Mac 또는 PC에서 Instagram용 AR 필터를 만드는 방법

증강 현실(AR) 필터는 거의 모든 사람이 보고 싶게 만드는 몰입형 시각 효과가 있습니다. 많은 사람들이 브랜드 인지도를 높이기 위해 만들고 사용합니다. 안타깝게도 Instagram에는 내장 기능이 없기 때문에 대부분의 사람들은 Instagram용 증강 현실 필터를 만드는 방법을 모릅니다.
그러나 연습을 통해 더 쉬워진다는 것을 보증할 수 있습니다. 이 기사에서는 Mac 또는 PC에서 인스타그램 스토리용 맞춤형 AR 필터를 생성하고 사람들이 Instagram에서 재사용할 수 있도록 Spark AR Hub를 통해 게시하는 방법을 보여드리겠습니다. 잠깐만 커피를 마셔!
Instagram에서 AR 필터를 만드는 데 사용할 수 있는 도구는 무엇인가요?
AR 필터를 만드는 가장 쉽고 가장 공식적인 방법은 Mac 및 Windows용 Meta Spark AR Studio를 사용하는 것입니다. 필터를 테스트하려면 데스크탑 앱을 iOS 버전인 AR 플레이어와 페어링하십시오. 이렇게 하면 필터가 모바일에서 어떻게 보이는지 확인할 수 있습니다.
인스타그램 AR 필터는 무엇을 하나요?
Instagram AR 필터를 사용하면 눈길을 끄는 증강 현실 비주얼을 만들 수 있습니다. 예를 들어 필요한 경우 이를 사용하여 얼굴을 위장하거나 실제 세계를 모방할 수 있습니다. 일반적으로 증강 현실 필터를 사용하면 주변의 물리적 개체(자신 포함)를 증강된 시각적 경험에 몰입시킬 수 있습니다.
Instagram의 증강 현실 필터는 대화형이며 아바타만큼 과장된 느낌이 들지 않습니다. 예를 들어, AR Studio로 만든 AR 페이스 마스크는 당신의 얼굴과 섞일 뿐만 아니라 당신의 표정과 함께 움직입니다.
Meta Spark AR Studio는 어떻게 작동합니까?
Meta의 Spark AR Studio는 다양한 증강 현실 효과를 만들 수 있는 사용하기 쉬운 플랫폼을 제공합니다. 작성 당시에는 증강 현실 경험을 만드는 데 필요한 모든 유틸리티를 제공하는 데스크톱 애플리케이션으로 제공되었습니다.
데스크톱 앱에서 게시한 모든 AR 효과는 Spark AR 허브로 전송되어 사용자 지정 AR 필터로 Instagram 프로필에 게시됩니다. Meta는 또한 모바일 인터페이스에서 필터가 어떻게 보이는지 확인하기 위해 데스크톱 앱에 연결할 수 있는 Spark AR Player 테스트 앱을 제공합니다. App Store 또는 Play Store에서 설치할 수 있습니다.
그러나 Spark Studio에는 많은 기능이 있습니다. 하지만 이제 막 시작했다면 걱정할 필요가 없습니다. 하지만 앱을 처음 열 때 5분 입문 수업을 듣는 것이 좋습니다.
경험상 블렌더와 3D나 2D 그래픽 디자인 경험이 있는 분들은 금방 알아차리실 겁니다. 하지만 그래픽 디자인에 대한 사전 지식이 없더라도 여전히 간단하다는 것을 알게 될 것입니다.
Spark AR Studio는 몰입형 사운드, 폐색 및 깊이 효과를 제공하며 높은 유연성을 제공합니다. Blender와 같은 모델링 도구에서 오디오를 추가하고 3D 개체를 가져올 수도 있습니다. 궁극적으로 사람들이 재사용할 수 있도록 AR 효과를 Spark AR Hub에 게시할 수 있습니다.
PC 또는 Mac에서 인스타그램용 증강 현실 필터를 만드는 방법
시작하려면 Spark AR Studio 와 Spark AR Player를 다운로드하여 설치하십시오 .
이것이 경험 법칙은 아니지만 iPhone을 PC나 Mac에 연결해야 할 수도 있습니다. 따라서 PC를 사용하는 경우 Apple 지원 에서 호환 가능한 버전의 iTunes를 다운로드하여 설치해야 합니다 . 이제 PC 또는 Mac에서 Spark AR Studio를 실행하고 Facebook에 인증하여 Instagram 프로필을 동기화하세요.
Spark AR Studio에서 다른 많은 증강 현실 효과를 실행할 수 있습니다. 그러나이 튜토리얼에서는 Spark AR Studio에서 간단한 얼굴 마스크를 만들고 다음 단계에 따라 Instagram 계정에 동기화합니다.
1. 얼굴 자산 로드
먼저 Spark Face Reference Assets 페이지로 이동하고 텍스트의 다운로드 링크를 클릭하여 얼굴 자산을 다운로드합니다 .
따라서 이러한 얼굴 또는 메시 자산은 문신이나 브랜드 이름과 같은 개체를 얼굴에 추가하기 위한 참조 가이드입니다. 기본적으로 안내선은 템플릿 역할을 하여 원하는 위치에 개체를 정확하게 배치할 수 있도록 도와줍니다. 추가된 개체는 남겨두고 제거해야 하므로 최종 출력에는 필요하지 않습니다.
2. 페이스 디자인
여기에서 Adobe Photoshop, Gimp 또는 기타 디자인 도구와 같은 응용 프로그램을 사용하여 얼굴에 개체를 추가하므로 그래픽 디자인에 대한 지식이 필요합니다.
이 튜토리얼에서는 사람들이 종종 문신으로 사용하는 무료 PNG 이미지를 Pixabay 또는 Pexels와 같은 무료 이미지 사이트에서 다운로드합니다. 배경이 없는 PNG를 사용하는 것이 좋습니다.
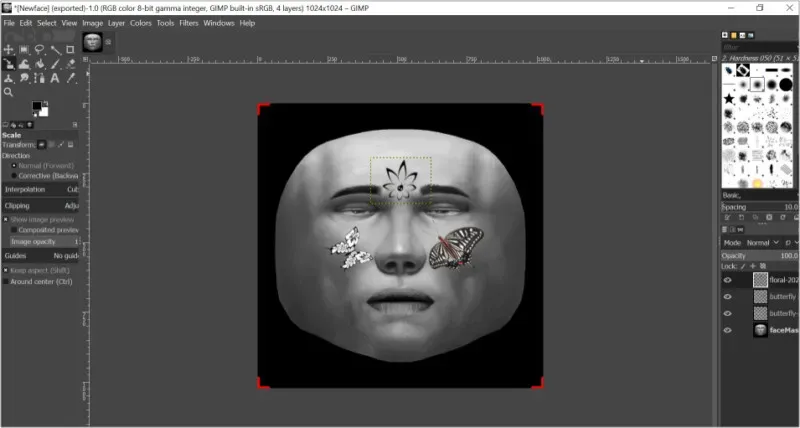
이제 이전에 Spark에서 다운로드한 얼굴 링크 폴더의 압축을 풉니다. 그런 다음 그것을 열고 FaceAssets → Textures 폴더로 이동합니다. Gimp 또는 Adobe Photoshop과 같은 레이어 기반 그래픽 디자인 도구를 사용하여 선택한 얼굴 메쉬를 엽니다. 제 경우에는 Gimp로 faceMasculine 메쉬를 편집할 것입니다.
다운로드한 PNG 이미지를 선택한 얼굴 그리드에 놓고 크기를 조정하고 회전하고 원하는 대로 디자인합니다.
힌트: 표시된 대로 PNG 이미지를 넣는 대신 얼굴 메쉬에 브랜드 이름을 쓸 수 있습니다.

그런 다음 전체 PNG 디자인을 얻으려면 배경(참조 그리드)을 숨김으로 설정합니다. 당신의 얼굴 문신은 이제 전략적 위치에 있습니다. 결과를 PNG 형식으로 내보냅니다.

3. Spark AR Studio로 Instagram 필터를 생성합니다.
얼굴에 효과를 추가한 후 Spark AR Studio로 돌아가서 다음 단계에 따라 얼굴에 그림을 삽입합니다.
- 왼쪽 사이드바에서 “새로 만들기”를 클릭합니다.
- 경험 공유를 선택합니다. 미리보기 창과 함께 AR Studio 디자인 인터페이스가 열립니다. 메모. 빈 프로젝트를 사용할 수 있지만 AR Studio는 컷씬과 스토리에 대한 경험을 공유할 것을 권장합니다.
- “장면” 사이드바 아래에 기본 장면 개체 목록이 표시됩니다.
- 그런 다음 자산 탭에서 컴퓨터에서 → 얼굴 메시 디자인을 선택합니다.

- 이 디자인을 마우스 오른쪽 버튼으로 클릭 → “작업”으로 이동 → “안면 마스크로 사용”을 선택합니다. 더 나은 보기를 위해 패치 편집기를 닫을 수 있습니다.

그리드에 추가한 디자인이 이제 얼굴에 내장되어 함께 움직이는 것을 볼 수 있습니다. 이것이 Spart AR Studio 부분의 전부입니다.
4. iPhone에서 증강 현실 효과를 테스트합니다.
이제 iPhone에서 Spark AR Player를 열고 다음 단계에 따라 테스트를 위해 디자인을 iPhone의 카메라로 전송합니다.
- USB 케이블을 사용하여 iPhone을 Mac 또는 PC에 연결합니다.
- 컴퓨터에서 Spark AR Studio로 돌아갑니다.
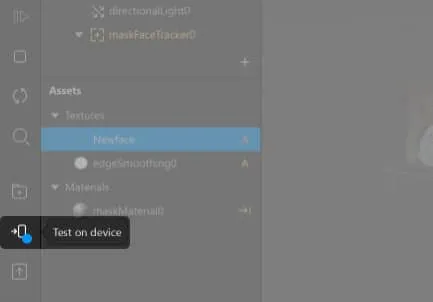
- 왼쪽의 얇은 사이드바에서 전화 아이콘(장치에서 확인 아이콘)으로 이동합니다.

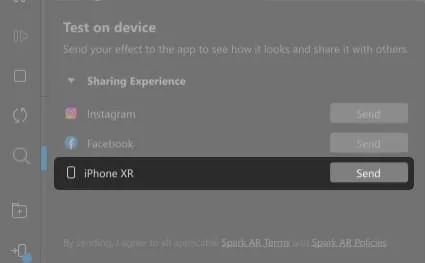
- iPhone 이름 옆에 있는 제출을 클릭합니다.
- 선택 사항: Instagram 또는 Facebook 증강 현실 허브 옆에 있는 제출을 클릭하여 거기에 제출하십시오.

- 이제 iPhone 카메라를 통해 얼굴의 패턴을 볼 수 있습니다.
- 셔터 버튼을 길게 눌러 동영상을 찍거나 을 눌러 사진을 찍습니다.

Spark AR Player는 테스트 중에 촬영한 동영상이나 사진을 iPhone의 카메라 롤에 저장합니다. 따라서 자신만 사용하도록 제한하려면 테스트 후 바로 저장한 동영상이나 이미지를 동영상이나 스토리에 업로드할 수 있습니다. 그러나 사람들은 그런 식으로 그것을 재사용할 수 없을 것입니다.
AR 효과를 재사용 가능하고 더욱 매력적으로 만들려면 Spark AR Hub에 게시해야 합니다. 이것이 Spark AR Studio의 핵심 가치입니다.
다음 섹션에서는 Spark AR Hub에 효과를 게시하는 방법을 보여드리겠습니다.
5. AR 효과를 Spark AR Hub에 게시합니다.
iPhone에서 효과를 테스트한 후 다음 단계는 Spark AR Hub에 게시하는 것입니다. Instagram AR 필터를 Spark AR Hub에 업로드하면 사람들이 Instagram 비디오 및 스토리에서 재사용할 수 있으므로 가시성과 참여도가 높아집니다.
증강 현실 효과를 Spark AR Hub에 게시하려면:
- Spark AR Studio에서 왼쪽 하단 모서리에 있는 “게시”를 클릭합니다.
- 그런 다음 “다운로드”를 클릭합니다. Spark AR Studio는 브라우저에서 Spark AR Hub를 엽니다.
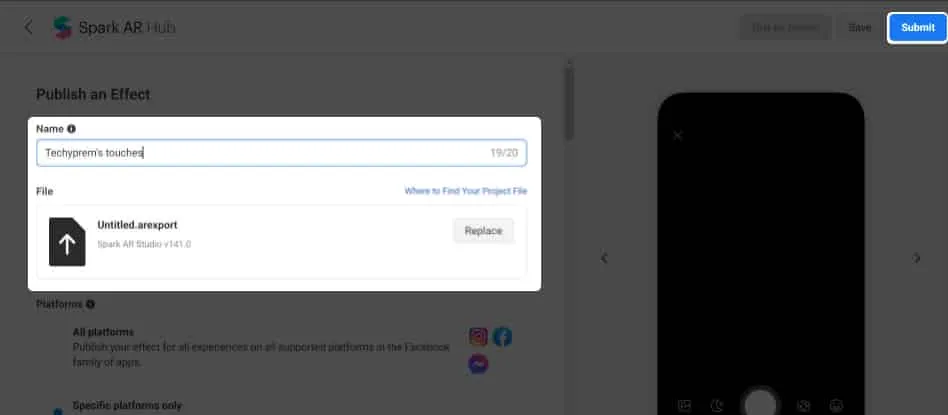
- 모든 필수 필드를 채우고 효과를 업로드합니다.
- 이제 오른쪽 상단 모서리에 있는 제출을 클릭합니다.
- Meta가 효과를 검토할 때까지 기다려야 합니다. 경우에 따라 최대 5일이 소요될 수 있습니다.

애플리케이션이 Spark AR Hub에 의해 검증되면 프로필에 필터 태그가 나타납니다. AR 필터 태그는 프로필 정보 아래 동영상 아이콘(별 3개로 표시) 옆에 있습니다. 귀하와 다른 사람들은 귀하의 프로필로 이동하고 필터 레이블(별 3개)을 클릭하여 귀하의 AR 필터를 볼 수 있습니다.
다른 사람들이 Instagram 비디오, 스토리 또는 라이브 스트림에서 AR 필터를 재사용하려면 프로필을 방문하고 사용하려는 필터를 선택한 다음 시도를 누르기만 하면 됩니다. 여러 필터를 생성하여 증강 현실 필터 공급자가 될 수도 있습니다.
자주하는 질문
이 글을 쓰는 시점에서 Spark AR Studio는 코드가 필요하지 않고 Spark AR Hub를 통해 Instagram 및 Facebook과 쉽게 통합할 수 있기 때문에 여전히 Instagram용 AR 필터를 만드는 가장 쉬운 방법입니다. 그러나 Apple ARKit 및 Google ARCore를 비롯한 다른 증강 현실 상호 작용 플랫폼을 사용할 수 있습니다. 그러나 대부분은 복잡하고 코딩이 필요합니다.
일반적으로 Instagram용 증강 현실 필터를 만드는 데는 돈을 받지 않습니다. 그러나 회사에 접근하여 브랜드에 대한 증강 현실 필터를 생성하도록 비용을 청구할 수 있습니다.
Instagram은 다양한 내장 필터를 제공합니다. 동영상이나 스토리의 동영상이나 이미지를 만들 때 사용할 수 있습니다. 그러나 맞춤형 증강 현실 필터를 능가하는 것은 없습니다. iPhone에서 Instagram의 내장 필터를 사용하려면 오른쪽 상단의 “+” 아이콘을 누르고 → STORY, REEL 또는 LIVE로 스와이프합니다. 카메라 셔터 옆에 있는 필터를 스크롤합니다. 선택한 필터를 길게 눌러 동영상을 촬영하거나 터치하여 이미지를 촬영할 수 있습니다.
위의 튜토리얼은 Spark AR Studio를 사용하는 방법의 예일 뿐입니다. 앱에는 더 많은 기능이 있지만 걱정하지 마세요. 시간이 지나면 더 좋아질 것입니다. 또한 자유롭게 창의력을 발휘하십시오. 보시다시피 우리는 디자인을 Gimp에서 Spark AR Studio로 전송하고 누구나 얼굴에 재사용할 수 있는 사용자 지정 필터로 게시할 수 있었습니다.
그러나 Spark Find Your Way Around 페이지에서 자습서 및 해결 방법을 확인할 수도 있습니다 . 이것은 당신에게 응용 프로그램의 다양한 기능에 대한 개요를 제공합니다.
질문이나 의견이 있으십니까? 아래 댓글 섹션에서 알려주세요.



답글 남기기