Como fazer um filtro AR para Instagram no Mac ou PC

Os filtros de realidade aumentada (AR) têm um efeito visual imersivo que faz com que quase qualquer pessoa queira visualizá-los. Muitos os criam e usam para aumentar o conhecimento da marca. Infelizmente, a maioria das pessoas não sabe como criar filtros de realidade aumentada para o Instagram, pois o Instagram não possui um recurso integrado.
No entanto, posso garantir que fica mais fácil com a prática. Neste artigo, mostrarei como criar um filtro AR personalizado para sua história do Instagram no Mac ou PC e publicá-lo via Spark AR Hub para que as pessoas possam reutilizá-lo no Instagram. Segure-se e tome um café!
Qual ferramenta pode ser usada para criar um filtro AR no Instagram?
A maneira mais fácil e oficial de criar um filtro AR é usar o Meta Spark AR Studio para Mac e Windows. Para testar seus filtros, emparelhe o aplicativo de desktop com a versão iOS, AR Player; isso permite que você veja como seu filtro ficará no celular.
O que o filtro AR do Instagram faz?
O filtro AR do Instagram permite que você crie visuais realistas aumentados atraentes. Por exemplo, você pode usá-lo para disfarçar seu rosto ou imitar o mundo real, se necessário. Normalmente, um filtro de realidade aumentada permite que você mergulhe os objetos físicos ao seu redor (incluindo você mesmo) em uma experiência visual aumentada.
Os filtros de realidade aumentada do Instagram são interativos e não parecem tão exagerados quanto os avatares. Por exemplo, uma máscara facial AR criada com AR Studio não apenas se misturará com seu rosto, mas também se moverá com sua expressão facial.
Como funciona o Meta Spark AR Studio?
O Spark AR Studio da Meta fornece uma plataforma fácil de usar, onde você pode criar vários efeitos de realidade aumentada. No momento da redação, ele estava disponível como um aplicativo de desktop que fornece todos os utilitários necessários para criar uma experiência de realidade aumentada.
Qualquer efeito AR que você postar do aplicativo de desktop é enviado para o hub Spark AR, postando-o em seu perfil do Instagram como um filtro AR personalizado. A Meta também fornece um aplicativo de teste Spark AR Player que você pode vincular ao aplicativo de desktop para ver como seu filtro fica na interface móvel. Você pode instalá-lo na App Store ou na Play Store.
No entanto, o Spark Studio possui muitos recursos. Mas você não precisa se preocupar com eles se estiver apenas começando. No entanto, recomendo fazer a lição introdutória de cinco minutos na primeira vez que abrir o aplicativo.
Por experiência, pessoas com experiência em Blender e design gráfico 3D ou 2D descobrirão rapidamente. Mas mesmo que você não tenha conhecimento prévio de design gráfico, tenho certeza que ainda achará simples.
O Spark AR Studio possui som envolvente, efeitos de oclusão e profundidade e oferece alta flexibilidade. Você pode adicionar áudio e até importar objetos 3D de ferramentas de modelagem como o Blender. Por fim, você pode publicar seu efeito AR no Spark AR Hub para que as pessoas reutilizem.
Como Criar Seu Próprio Filtro de Realidade Aumentada para Instagram no PC ou Mac
Para começar, baixe e instale o Spark AR Studio e o Spark AR Player .
Embora esta não seja uma regra geral, pode ser necessário conectar seu iPhone ao seu PC ou Mac. Portanto, se estiver usando um PC, certifique-se de baixar e instalar uma versão compatível do iTunes no Suporte da Apple . Agora inicie o Spark AR Studio no seu PC ou Mac e autentique-se com o Facebook para sincronizar seu perfil do Instagram.
Você pode executar muitos outros efeitos de realidade aumentada no Spark AR Studio. Mas para este tutorial, criaremos uma máscara facial simples no Spark AR Studio e a sincronizaremos com sua conta do Instagram seguindo estas etapas:
1. Carregue ativos faciais
Primeiro, baixe os ativos faciais acessando a página Spark Face Reference Assets e clicando no link de download no texto.
Portanto, esses recursos de rosto ou malha são guias de referência para adicionar objetos como tatuagens ou nomes de marcas ao seu rosto. Essencialmente, os guias servem como modelos, ajudando você a colocar os objetos exatamente onde você deseja que eles estejam. Você não precisa deles na saída final, pois terá que removê-los, deixando os objetos adicionados para trás.
2. Design de rosto
É aqui que você precisará de algum conhecimento de design gráfico, pois usará aplicativos como Adobe Photoshop, Gimp ou qualquer outra ferramenta de design para adicionar objetos ao seu rosto.
Para este tutorial, vamos baixar imagens PNG gratuitas que as pessoas costumam usar como tatuagens de sites de imagens gratuitas como Pixabay ou Pexels. É melhor usar PNGs, pois eles não têm fundo.
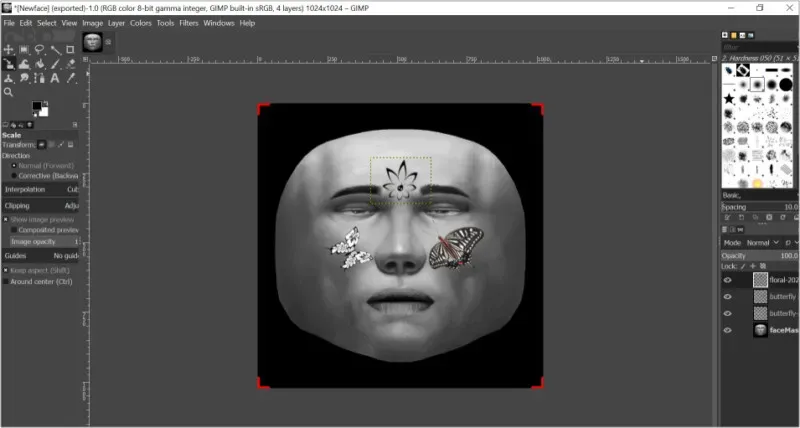
Agora descompacte a pasta de links de rosto que você baixou do Spark anteriormente. Em seguida, abra-o e vá para a pasta FaceAssets → Textures. Abra a malha de face selecionada usando uma ferramenta de design gráfico baseada em camada, como Gimp ou Adobe Photoshop. No meu caso, estarei editando a malha faceMasculine com o Gimp.
Coloque as imagens PNG baixadas na grade de rosto de sua escolha, redimensione, gire e desenhe-as como quiser.
Dica: você pode escrever o nome da sua marca na malha do rosto em vez de colocar imagens PNG como indicado.

Em seguida, defina o plano de fundo (grade de referência) como oculto para obter o design PNG completo. Suas tatuagens faciais agora estão em posições estratégicas. Exporte o resultado no formato PNG.

3. Crie um filtro do Instagram com o Spark AR Studio.
Depois de adicionar efeitos ao seu rosto, volte ao Spark AR Studio e siga estas etapas para incorporar desenhos ao seu rosto:
- Clique em “Criar novo” na barra lateral esquerda.
- Selecione Compartilhar experiência. A interface de design do AR Studio é aberta com uma janela de visualização. Observação. Você pode usar um projeto vazio, mas o AR Studio recomenda compartilhar experiências para cenas e histórias.
- Na barra lateral “Cena”, você verá uma lista de objetos de cena padrão.
- Em seguida, na guia Ativos, clique em Do computador → selecione um design de malha facial.

- Clique com o botão direito neste design → vá para “Ações” → selecione “Usar como máscara facial”. Você pode fechar o editor de patch para uma melhor visualização.

Você deve ver que os designs adicionados à grade agora estão incorporados em seu rosto e se movem com ele. Isso é tudo para a parte do Spart AR Studio.
4. Teste seus efeitos de realidade aumentada em seu iPhone.
Agora abra o Spark AR Player no seu iPhone e siga estas etapas para transferir seu design para a câmera do seu iPhone para teste:
- Conecte o iPhone ao Mac ou PC com um cabo USB.
- Retorne ao Spark AR Studio no seu computador:
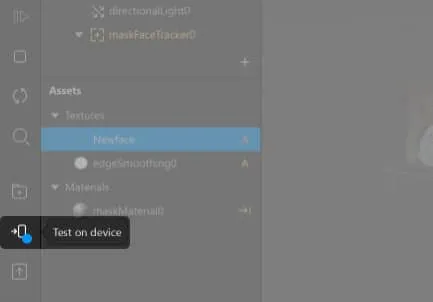
- Na barra lateral à esquerda, navegue até o ícone Telefone (Verificar no ícone do dispositivo).

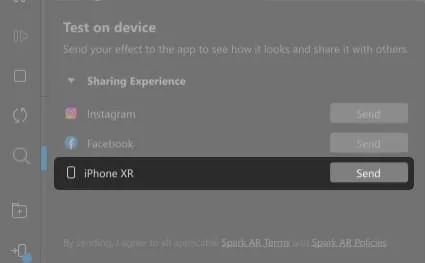
- Clique em Enviar ao lado do nome do seu iPhone.
- Opcional: clique em Enviar ao lado do hub de Realidade Aumentada do Instagram ou do Facebook para enviar.

- Agora você verá os padrões em seu rosto através da câmera do iPhone.
- Pressione e segure o botão do obturador para gravar um vídeo ou toque para tirar uma foto.

O Spark AR Player salva vídeos ou fotos tiradas durante o teste no rolo da câmera do seu iPhone. Portanto, se você deseja limitar o uso apenas a você, pode enviar os vídeos ou imagens que salvou em seus vídeos ou histórias logo após o teste. Mas as pessoas não poderão reutilizá-lo dessa maneira.
Para tornar seu efeito AR reutilizável e mais envolvente, você precisa publicá-lo no Spark AR Hub; esse é o valor principal do Spark AR Studio.
Na próxima seção, mostrarei como publicar seu efeito no Spark AR Hub.
5. Publique seus efeitos AR no Spark AR Hub.
Depois de testar os efeitos no seu iPhone, o próximo passo é publicá-los no Spark AR Hub. Carregar seu filtro AR do Instagram no Spark AR Hub aumenta sua visibilidade e engajamento, pois as pessoas podem reutilizá-lo em seus vídeos e histórias do Instagram.
Para publicar um efeito de realidade aumentada no Spark AR Hub:
- No Spark AR Studio, clique em “Publicar” no canto inferior esquerdo.
- Em seguida, clique em “Baixar”. O Spark AR Studio abrirá o Spark AR Hub no seu navegador.
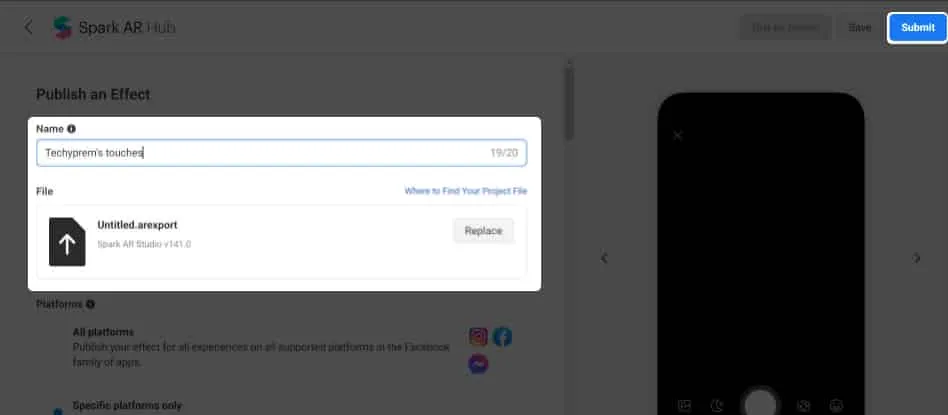
- Preencha todos os campos obrigatórios e carregue seus efeitos.
- Agora clique em Enviar no canto superior direito.
- Você terá que esperar o Meta revisar seu efeito; em alguns casos pode levar até cinco dias.

Depois que seu aplicativo for validado pelo Spark AR Hub, uma etiqueta de filtro aparecerá em seu perfil. A tag do filtro AR está localizada ao lado do ícone de vídeo (representado por três estrelas) abaixo das informações do seu perfil. Você e outras pessoas podem visualizar seus filtros AR acessando seu perfil e clicando no rótulo do filtro (três estrelas).
Para que outras pessoas reutilizem seu filtro AR em seus vídeos, histórias ou transmissões ao vivo do Instagram, tudo o que precisam fazer é visitar seu perfil, selecionar o filtro que desejam usar e clicar em Experimentar. Você pode até se tornar um provedor de filtro de realidade aumentada criando vários filtros.
Perguntas frequentes
No momento da redação deste artigo, o Spark AR Studio ainda é a maneira mais fácil de criar filtros AR para Instagram, pois não requer código e oferece fácil integração com Instagram e Facebook via Spark AR Hub. No entanto, outras plataformas de interação de realidade aumentada estão disponíveis, incluindo Apple ARKit e Google ARCore. Mas a maioria deles é complexa e requer codificação.
Geralmente, você não é pago para criar filtros de realidade aumentada para o Instagram. Mas você pode abordar empresas e cobrá-las para criar filtros de realidade aumentada para suas marcas.
O Instagram oferece muitos filtros integrados. Você pode usá-los ao criar vídeos ou imagens para seus vídeos ou histórias. Mas nada supera os filtros personalizados de realidade aumentada. Para usar os filtros integrados do Instagram no iPhone, toque no ícone “+” no canto superior direito → deslize para STORY, REEL ou LIVE. Percorra os filtros ao lado do obturador da câmera. Você pode pressionar e segurar o filtro selecionado para gravar um vídeo ou tocá-lo para capturar uma imagem.
O tutorial acima é apenas um exemplo de como usar o Spark AR Studio. Existem muitos outros recursos no aplicativo, mas não se preocupe, você ficará melhor com o tempo. Além disso, sinta-se à vontade para explorar sua criatividade. Como você viu, conseguimos transferir nosso design do Gimp para o Spark AR Studio e publicá-lo como um filtro personalizado que qualquer pessoa pode reutilizar em seu rosto.
No entanto, você também pode conferir tutoriais e soluções alternativas na página Spark Finding Your Way Around. Isso lhe dará uma visão geral dos vários recursos do aplicativo.
Você tem perguntas ou comentários? Deixe-me saber na seção de comentários abaixo.



Deixe um comentário