Як створити AR-фільтр для Instagram на Mac або ПК

Фільтри доповненої реальності (AR) мають захоплюючий візуальний ефект, який спонукає майже будь-кого побачити їх. Багато створюють і використовують їх для підвищення впізнаваності бренду. На жаль, більшість людей не знають, як створити фільтри доповненої реальності для Instagram, оскільки Instagram не має вбудованої функції.
Проте я можу гарантувати, що з практикою це стає легше. У цій статті я покажу вам, як створити спеціальний фільтр доповненої реальності для вашої історії Instagram на Mac або ПК і опублікувати його через Spark AR Hub, щоб люди могли повторно використовувати його в Instagram. Почекай і випий кави!
Який інструмент можна використовувати для створення AR-фільтра в Instagram?
Найпростіший і найофіційніший спосіб створити AR-фільтр — це використовувати Meta Spark AR Studio для Mac і Windows. Щоб перевірити свої фільтри, підключіть програму для комп’ютера до версії iOS, AR Player; це дає змогу побачити, як ваш фільтр виглядатиме на мобільному пристрої.
Що робить фільтр Instagram AR?
Фільтр Instagram AR дозволяє створювати привабливі доповнені реалістичні візуальні ефекти. Наприклад, ви можете використовувати його, щоб замаскувати своє обличчя або за потреби імітувати реальний світ. Як правило, фільтр доповненої реальності дозволяє вам занурити фізичні об’єкти навколо вас (включаючи вас самих) у доповнений візуальний досвід.
Фільтри доповненої реальності Instagram є інтерактивними і не здаються такими надмірними, як аватари. Наприклад, AR-маска для обличчя, створена за допомогою AR Studio, не лише зливатиметься з вашим обличчям, але й рухатиметься разом із виразом обличчя.
Як працює Meta Spark AR Studio?
Spark AR Studio від Meta надає просту у використанні платформу, де можна створювати різні ефекти доповненої реальності. На момент написання статті він був доступний як настільна програма, яка надає всі утиліти, необхідні для створення досвіду доповненої реальності.
Будь-який ефект доповненої реальності, який ви публікуєте з настільної програми, надсилається до центру доповненої реальності Spark, де він публікується у вашому профілі Instagram як спеціальний фільтр доповненої реальності. Meta також надає тестову програму Spark AR Player, яку можна пов’язати з настільною програмою, щоб побачити, як ваш фільтр виглядає в мобільному інтерфейсі. Ви можете встановити його з App Store або Play Store.
Проте Spark Studio має багато функцій. Але вам не потрібно турбуватися про них, якщо ви тільки починаєте. Однак я рекомендую пройти п’ятихвилинний вступний урок під час першого відкриття програми.
Виходячи з досвіду, люди з досвідом роботи в Blender і 3D або 2D графічному дизайні швидко зрозуміють це. Але навіть якщо ви не маєте попередніх знань про графічний дизайн, я впевнений, що ви все одно знайдете це простим.
Spark AR Studio має захоплюючий звук, ефекти оклюзії та глибини та пропонує високу гнучкість. Ви можете додавати аудіо та навіть імпортувати 3D-об’єкти з таких інструментів моделювання, як Blender. Зрештою, ви можете опублікувати свій AR-ефект у Spark AR Hub для повторного використання.
Як створити власний фільтр доповненої реальності для Instagram на ПК або Mac
Щоб почати, завантажте та встановіть Spark AR Studio , а також Spark AR Player .
Хоча це не емпіричне правило, вам може знадобитися підключити iPhone до ПК або Mac. Тому, якщо ви користуєтеся ПК, обов’язково завантажте та встановіть сумісну версію iTunes зі служби підтримки Apple . Тепер запустіть Spark AR Studio на своєму ПК або Mac і пройдіть автентифікацію у Facebook, щоб синхронізувати свій профіль Instagram.
Ви можете запускати багато інших ефектів доповненої реальності в Spark AR Studio. Але для цього підручника ми створимо просту маску для обличчя від Spark AR Studio та синхронізуємо її з вашим обліковим записом Instagram, виконавши такі дії:
1. Завантажте ресурси обличчя
Спочатку завантажте ресурси обличчя, перейшовши на сторінку Spark Face Reference Assets і натиснувши посилання для завантаження в тексті.
Таким чином, ці об’єкти обличчя або сітки є довідниками для додавання об’єктів, як-от татуювань або назв брендів, на ваше обличчя. По суті, напрямні служать шаблонами, допомагаючи вам розташувати об’єкти саме там, де ви хочете, щоб вони були. Вони вам не потрібні в кінцевому виведенні, оскільки вам доведеться видалити їх, залишивши додані об’єкти.
2. Дизайн обличчя
Тут вам знадобляться деякі знання графічного дизайну, оскільки ви будете використовувати такі програми, як Adobe Photoshop, Gimp або будь-які інші інструменти дизайну, щоб додавати об’єкти на своє обличчя.
Для цього підручника ми завантажимо безкоштовні зображення PNG, які люди часто використовують як татуювання, із сайтів безкоштовних зображень, таких як Pixabay або Pexels. Вам краще використовувати PNG, оскільки вони не мають фону.
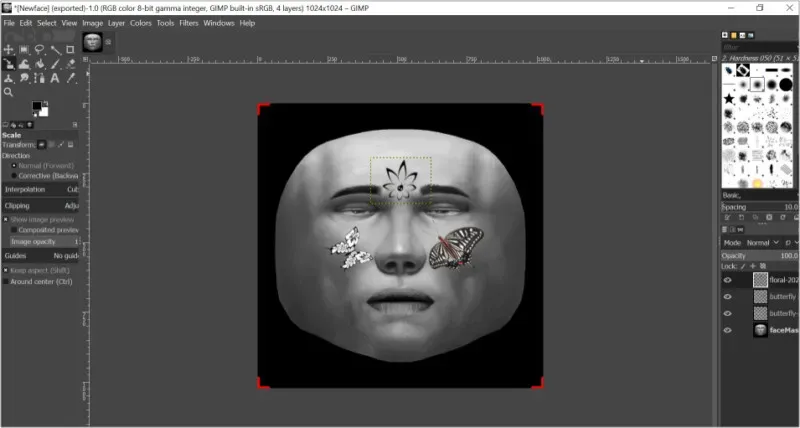
Тепер розпакуйте папку з посиланнями на обличчя, яку ви завантажили з Spark раніше. Потім відкрийте його та перейдіть до папки FaceAssets → Textures. Відкрийте вибрану сітку обличчя за допомогою інструменту графічного дизайну на основі шарів, наприклад Gimp або Adobe Photoshop. У моєму випадку я буду редагувати сітку faceMasculine за допомогою Gimp.
Розмістіть завантажені зображення у форматі PNG на обраній сітці обличчя, змініть розмір, обертайте та створюйте їх на свій розсуд.
Підказка: ви можете написати назву свого бренду на сітці обличчя замість того, щоб розміщувати на ній зображення PNG, як зазначено.

Потім встановіть фон (еталонну сітку) на прихований, щоб отримати повний дизайн PNG. Ваші татуювання на обличчі тепер у стратегічних позиціях. Експортуйте результат у формат PNG.

3. Створіть фільтр Instagram за допомогою Spark AR Studio.
Додавши ефекти до свого обличчя, поверніться до Spark AR Studio та виконайте такі дії, щоб вставити малюнки на своє обличчя:
- Натисніть «Створити новий» на лівій бічній панелі.
- Виберіть «Поділитися досвідом». Інтерфейс дизайну AR Studio відкривається з вікном попереднього перегляду. Примітка. Ви можете використовувати порожній проект, але AR Studio рекомендує ділитися досвідом для роликів та історій.
- На бічній панелі «Сцена» ви побачите список типових об’єктів сцени.
- Потім на вкладці «Ресурси» клацніть «З комп’ютера» → виберіть дизайн сітки обличчя.

- Клацніть правою кнопкою миші на цьому дизайні → перейдіть до «Дії» → виберіть «Використовувати як маску для обличчя». Ви можете закрити редактор патчів для кращого перегляду.

Ви повинні побачити, що дизайни, які ви додали до сітки, тепер вбудовані у ваше обличчя та рухаються разом із ним. Це все для частини Spart AR Studio.
4. Перевірте свої ефекти доповненої реальності на своєму iPhone.
Тепер відкрийте Spark AR Player на своєму iPhone і виконайте такі дії, щоб перенести свій дизайн на камеру iPhone для тестування:
- Підключіть iPhone до Mac або ПК за допомогою кабелю USB.
- Поверніться до Spark AR Studio на своєму комп’ютері:
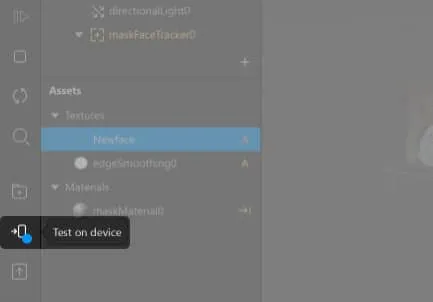
- На тонкій бічній панелі ліворуч перейдіть до значка телефону (піктограма перевірки на пристрої).

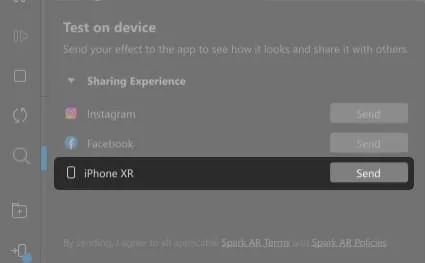
- Натисніть Надіслати біля імені свого iPhone.
- Необов’язково: натисніть Надіслати поруч із центром доповненої реальності Instagram або Facebook, щоб надіслати туди.

- Тепер ви побачите візерунки на своєму обличчі через камеру iPhone.
- Натисніть і утримуйте кнопку затвора, щоб зняти відео, або натисніть, щоб зробити фото.

Програвач Spark AR зберігає відео або фотографії, зроблені під час тестування, у фотопленку вашого iPhone. Отже, якщо ви хочете обмежити використання лише собою, ви можете завантажити відео чи зображення, які ви зберегли у своїх відео чи історіях, одразу після тестування. Але люди не зможуть використовувати його повторно таким чином.
Щоб зробити ваш AR-ефект багаторазовим і привабливішим, вам потрібно опублікувати його в Spark AR Hub; це основна цінність Spark AR Studio.
У наступному розділі я покажу вам, як опублікувати свій ефект у Spark AR Hub.
5. Опублікуйте свої ефекти AR у Spark AR Hub.
Після тестування ефектів на вашому iPhone наступним кроком є публікація їх у Spark AR Hub. Завантаження вашого AR-фільтра Instagram до Spark AR Hub підвищує його видимість і залучення, оскільки люди можуть повторно використовувати його у своїх відео та історіях Instagram.
Щоб опублікувати ефект доповненої реальності в Spark AR Hub:
- У Spark AR Studio натисніть «Опублікувати» в нижньому лівому куті.
- Потім натисніть «Завантажити». Spark AR Studio відкриє Spark AR Hub у вашому браузері.
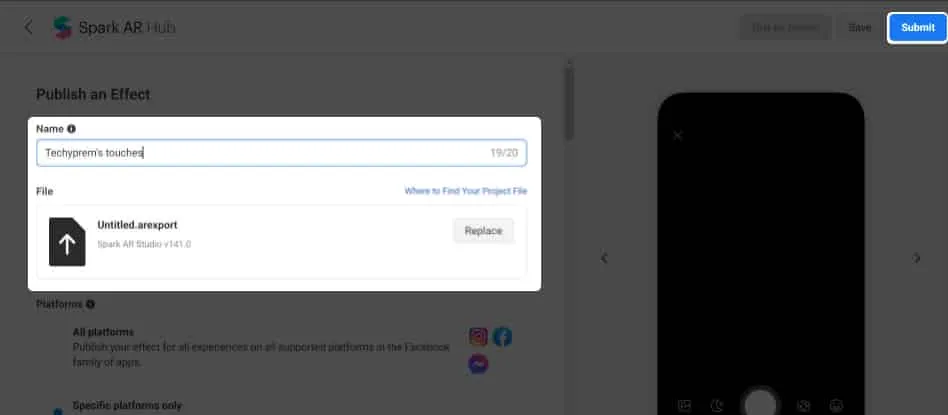
- Заповніть усі необхідні поля та завантажте свої ефекти.
- Тепер натисніть Надіслати у верхньому правому куті.
- Вам доведеться почекати, поки Meta перевірить ваш ефект; в деяких випадках це може зайняти до п’яти днів.

Коли Spark AR Hub перевірить вашу заявку, у вашому профілі з’явиться тег фільтра. Тег фільтра AR розташований поруч із піктограмою відео (позначеною трьома зірочками) під інформацією вашого профілю. Ви та інші можете переглянути ваші фільтри AR, перейшовши у свій профіль і натиснувши на ярлик фільтра (три зірочки).
Щоб інші люди могли використовувати ваш фільтр доповненої реальності у своїх відео в Instagram, історіях або прямих трансляціях, їм потрібно лише відвідати ваш профіль, вибрати фільтр, який вони хочуть використовувати, і натиснути «Спробувати». Ви навіть можете стати постачальником фільтрів доповненої реальності, створивши кілька фільтрів.
FAQ
На момент написання цієї статті Spark AR Studio все ще є найпростішим способом створення AR-фільтрів для Instagram, оскільки він не потребує коду та забезпечує легку інтеграцію з Instagram і Facebook через Spark AR Hub. Однак доступні інші платформи взаємодії доповненої реальності, зокрема Apple ARKit і Google ARCore. Але більшість із них є складними та потребують кодування.
Як правило, вам не платять за створення фільтрів доповненої реальності для Instagram. Але ви можете звернутися до компаній і доручити їм створити фільтри доповненої реальності для їхніх брендів.
Instagram пропонує багато вбудованих фільтрів. Ви можете використовувати їх під час створення відео чи зображень для своїх відео чи історій. Але ніщо не зрівняється зі спеціальними фільтрами доповненої реальності. Щоб використовувати вбудовані фільтри Instagram на iPhone, торкніться значка «+» у верхньому правому куті → проведіть пальцем до STORY, REEL або LIVE. Прокрутіть фільтри поруч із затвором камери. Ви можете натиснути й утримувати вибраний фільтр, щоб зняти відео, або торкнутися його, щоб зробити зображення.
Наведений вище посібник є лише прикладом використання Spark AR Studio. У додатку є багато інших функцій, але не хвилюйтеся, з часом ви станете кращими. Крім того, не соромтеся досліджувати свою творчість. Як ви бачили, ми змогли перенести наш дизайн із Gimp до Spark AR Studio та опублікувати його як спеціальний фільтр, який будь-хто може повторно використовувати на своєму обличчі.
Однак ви також можете переглянути навчальні посібники та обхідні шляхи на сторінці Spark Finding Your Way Around. Це дасть вам огляд різноманітних функцій програми.
Маєте запитання чи коментарі? Дайте мені знати в розділі коментарів нижче.



Залишити відповідь