如何在 Mac 或 PC 上為 Instagram 製作 AR 濾鏡

增強現實 (AR) 濾鏡具有身臨其境的視覺效果,幾乎任何人都想觀看它們。許多人創建並使用它們來提高品牌知名度。不幸的是,大多數人不知道如何為 Instagram 創建增強現實濾鏡,因為 Instagram 沒有內置功能。
然而,我可以保證,通過練習,它會變得更容易。在本文中,我將向您展示如何在 Mac 或 PC 上為您的 Instagram 故事創建自定義 AR 濾鏡,並通過 Spark AR Hub 發布它,以便人們可以在 Instagram 上重複使用它。等一下,喝杯咖啡吧!
哪個工具可以用來在 Instagram 上創建 AR 濾鏡?
創建 AR 濾鏡最簡單、最官方的方法是使用適用於 Mac 和 Windows 的 Meta Spark AR Studio。要測試您的過濾器,請將桌面應用程序與 iOS 版本 AR Player 配對;這使您可以查看過濾器在移動設備上的外觀。
Instagram AR 濾鏡有什麼作用?
Instagram AR 濾鏡可讓您創建引人注目的增強現實視覺效果。例如,如有必要,您可以用它來偽裝您的臉部或模仿現實世界。通常,增強現實濾鏡可以讓您將周圍的物理對象(包括您自己)沉浸到增強視覺體驗中。
Instagram 的增強現實濾鏡是交互式的,而且不像頭像那樣讓人感覺太過分。例如,使用 AR Studio 創建的 AR 面罩不僅會與您的臉部融為一體,還會隨著您的面部表情而移動。
Meta Spark AR Studio 是如何工作的?
Meta 的 Spark AR Studio 提供了一個易於使用的平台,您可以在其中創建各種增強現實效果。在撰寫本文時,它作為桌面應用程序提供,提供創建增強現實體驗所需的所有實用程序。
您從桌面應用程序發布的任何 AR 效果都會發送到 Spark AR 中心,並將其作為自定義 AR 濾鏡發佈到您的 Instagram 個人資料中。Meta 還提供了 Spark AR Player 測試應用程序,您可以將其鏈接到桌面應用程序以查看過濾器在移動界面上的外觀。您可以從 App Store 或 Play Store 安裝它。
然而,Spark Studio 有很多功能。但如果您剛剛開始,則不必擔心它們。不過,我建議您在第一次打開應用程序時學習五分鐘的入門課程。
根據經驗,具有 Blender 和 3D 或 2D 圖形設計經驗的人會很快弄清楚。但即使您沒有圖形設計的先驗知識,我相信您仍然會發現它很簡單。
Spark AR Studio 具有沉浸式聲音、遮擋和深度效果,並提供高度靈活性。您可以添加音頻,甚至可以從 Blender 等建模工具導入 3D 對象。最終,您可以將 AR 效果發佈到 Spark AR Hub 供人們重複使用。
如何在 PC 或 Mac 上為 Instagram 創建您自己的增強現實濾鏡
首先,下載並安裝Spark AR Studio以及Spark AR Player。
雖然這不是經驗法則,但您可能需要將 iPhone 連接到 PC 或 Mac。因此,如果您使用的是 PC,請務必從 Apple 支持下載並安裝兼容版本的 iTunes 。現在在您的 PC 或 Mac 上啟動 Spark AR Studio 並通過 Facebook 進行身份驗證以同步您的 Instagram 個人資料。
您可以在 Spark AR Studio 中運行許多其他增強現實效果。但在本教程中,我們將從 Spark AR Studio 創建一個簡單的面罩,並按照以下步驟將其同步到您的 Instagram 帳戶:
1.加載人臉資產
首先,轉到Spark Face Reference Assets頁面並單擊文本中的下載鏈接來下載人臉資源。
因此,這些面部或網格資源是向面部添加紋身或品牌名稱等對象的參考指南。從本質上講,參考線充當模板,幫助您將對象準確放置在您想要的位置。您在最終輸出中不需要它們,因為您必須刪除它們,留下添加的對象。
2. 面型設計
這是您需要一些圖形設計知識的地方,因為您將使用 Adobe Photoshop、Gimp 或任何其他設計工具等應用程序將對象添加到您的臉部。
在本教程中,我們將從 Pixabay 或 Pexels 等免費圖片網站下載人們經常用作紋身的免費 PNG 圖像。你最好使用 PNG,因為它們沒有背景。
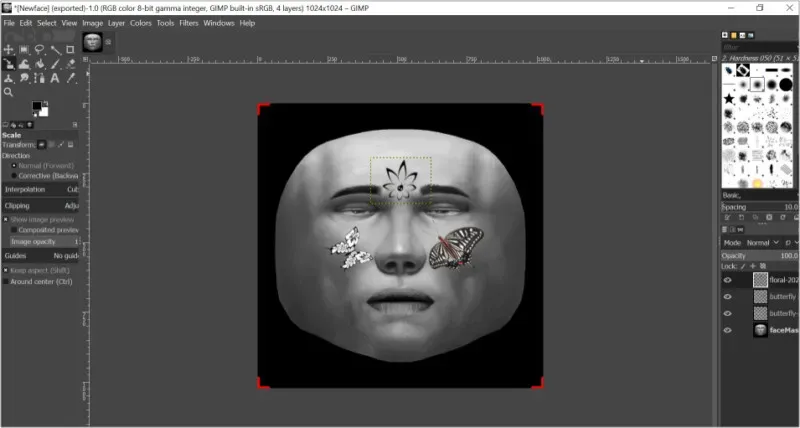
現在解壓縮之前從 Spark 下載的面部鏈接文件夾。然後打開它並轉到 FaceAssets→Textures 文件夾。使用基於圖層的圖形設計工具(例如 Gimp 或 Adobe Photoshop)打開選定的面網格。就我而言,我將使用 Gimp 編輯 FaceMasculine 網格。
將下載的 PNG 圖像放置在所選的臉部網格上,根據需要調整大小、旋轉和設計它們。
提示:您可以在臉部網格上寫下您的品牌名稱,而不是按照指示在其上放置 PNG 圖像。

然後將背景(參考網格)設置為隱藏以獲得完整的 PNG 設計。你臉上的紋身現在處於戰略位置。將結果導出為 PNG 格式。

3. 使用 Spark AR Studio 創建 Instagram 濾鏡。
為臉部添加效果後,返回 Spark AR Studio 並按照以下步驟將繪圖嵌入到您的臉部:
- 單擊左側邊欄上的“新建”。
- 選擇分享經驗。AR Studio 設計界面將打開並帶有預覽窗口。筆記。您可以使用空項目,但 AR Studio 建議共享過場動畫和故事的經驗。
- 在“場景”側欄下,您將看到默認場景對象的列表。
- 然後,在“資源”選項卡中,單擊“從計算機”→ 選擇面網格設計。

- 右鍵單擊該設計→轉到“操作”→選擇“用作面罩”。您可以關閉補丁編輯器以獲得更好的視圖。

您應該看到添加到網格中的設計現在已嵌入您的臉部並隨之移動。這就是 Spart AR Studio 部分的全部內容。
4. 在 iPhone 上測試增強現實效果。
現在在您的 iPhone 上打開 Spark AR Player 並按照以下步驟將您的設計傳輸到 iPhone 的相機進行測試:
- 使用 USB 數據線將 iPhone 連接到 Mac 或 PC。
- 返回計算機上的 Spark AR Studio:
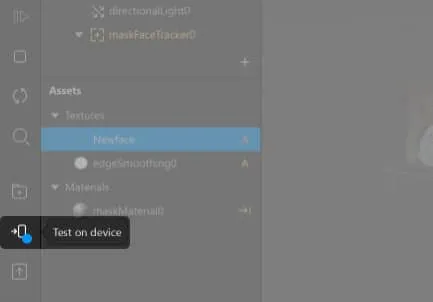
- 在左側的細邊欄中,導航至“電話”圖標(“在設備上驗證”圖標)。

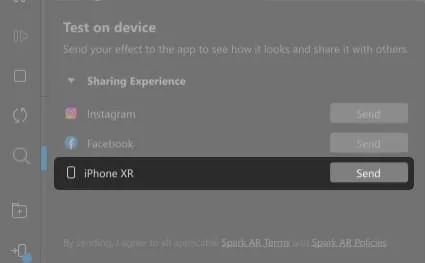
- 單擊您的 iPhone 名稱旁邊的提交。
- 可選:單擊 Instagram 或 Facebook 增強現實中心旁邊的“提交”以在那裡提交。

- 現在,您將通過 iPhone 攝像頭看到您臉上的圖案。
- 按住快門按鈕拍攝視頻,或點擊 拍攝照片。

Spark AR Player 將測試期間拍攝的視頻或照片保存到 iPhone 的相機膠卷中。因此,如果您想僅限自己使用,可以在測試後立即將保存的視頻或圖像上傳到視頻或故事中。但人們將無法以這種方式重複使用它。
為了讓你的AR效果可重複使用並且更具吸引力,你需要將其發佈到Spark AR Hub;這就是Spark AR Studio的核心價值。
在下一節中,我將向您展示如何將效果發佈到 Spark AR Hub。
5. 將您的 AR 效果發佈到 Spark AR Hub。
在 iPhone 上測試效果後,下一步是將它們發佈到 Spark AR Hub。將 Instagram AR 濾鏡上傳到 Spark AR Hub 可以提高其可見性和參與度,因為人們可以在 Instagram 視頻和故事中重複使用它。
要將增強現實效果發佈到 Spark AR Hub:
- 在Spark AR Studio中,點擊左下角的“發布”。
- 然後點擊“下載”。Spark AR Studio 將在瀏覽器中打開 Spark AR Hub。
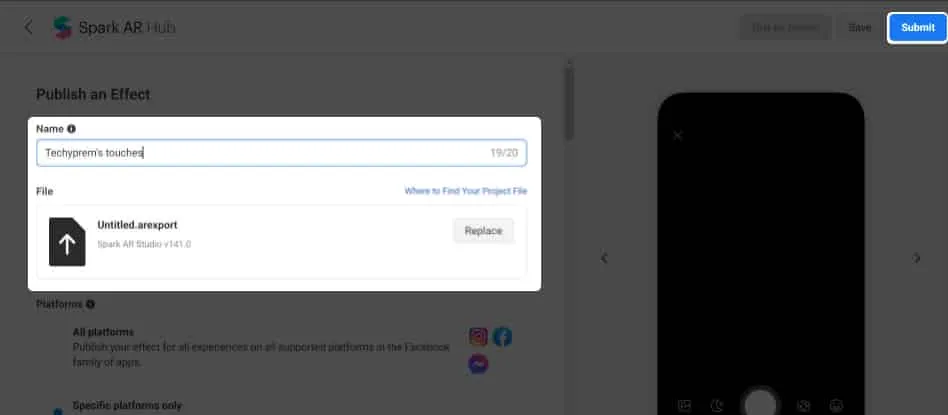
- 填寫所有必填字段並上傳您的效果。
- 現在點擊右上角的提交。
- 您需要等待Meta審核您的效果;在某些情況下,可能需要長達五天的時間。

一旦您的應用程序經過 Spark AR Hub 驗證,過濾器標籤將出現在您的個人資料上。AR 過濾器標籤位於個人資料信息下方的視頻圖標(由三顆星表示)旁邊。您和其他人可以通過轉到您的個人資料並單擊濾鏡標籤(三顆星)來查看您的 AR 濾鏡。
為了讓其他人在他們的 Instagram 視頻、故事或直播中重複使用您的 AR 濾鏡,他們所要做的就是訪問您的個人資料,選擇他們想要使用的濾鏡,然後點擊“嘗試”。您甚至可以通過創建多個過濾器成為增強現實過濾器提供商。
常問問題
在撰寫本文時,Spark AR Studio 仍然是為 Instagram 創建 AR 濾鏡的最簡單方法,因為它不需要代碼,並且可以通過 Spark AR Hub 與 Instagram 和 Facebook 輕鬆集成。不過,還有其他增強現實交互平台可用,包括 Apple ARKit 和 Google ARCore。但其中大多數都很複雜並且需要編碼。
一般來說,您不會因為為 Instagram 創建增強現實濾鏡而獲得報酬。但你可以聯繫公司並要求他們為其品牌創建增強現實過濾器。
Instagram 提供許多內置過濾器。您可以在為視頻或故事創建視頻或圖像時使用它們。但沒有什麼比定制增強現實過濾器更好的了。要在 iPhone 上使用 Instagram 的內置濾鏡,請點擊右上角的“+”圖標 → 滑動至 STORY、REEL 或 LIVE。滾動瀏覽相機快門旁邊的濾鏡。您可以按住選定的濾鏡來拍攝視頻,或觸摸它來拍攝圖像。
上面的教程只是如何使用Spark AR Studio的示例。該應用程序還有更多功能,但不用擔心,隨著時間的推移,您會變得更好。另外,請隨意探索您的創造力。正如您所看到的,我們能夠將我們的設計從 Gimp 轉移到 Spark AR Studio,並將其作為自定義濾鏡發布,任何人都可以在自己的臉上重複使用。
不過,您還可以在 Spark查找方法頁面上查看教程和解決方法。這將使您對該應用程序的各種功能有一個概述。
您有疑問或意見嗎?請在下面的評論部分告訴我。



發佈留言