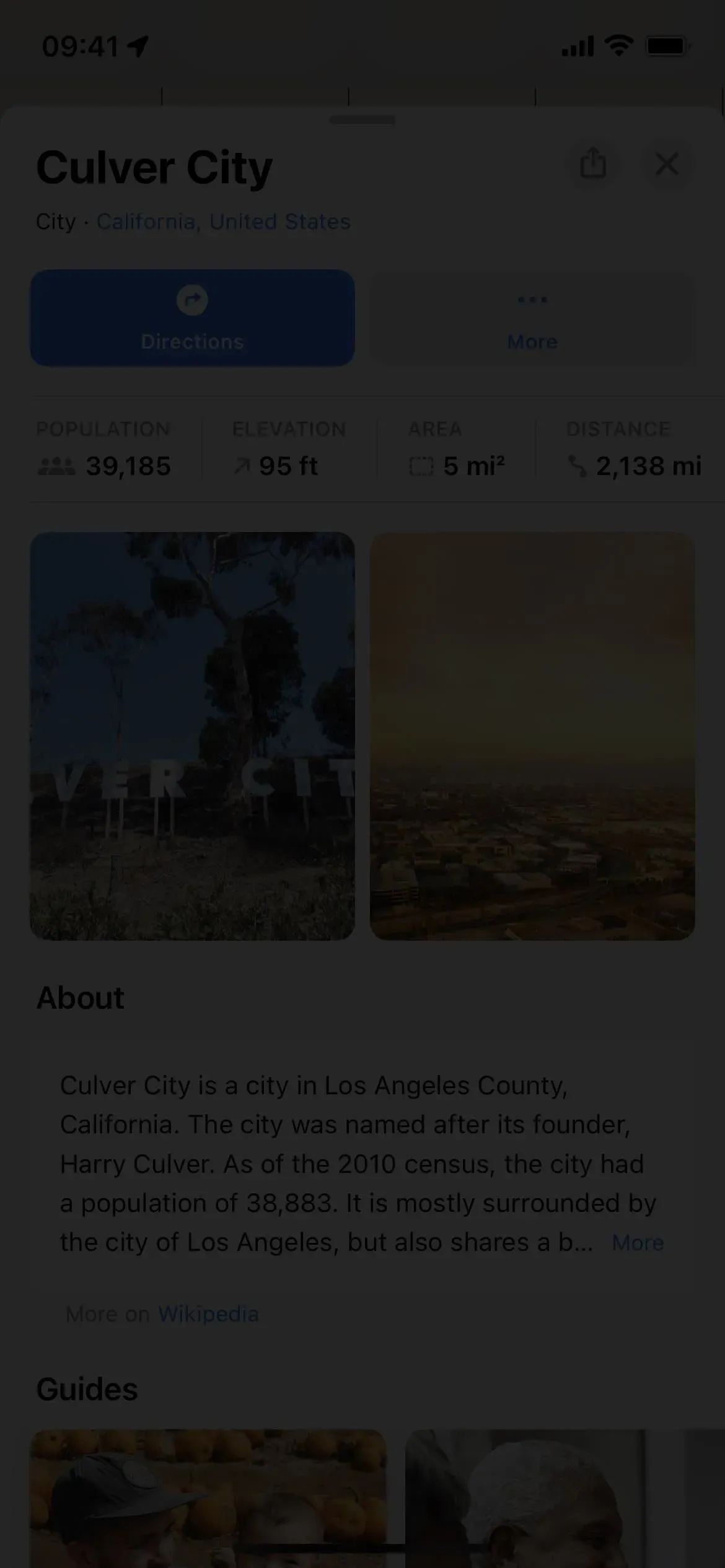
気づいていないかもしれませんが、iPhone 8 以降では True Tone がデフォルトで有効になっています。iPhone のセンサーが周囲の環境光を測定し、True Tone がディスプレイ上の色と輝度を調整して、コンテンツがより自然に見えるようにします。
この記事の一部の色設定では、クラシック反転、スマート反転、グレースケール フィルター、コントラスト ブーストなどの True Tone が自動的に無効になる場合があります。自分でオフにすることもできます。これにより、ディスプレイ上の色と強度が一定に保たれます。


True Tone のオンとオフを切り替えるには、[設定] -> [表示と明るさ] -> [True Tone] を選択するか、コントロール センターの [明るさ] メニューを使用します。True Tone はスクリーンショット、画面録画、画面ミラーリングには影響しないことに注意してください。
11.明るさ
iPhone の明るさを手動で調整するか、自動的に調整するように設定するかにかかわらず、調整する方法はすでに知っているはずです。自動明るさ設定が有効になっている場合 (デフォルト設定)、iPhone は環境光センサーを使用して周囲の照明状態を測定します。ディスプレイの明るさはそれに応じて調整され、暗い場所では暗くなり、明るい場所では明るくなります。


[設定] -> [アクセシビリティ] -> [表示とテキスト サイズ] で自動明るさのオン/オフを切り替えることができます。Siriも機能します。コントロールセンターの明るさコントロールまたは「設定」→「ディスプレイと明るさ」を使用して明るさを手動で調整できます。明るさはスクリーンショット、画面録画、画面ミラーリングには影響しないことに注意してください。
方法 1: アプリの色の変更を自動化する
ショートカット アプリのオートメーション機能を使用すると、アプリの色を自動的に変更できるため、初期設定以外は何もする必要がありません。アプリを開くたびに自動化が実行され、すべての iOS フィルターが適用されます。その後、アプリを閉じると、すべてが通常の状態に戻ります。
実際、色変更の自動化を構築するには 2 つの方法があります。
オプション 1: アプリケーションの開閉時にフィルターを切り替える
これが最も簡単な方法です。アプリを開くと、追加したフィルターが自動化によってオンまたはオフになります。アプリを閉じると、オートメーションは同じことを行い、すべてのフィルターを切り替えます。
- ショートカット アプリで新しいパーソナル オートメーションを起動します。
- リストからアプリケーションを選択します。
- アプリケーションの横にある「選択」をクリックします。
- 割り当てるアプリを選択し、「完了」をクリックします。
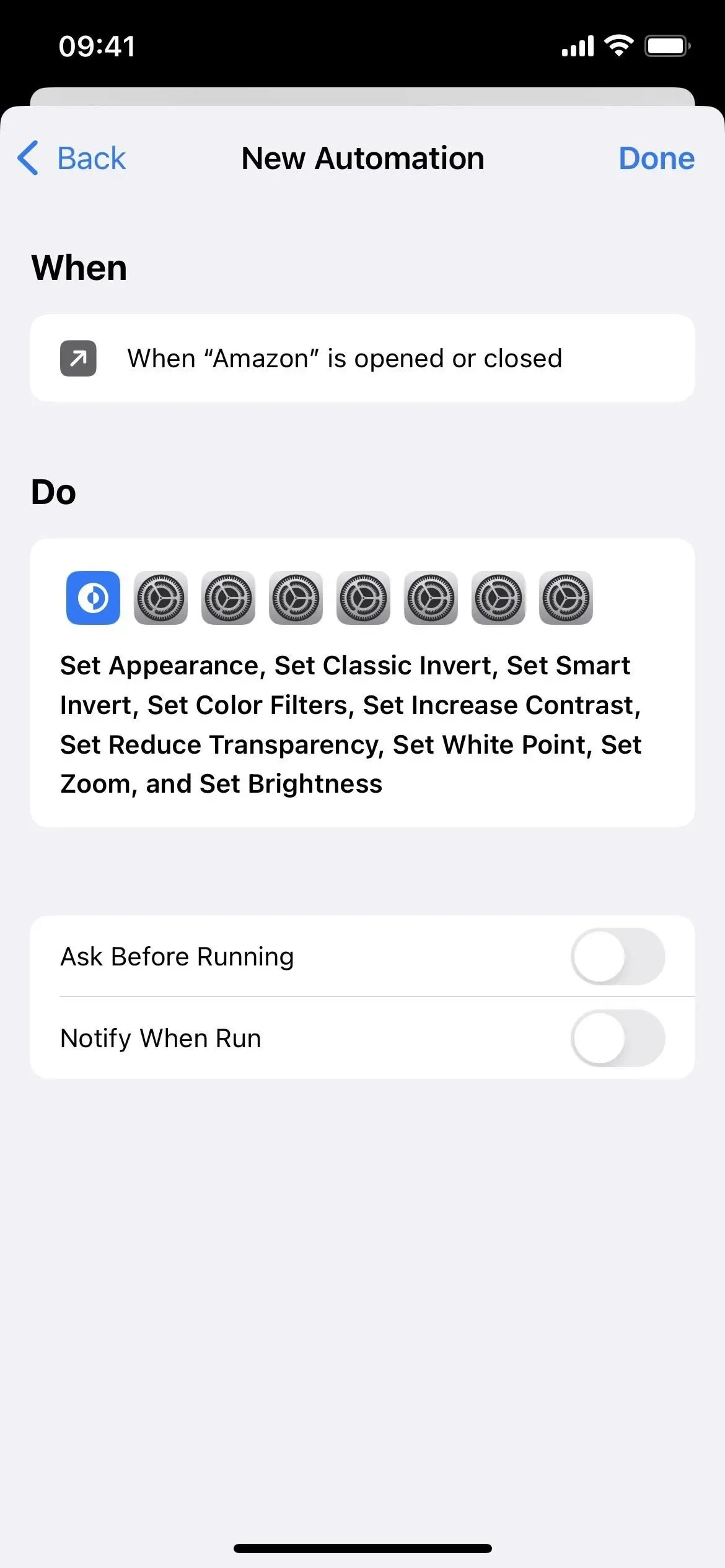
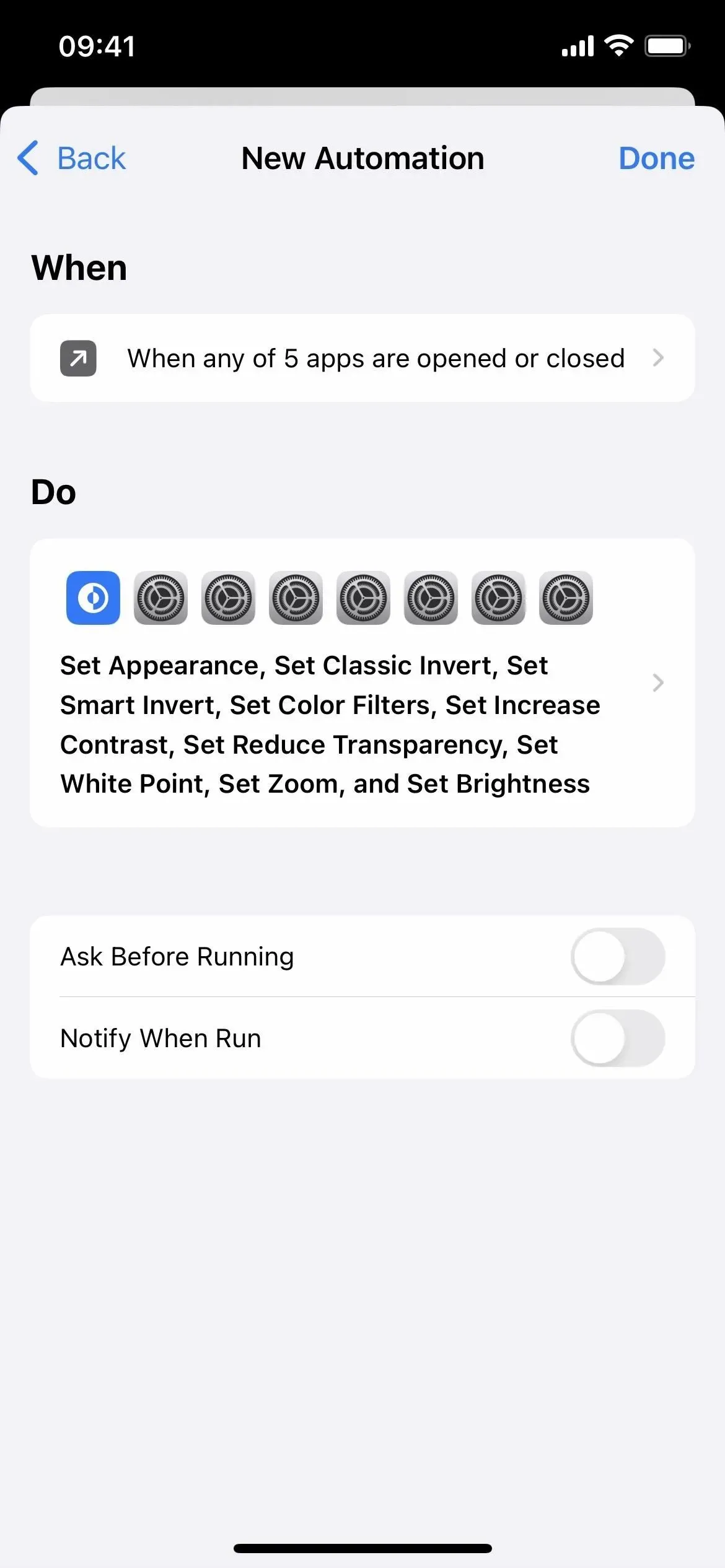
- 「開く」と「閉じる」を有効にして「次へ」をクリックします。
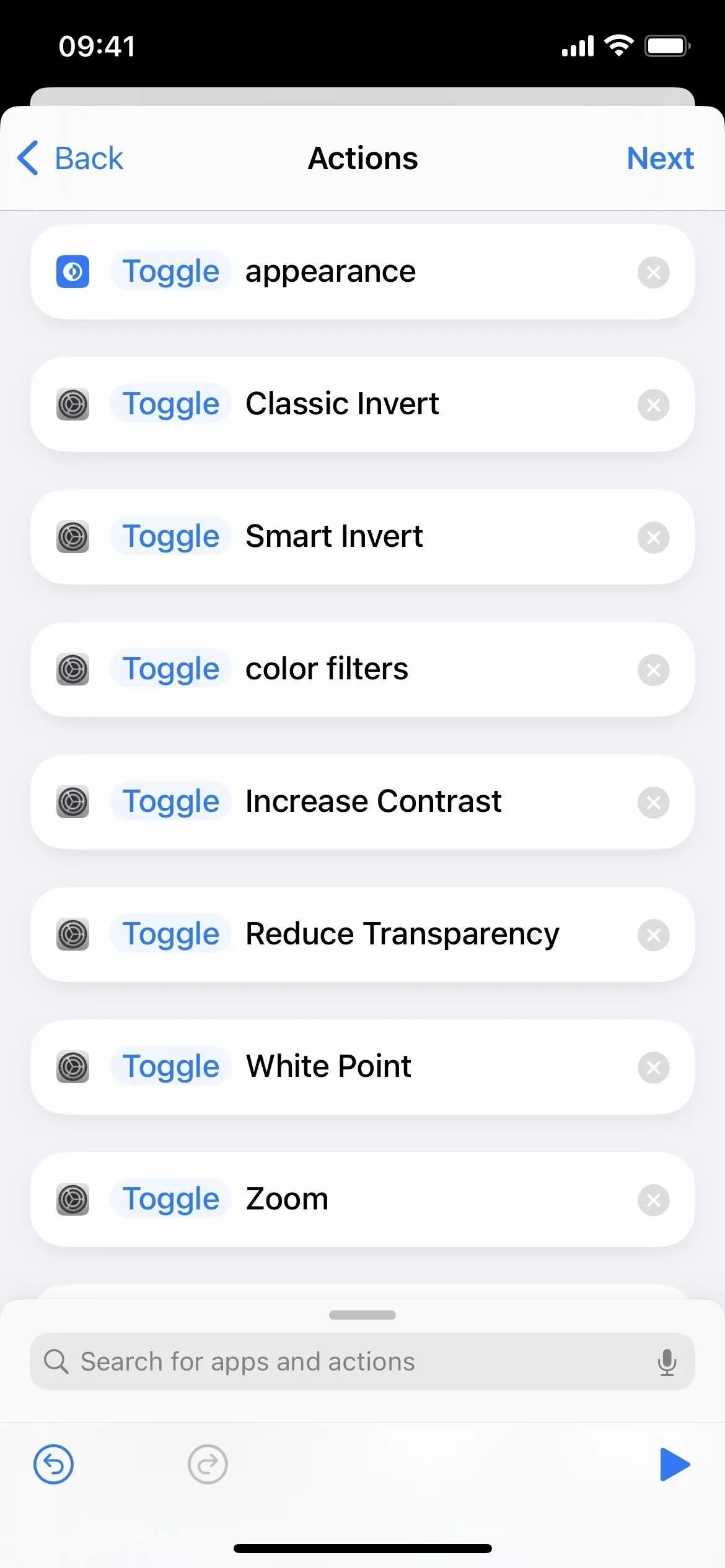
- アプリに割り当てるアクションを追加します。「外観の設定」(ダークまたはライトモード用)、「クラシック反転の設定」、「スマート反転」、「カラーフィルタの設定」、「コントラストを上げる」、「透明度を下げる」、「白色点」、「スケール」を選択できます。および/または「明るさ」。Night Shift または True Tone を自動化することはできません。
- アクションが開始される場合は「回転」をクリックし、「切り替え」に切り替えます。「明るさの設定」を使用している場合は、明るさのレベルをパーセンテージで調整します。
- 「次へ」をクリックします。
- 「起動前に確認する」をオフにし、「確認しない」をクリックして確認します。
- 「完了」をクリックして終了します。
アクションを組み合わせてアプリ内で独自の色効果を得ることができますが、やりすぎないよう注意してください。選択する数が多すぎると、アプリを開いたときにショートカットがすべてをインストールするのに時間がかかり、アプリを閉じたときにすべてが復元されない可能性があります。



フィルターを切り替えるデメリット
ただし、すでにシステム全体でフィルタを使用している場合、または直接切り替え元のアプリケーションでフィルタを使用している場合、ターゲット アプリケーションを開くとフィルタが誤って無効になってしまいます。アプリを閉じるか、前のアプリに直接切り替えると、状況が元に戻ります。
これを回避するには、ターゲット アプリケーションを開く前または後に、他の場所で使用されているフィルター (方法 2 を参照) を手動で切り替えることができます。ただし、前のテーマを保持したい場合は、元に戻すときにこれを再度実行する必要があります。システム全体のテーマではなく、以前のアプリのテーマである場合は、対象のアプリを開く前に、ホーム画面またはフィルターされていない別のアプリを開くこともできます。
理想的な世界では、ターゲット アプリケーションを開く前に使用したフィルターをオートメーションに記録させ、アプリケーションを閉じたときにそれらのフィルターに戻ることができるようにすることができます。ただし、ショートカットには暗い画像と明るい画像のみを記録でき、カラー フィルター、スマート反転、その他のオプションは記録できません。
オプション 2: アプリケーションの開閉時にフィルターを有効/無効にする
これには、アプリを開くオートメーションとアプリを閉じるオートメーションの 2 つの別々のオートメーションを作成する必要があるため、より多くの作業が必要になります。したがって、すでに他の場所でフィルターを使用している場合、ターゲット アプリを開いて自動化されている場合は有効なままにする必要があります。ただし、切り替えるすべてのものに同様の自動化を使用しない限り、アプリを閉じると無効になります。
- ショートカット アプリで新しいパーソナル オートメーションを起動します。
- リストからアプリケーションを選択します。
- アプリケーションの横にある「選択」をクリックします。
- 割り当てるアプリを選択し、「完了」をクリックします。
- 「開く」のみを切り替えて「次へ」をクリックします。
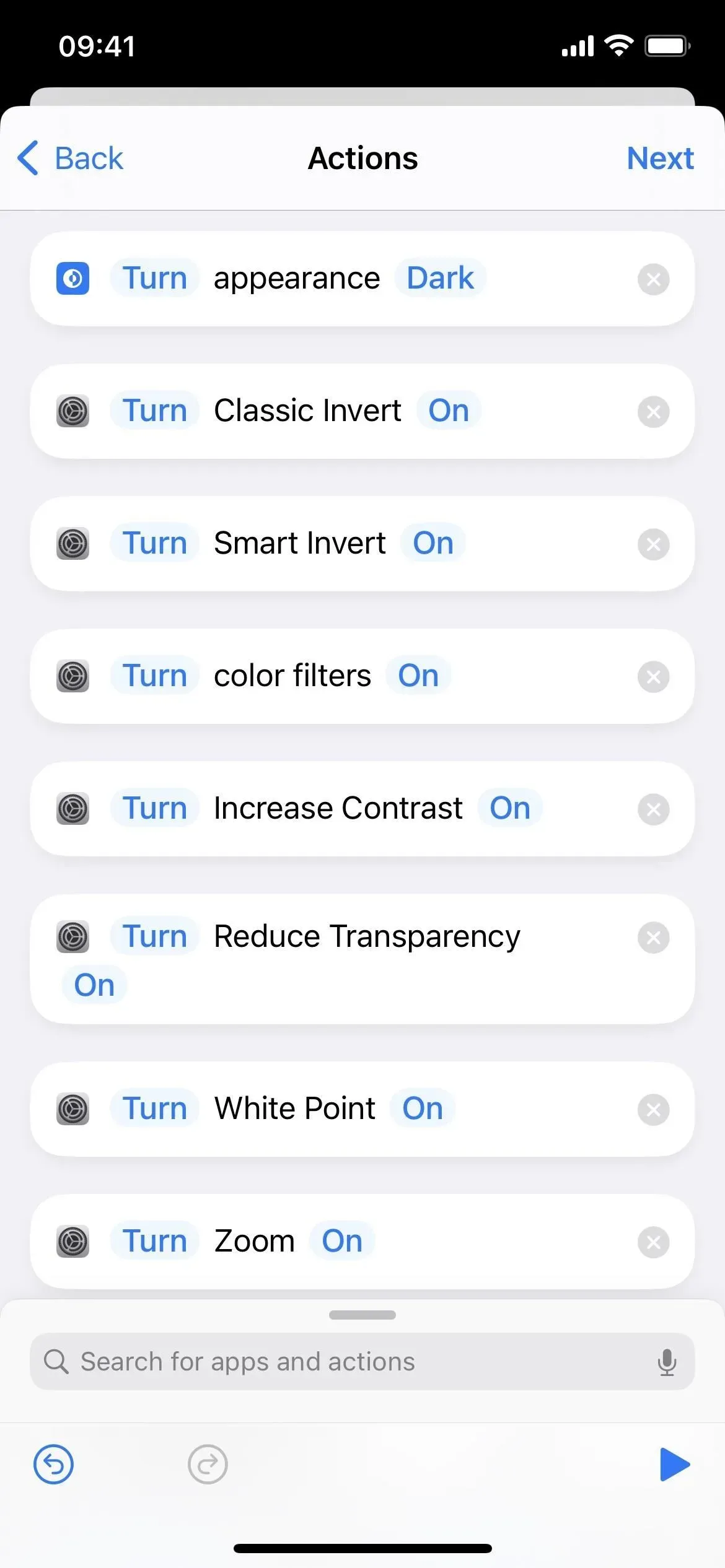
- アプリに割り当てるアクションを追加します。「外観の設定」(ダークまたはライトモード用)、「クラシック反転の設定」、「スマート反転」、「カラーフィルタの設定」、「コントラストを上げる」、「透明度を下げる」、「白色点」、「スケール」を選択できます。および/または「明るさ」。Night Shift または True Tone を自動化することはできません。
- 「ターン」からアクションを開始する場合はそのままにしておきます。[外観の設定] を使用している場合は、[ダーク] または [ライト] を選択します。「明るさの設定」を使用している場合は、明るさのレベルをパーセンテージで調整します。他のすべてのアクションについては、「オン」を選択します。または「オフ」にします。
- 「次へ」をクリックします。
- 「起動前に確認する」をオフにし、「確認しない」をクリックして確認します。
- 「完了」をクリックして終了します。
オートメーションでフィルターを切り替える場合と同様、アクションを組み合わせてアプリに独自の色の効果を作成する場合は、やりすぎないでください。選択する数が多すぎると、アプリを開いたときにショートカットがすべてをインストールするのに時間がかかり、アプリを閉じたときにすべてが復元されない可能性があります。



フィルターを有効/無効にすることのデメリット
システム全体のフィルタを使用していて、そのうちの 1 つが自動化で使用されている場合、自動化時に無効にしない限り、アプリケーションを開いても影響を受けません。ただし、アプリを開いたときにフィルターがオートメーション内で有効になっている場合、アプリを閉じるとシステム全体のフィルターが無効になります。
ご覧のとおり、各オプションには小さな問題があります。システム全体のフィルタを使用しない場合、これは問題にはなりません。これを行うと、以前のシステム全体のビューに戻すためにアプリを開いたり閉じたりするときに、少し余分な作業が必要になります。iPhone 上のすべてのアプリに自動化を設定すると完全に制御できるようになりますが、手間がかかりすぎます。
方法 2: アプリの色を手動で変更する
ショートカット オートメーションを使用してアプリのカラー テーマを自動的に切り替えたくない場合、またはオートメーションをオンまたはオフにするときに色をすばやく調整する必要がある場合は、Siri またはそれぞれの基本コントロールを使用できます。上に示すように、設定アプリのオプション。ただし、設定アプリを話したり調べたりせずに、一部の設定をより簡単に設定できる方法があります。
オプション 1: アクセシビリティ クイック アクセス
有効にすると、iPhone のサイドボタンまたはホームボタンのトリプルクリックジェスチャがアクセシビリティショートカットに割り当てられます。したがって、ボタンを 3 回続けて素早く押すと、アクセシビリティ ショートカットに選択したオプションがオンまたはオフになります。複数のオプションを設定すると、選択できるオプションのリストが表示されます。
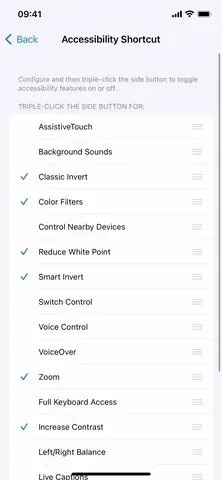
[設定] -> [アクセシビリティ] -> [アクセシビリティ ショートカット] に移動し、少なくとも 1 つの色の設定がオンになっていることを確認します。上記のすべてが利用できるわけではありませんが、クラシック反転、スマート反転、カラー フィルター、コントラストの増加、透明度の減少、白色点の減少、およびズームを制御できます。


オプション 2: コントロール センターのアクセシビリティ ショートカット
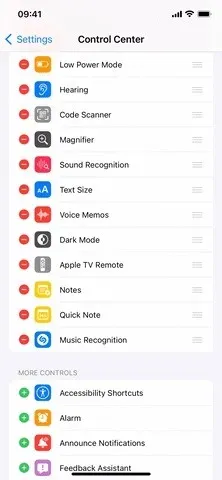
上記のオプション 1 に示すようにアクセシビリティ ショートカットを設定し、[設定] -> [コントロール センター] に移動します。アクセシビリティ ショートカット コントロールが含まれているコントロールのリストにない場合は、追加します。
コントロール センターを開くたびに、アクセシビリティ ショートカット コントロールをタップして、割り当てられた機能をオンまたはオフにすることができます。複数のセットをお持ちの場合は、表示されるリストから選択してください。


オプション 3: 「戻る」をクリックします。
Back Tap は iOS 14 から登場しており、見た目どおりに機能します。iPhone の背面にある Apple アイコンをダブルまたはトリプルタップすると、ジェスチャに割り当てたアクションが実行されます。
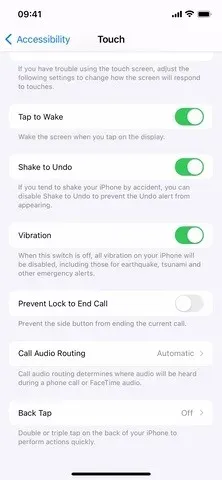
[設定] -> [アクセシビリティ] -> [タッチ] -> [戻るボタン] に移動し、[ダブルタップ] または [トリプルタップ] を選択します。システムアクション、アクセシビリティアクション、スワイプジェスチャ、さらにはショートカットの中から選択できます。
この例では、上記のオプション 1 と 2 で説明したように、開きたくない場合はアクセシビリティ ショートカットを設定できます。色の変更に役立つシステム アクションはありません。アクセシビリティのために、クラシック反転、スマート反転、カラー フィルター、またはズームを選択できます。
上記の他の色変更機能のいずれかを使用することもできますが、ショートカット アプリでそれらのショートカットを作成し、それをここで割り当てる必要があります。これを行うと、ダーク モードにアクセスしたり、コントラストを上げたり、透明度を下げたり、白色点や明るさを下げたりすることもできます。色の効果を任意に組み合わせて使用することもできます。





コメントを残す