Hur man gör ett AR-filter för Instagram på Mac eller PC

Augmented reality-filter (AR) har en uppslukande visuell effekt som gör att nästan alla vill se dem. Många skapar och använder dem för att öka varumärkesmedvetenheten. Tyvärr vet de flesta inte hur man skapar utökade verklighetsfilter för Instagram eftersom Instagram inte har en inbyggd funktion.
Jag kan dock intyga att det blir lättare med träning. I den här artikeln visar jag dig hur du skapar ett anpassat AR-filter för din Instagram-berättelse på Mac eller PC och publicerar det via Spark AR Hub så att folk kan återanvända det på Instagram. Håll ut och drick en kopp kaffe!
Vilket verktyg kan användas för att skapa ett AR-filter på Instagram?
Det enklaste och mest officiella sättet att skapa ett AR-filter är att använda Meta Spark AR Studio för Mac och Windows. För att testa dina filter, koppla ihop skrivbordsappen med iOS-versionen, AR Player; detta låter dig se hur ditt filter kommer att se ut på mobilen.
Vad gör Instagram AR-filtret?
Instagram AR-filtret låter dig skapa iögonfallande förstärkta realistiska bilder. Du kan till exempel använda den för att dölja ditt ansikte eller efterlikna den verkliga världen om det behövs. Vanligtvis låter ett förstärkt verklighetsfilter dig fördjupa de fysiska objekten runt dig (inklusive dig själv) i en förstärkt visuell upplevelse.
Instagrams förstärkta verklighetsfilter är interaktiva och känns inte lika överdrivna som avatarer. Till exempel kommer en AR-ansiktsmask skapad med AR Studio inte bara att smälta in i ditt ansikte, utan också röra sig med ditt ansiktsuttryck.
Hur fungerar Meta Spark AR Studio?
Spark AR Studio av Meta tillhandahåller en lättanvänd plattform där du kan skapa olika förstärkta verklighetseffekter. I skrivande stund var den tillgänglig som en skrivbordsapplikation som ger alla verktyg du behöver för att skapa en förstärkt verklighetsupplevelse.
Alla AR-effekter som du lägger upp från skrivbordsappen skickas till Spark AR-hubben och skickar dem till din Instagram-profil som ett anpassat AR-filter. Meta tillhandahåller också en Spark AR Player-testapp som du kan länka till skrivbordsappen för att se hur ditt filter ser ut i mobilgränssnittet. Du kan installera det från App Store eller Play Store.
Spark Studio har dock många funktioner. Men du behöver inte oroa dig för dem om du precis har börjat. Jag rekommenderar dock att ta den fem minuter långa introduktionslektionen första gången du öppnar appen.
Av erfarenhet kommer personer med erfarenhet av Blender och 3D eller 2D grafisk design att ta reda på det snabbt. Men även om du inte har förkunskaper om grafisk design så är jag säker på att du ändå kommer att tycka att det är enkelt.
Spark AR Studio har uppslukande ljud-, ocklusions- och djupeffekter och erbjuder hög flexibilitet. Du kan lägga till ljud och till och med importera 3D-objekt från modelleringsverktyg som Blender. I slutändan kan du publicera din AR-effekt till Spark AR Hub så att folk kan återanvända den.
Hur du skapar ditt eget Augmented Reality-filter för Instagram på PC eller Mac
För att komma igång, ladda ner och installera Spark AR Studio samt Spark AR Player .
Även om detta inte är en tumregel, kan du behöva ansluta din iPhone till din PC eller Mac. Så om du använder en PC, se till att ladda ner och installera en kompatibel version av iTunes från Apple Support . Starta nu Spark AR Studio på din PC eller Mac och autentisera med Facebook för att synkronisera din Instagram-profil.
Du kan köra många andra augmented reality-effekter i Spark AR Studio. Men för den här handledningen kommer vi att skapa en enkel ansiktsmask från Spark AR Studio och synkronisera den till ditt Instagram-konto genom att följa dessa steg:
1. Ladda ansiktstillgångar
Ladda först ned ansiktstillgångarna genom att gå till sidan Spark Face Reference Assets och klicka på nedladdningslänken i texten.
Så dessa ansikts- eller meshtillgångar är referensguider för att lägga till föremål som tatueringar eller varumärkesnamn i ditt ansikte. I huvudsak fungerar guider som mallar som hjälper dig att placera objekt precis där du vill att de ska vara. Du behöver dem inte i den slutliga utgången, eftersom du måste ta bort dem och lämna kvar de tillagda objekten.
2. Ansiktsdesign
Det är här du behöver lite kunskap om grafisk design eftersom du kommer att använda applikationer som Adobe Photoshop, Gimp eller något annat designverktyg för att lägga till objekt i ditt ansikte.
För den här handledningen kommer vi att ladda ner gratis PNG-bilder som folk ofta använder som tatueringar från gratis bildsajter som Pixabay eller Pexels. Det är bättre att använda PNG-filer eftersom de inte har någon bakgrund.
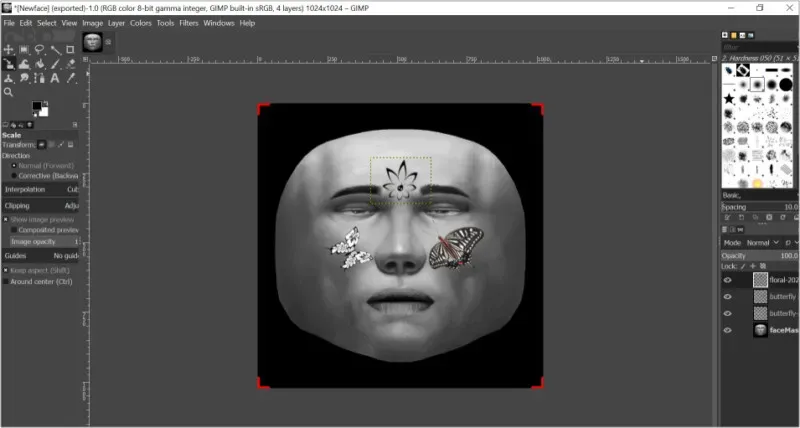
Packa upp mappen ansiktslänkar som du laddade ner från Spark tidigare. Öppna den sedan och gå till mappen FaceAssets → Textures. Öppna det valda ansiktsnätet med ett lagerbaserat grafiskt designverktyg som Gimp eller Adobe Photoshop. I mitt fall kommer jag att redigera faceMasculine mesh med Gimp.
Placera de nedladdade PNG-bilderna på valfritt ansiktsrutnät, ändra storlek, rotera och designa dem som du vill.
Tips: du kan skriva ditt varumärke på ansiktsmasken istället för att sätta PNG-bilder på det som anges.

Ställ sedan in bakgrunden (referensrutnätet) till dold för att få hela PNG-designen. Dina ansiktstatueringar är nu i strategiska positioner. Exportera resultatet i PNG-format.

3. Skapa ett Instagram-filter med Spark AR Studio.
När du har lagt till effekter i ditt ansikte, gå tillbaka till Spark AR Studio och följ dessa steg för att bädda in ritningar i ditt ansikte:
- Klicka på ”Skapa nytt” i det vänstra sidofältet.
- Välj Dela upplevelse. AR Studios designgränssnitt öppnas med ett förhandsgranskningsfönster. Notera. Du kan använda ett tomt projekt, men AR Studio rekommenderar att dela upplevelser för mellansekvenser och berättelser.
- Under sidofältet ”Scen” ser du en lista med standardscenobjekt.
- På fliken Tillgångar klickar du sedan på Från dator → välj en ansiktsmaskdesign.

- Högerklicka på den här designen → gå till ”Åtgärder”→ välj ”Använd som ansiktsmask”. Du kan stänga patchredigeraren för en bättre vy.

Du bör se att designen du lagt till i rutnätet nu är inbäddad i ditt ansikte och rör dig med det. Det är allt för Spart AR Studio-delen.
4. Testa dina augmented reality-effekter på din iPhone.
Öppna nu Spark AR Player på din iPhone och följ dessa steg för att överföra din design till din iPhones kamera för testning:
- Anslut iPhone till Mac eller PC med en USB-kabel.
- Återgå till Spark AR Studio på din dator:
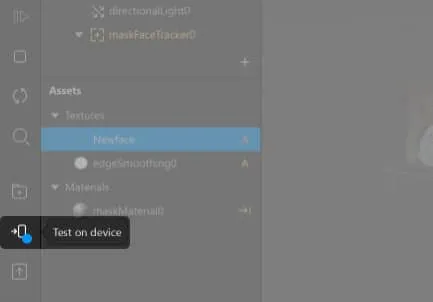
- I det tunna sidofältet till vänster navigerar du till telefonikonen (ikonen Verifiera på enheten).

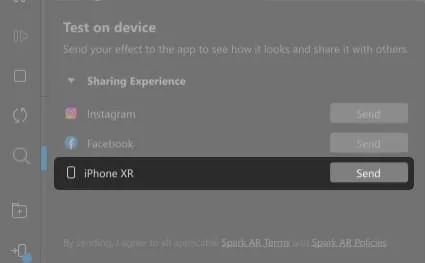
- Klicka på Skicka bredvid din iPhones namn.
- Valfritt: Klicka på Skicka bredvid Instagram- eller Facebook Augmented Reality-hubben för att skicka in dit.

- Du kommer nu att se mönstren i ditt ansikte genom din iPhone-kamera.
- Tryck och håll ned avtryckaren för att spela in en video eller tryck för att ta ett foto.

Spark AR Player sparar videor eller foton som tagits under testning till din iPhones kamerarulle. Så om du vill begränsa användningen till bara dig själv kan du ladda upp de videor eller bilder du har sparat till dina videor eller berättelser direkt efter testning. Men folk kommer inte att kunna återanvända det på det sättet.
För att göra din AR-effekt återanvändbar och mer engagerande måste du publicera den på Spark AR Hub; detta är kärnvärdet i Spark AR Studio.
I nästa avsnitt kommer jag att visa dig hur du publicerar din effekt till Spark AR Hub.
5. Publicera dina AR-effekter till Spark AR Hub.
Efter att ha testat effekterna på din iPhone är nästa steg att publicera dem på Spark AR Hub. Att ladda upp ditt Instagram AR-filter till Spark AR Hub ökar dess synlighet och engagemang eftersom människor kan återanvända det i sina Instagram-videor och berättelser.
Så här publicerar du en förstärkt verklighetseffekt till Spark AR Hub:
- I Spark AR Studio klickar du på ”Publicera” i det nedre vänstra hörnet.
- Klicka sedan på ”Ladda ner”. Spark AR Studio kommer att öppna Spark AR Hub i din webbläsare.
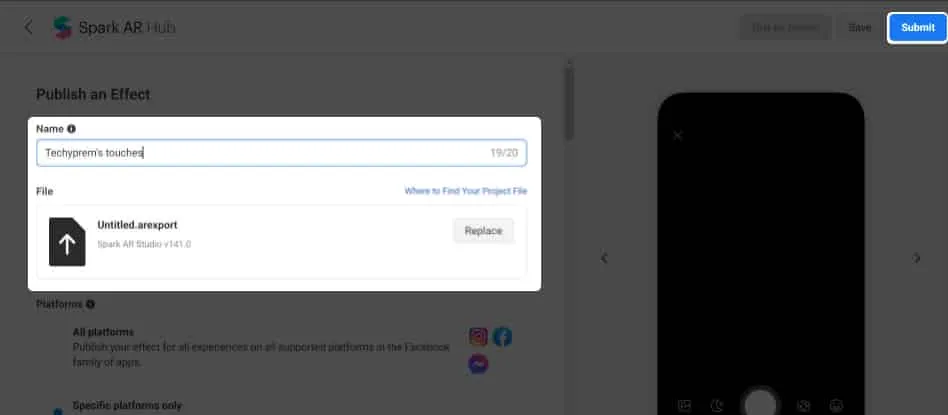
- Fyll i alla obligatoriska fält och ladda upp dina effekter.
- Klicka nu på Skicka i det övre högra hörnet.
- Du måste vänta på att Meta ska granska din effekt; i vissa fall kan det ta upp till fem dagar.

När din ansökan har validerats av Spark AR Hub kommer en filtertagg att visas på din profil. AR-filtertaggen finns bredvid videoikonen (representerad av tre stjärnor) under din profilinformation. Du och andra kan se dina AR-filter genom att gå till din profil och klicka på filteretiketten (tre stjärnor).
För att andra människor ska kunna återanvända ditt AR-filter i sina Instagram-videor, berättelser eller liveströmmar behöver de bara besöka din profil, välja det filter de vill använda och trycka på Prova. Du kan till och med bli en förstärkt verklighetsfilterleverantör genom att skapa flera filter.
FAQ
När detta skrivs är Spark AR Studio fortfarande det enklaste sättet att skapa AR-filter för Instagram eftersom det inte kräver någon kod och erbjuder enkel integration med Instagram och Facebook via Spark AR Hub. Men andra interaktionsplattformar för augmented reality är tillgängliga, inklusive Apple ARKit och Google ARCore. Men de flesta av dem är komplexa och kräver kodning.
I allmänhet kommer du inte att få betalt för att skapa utökade verklighetsfilter för Instagram. Men du kan kontakta företag och debitera dem för att skapa utökade verklighetsfilter för deras varumärken.
Instagram erbjuder många inbyggda filter. Du kan använda dem när du skapar videor eller bilder för dina videor eller berättelser. Men inget slår anpassade förstärkta verklighetsfilter. För att använda Instagrams inbyggda filter på iPhone, tryck på ”+”-ikonen i det övre högra hörnet → svep till STORY, REEL eller LIVE. Bläddra igenom filtren bredvid kamerans slutare. Du kan trycka och hålla ned det valda filtret för att spela in en video eller trycka på det för att ta en bild.
Handledningen ovan är bara ett exempel på hur du använder Spark AR Studio. Det finns många fler funktioner i appen, men oroa dig inte, du kommer att bli bättre med tiden. Utforska också din kreativitet. Som du såg kunde vi överföra vår design från Gimp till Spark AR Studio och publicera den som ett anpassat filter som alla kan återanvända i ansiktet.
Men du kan också kolla in handledningar och lösningar på sidan Spark Finding Your Way Around. Detta ger dig en översikt över de olika funktionerna i applikationen.
Har du frågor eller kommentarer? Låt mig veta i kommentarsfältet nedan.



Lämna ett svar