iPhone에서 한 손으로 탐색할 수 있도록 Chrome 주소 표시줄을 하단으로 이동하는 방법

한 손으로 더 쉽게 탐색할 수 있도록 iPhone의 Chrome 주소 표시줄을 인터페이스 상단의 기존 위치에서 하단으로 재배치하는 방법을 알아보세요.

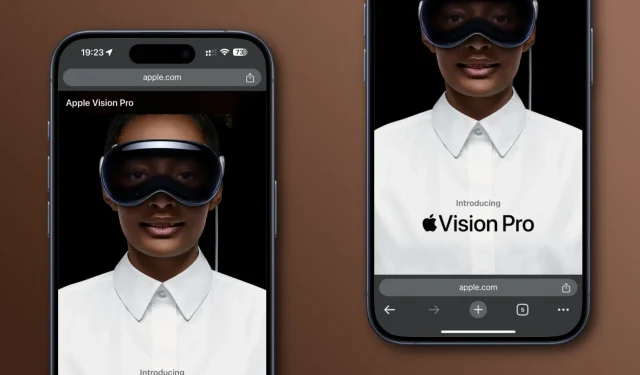
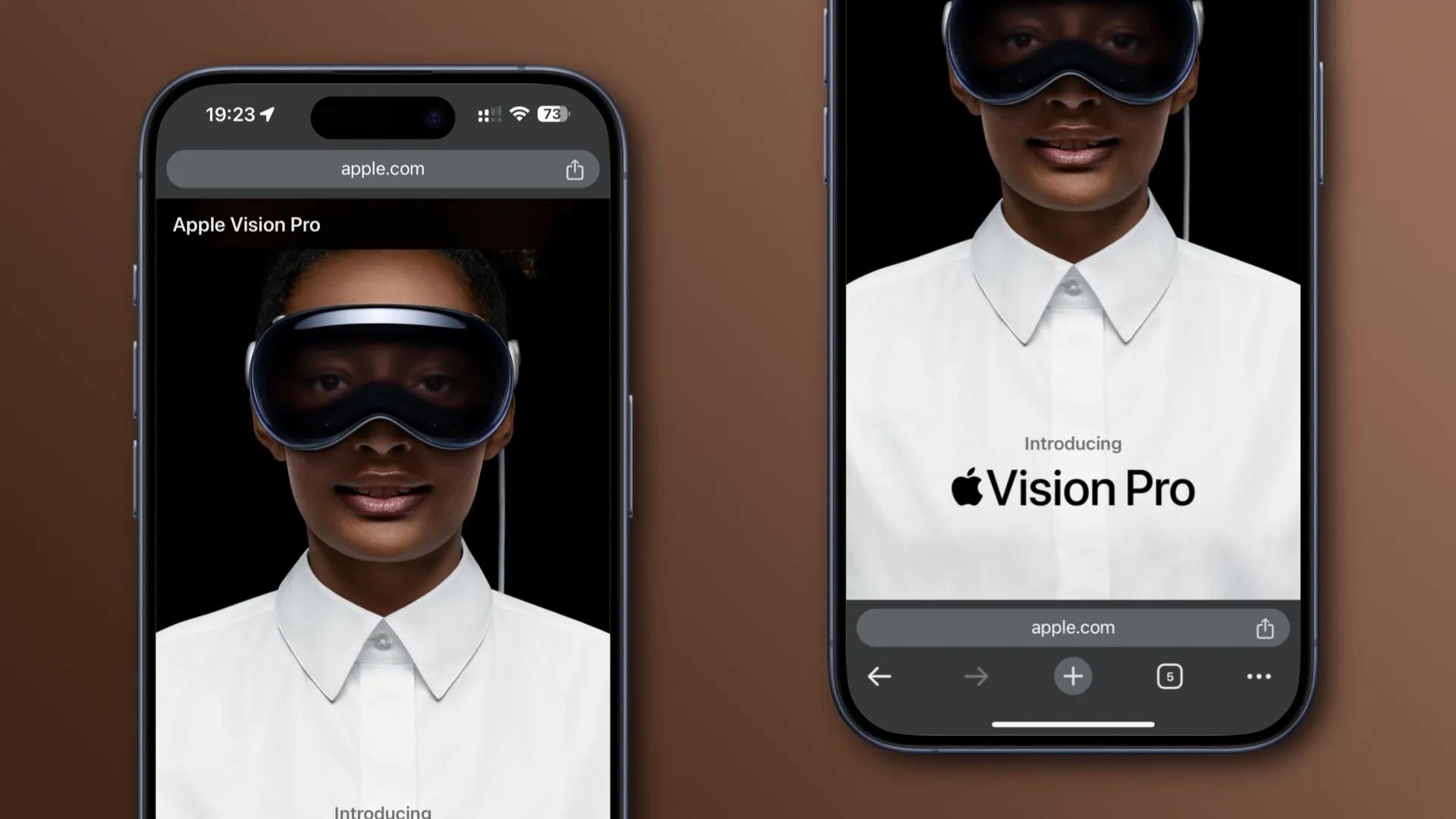
Chrome에서는 하단 URL 표시줄을 사용할 수 있습니다 | 이미지: 크리스티안 지브렉/iDB
Chrome의 URL과 검색창이 결합된 검색주소창은 화면 상단에서 엄지손가락으로 접근하기가 상당히 어려울 수 있습니다. Chrome의 주소 표시줄을 화면 하단으로 재배치할 수 있다면 훨씬 더 실용적일 것입니다.
글쎄, Apple의 Safari는 2021년 iOS 15가 출시된 이후 이 옵션을 제공했으며 이제 Google은 Chrome으로 이를 따르고 있습니다. 훨씬 더 편리한 한 손 검색 및 탐색을 위해 iOS용 Chrome의 하단 표시줄을 사용하는 방법을 살펴보겠습니다.
Chrome 주소 표시줄 위치를 바꾸는 방법
탐색하는 동안 Chrome의 검색주소창 위치를 바꿀 수 있습니다. iPhone 또는 iPad에서 Chrome 설정을 방문하여 URL 상자에 원하는 위치를 설정할 수도 있습니다. 말할 필요도 없이, 이 유용한 옵션은 Mac용 Chrome에는 존재하지 않습니다. Mac에서는 한 손으로 MacBook을 사용하지 않기 때문에 의미가 없습니다.
iPhone에서 Chrome의 주소 표시줄을 하단으로 이동하는 방법
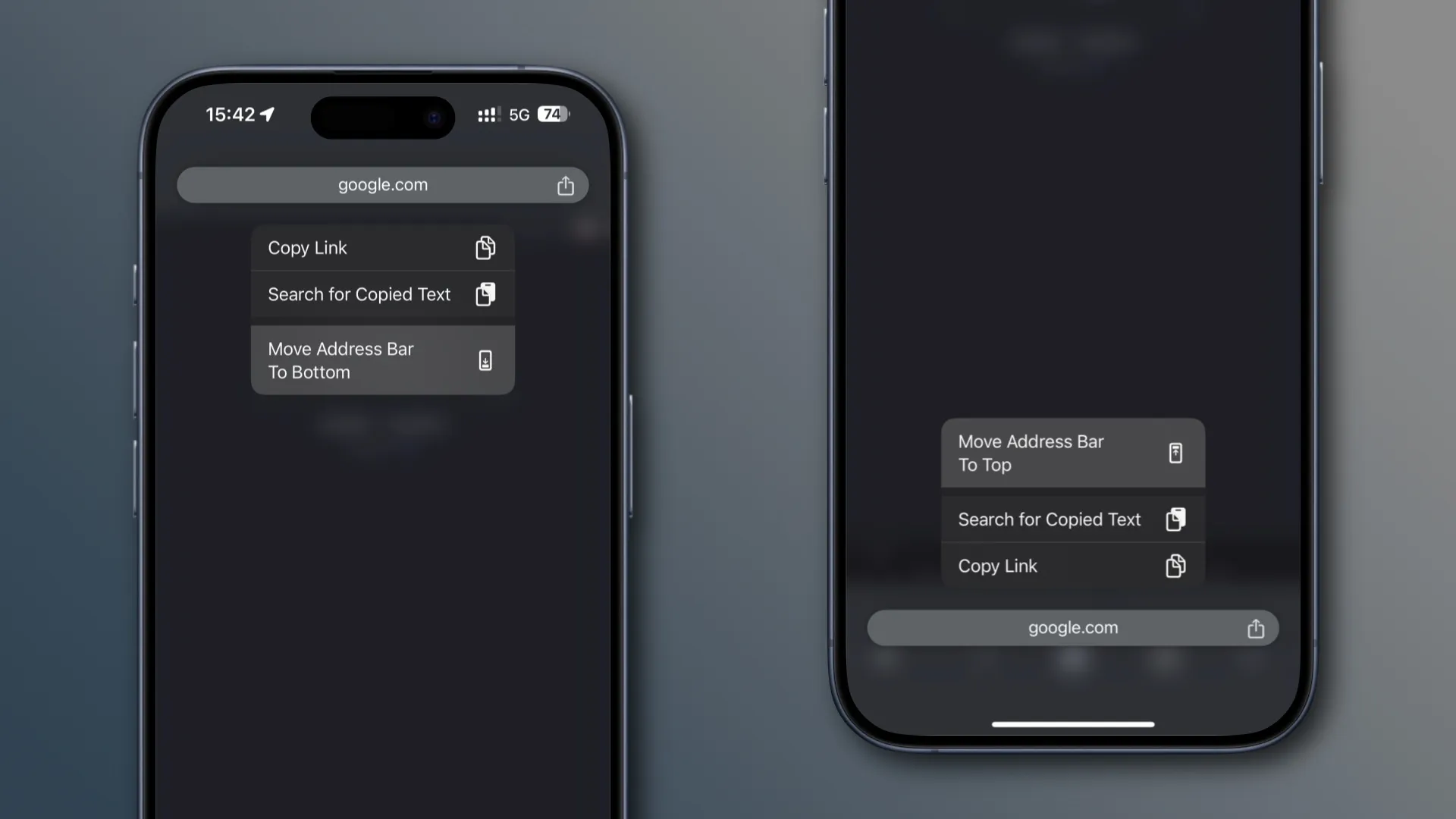
iPhone 및 iPad용 Chrome에서 주소 표시줄을 길게 터치한 다음, 숨겨진 메뉴에서 ‘주소 표시줄을 맨 아래로 이동’ 옵션을 선택하세요.

이러한 옵션을 보려면 Chrome의 검색주소창을 길게 터치하세요 | 이미지: 크리스티안 지브렉/iDB
- iPhone 또는 iPad에서 Chrome을 엽니다.
- 숨겨진 메뉴가 나타날 때까지 주소 표시줄을 길게 터치하세요.
- 메뉴에서 주소 표시줄을 아래쪽으로 이동을 선택합니다 .
Chrome의 검색주소창을 다시 위로 이동하려면 주소 표시줄을 다시 길게 누르고 주소 표시줄을 맨 위로 이동 옵션을 선택하세요 .
iOS용 Chrome에서 기본 주소 표시줄 레이아웃을 설정하는 방법
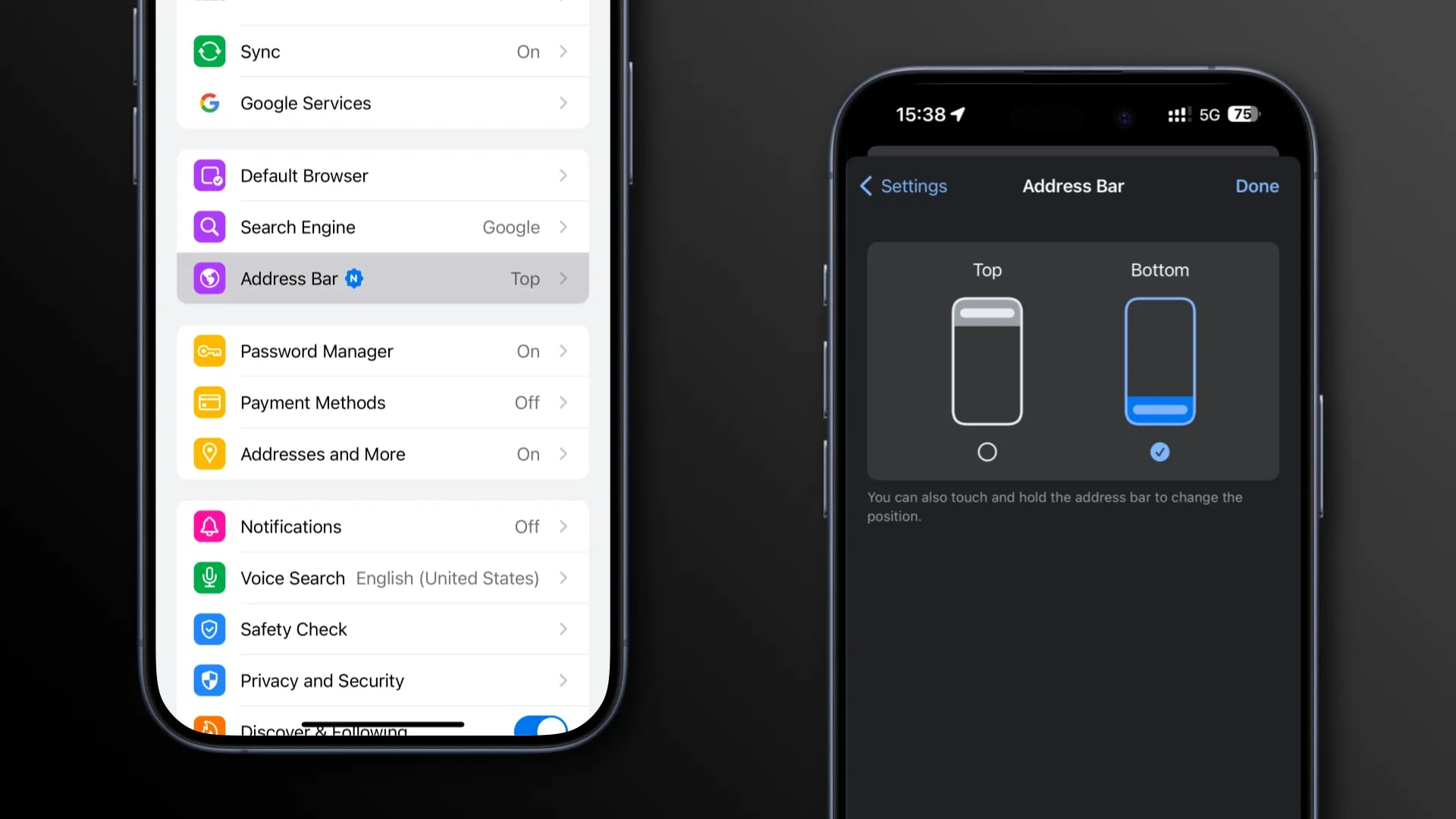
iPhone용 Chrome 설정의 주소 표시줄 섹션 내에서 방문하는 모든 웹사이트에 대한 Chrome 검색주소창의 원하는 위치를 선택할 수 있습니다.

선호하는 검색주소창 위치 설정 | 이미지: 크리스티안 지브렉/iDB
- iPhone 또는 iPad에서 Chrome을 엽니다.
- …(자세히) 버튼을 터치 하고 설정을 선택합니다.
- 설정 목록에서 주소 표시줄을 선택합니다 .
- 하단을 선택하면 URL 표시줄을 화면 하단으로 재배치합니다.
물론 팀 상위 URL 표시줄에 있는 모든 사람은 상위 설정을 유지합니다(어쨌든 기본적으로 활성화되어 있음). 회사에서 Chrome 도움말 에 언급한 것처럼 주소 표시줄을 길게 터치하여 탐색하는 동안 즉시 검색주소창의 위치를 변경할 수도 있습니다 .
근육 기억을 재교육할 수도 있나요?
Safari와 마찬가지로 Chrome의 하단 URL 표시줄은 세로 모드에서만 작동합니다. iPhone을 거꾸로 뒤집어 가로 모드로 전환하면 주소 표시줄이 다시 맨 위로 이동합니다.
구글은 사람마다 손 크기와 기기 크기에 따라 주소 표시줄 배치에 대한 선호도가 있다고 말합니다. Google의 키워드 블로그에는 “우리는 요청이 많은 이 기능을 구축할 때 이러한 기본 설정을 고려했습니다.”라고 나와 있습니다 .
사람들은 근육 기억이 되돌리기 어려울 수 있다고 말하지만 나는 이에 동의하지 않습니다. 저는 초기에 Safari에서 하단 표시줄로 전환했고 , 새로운 레이아웃에 익숙해진 지 며칠 만에 엄지 손가락으로 하단 URL 표시줄에 접근하는 것이 제2의 천성이 되었습니다.
답글 남기기