Cómo hacer un filtro AR para Instagram en Mac o PC

Los filtros de realidad aumentada (AR) tienen un efecto visual inmersivo que hace que casi cualquier persona quiera verlos. Muchos los crean y los usan para aumentar el conocimiento de la marca. Desafortunadamente, la mayoría de las personas no saben cómo crear filtros de realidad aumentada para Instagram, ya que Instagram no tiene una función integrada.
Sin embargo, puedo dar fe de que se vuelve más fácil con la práctica. En este artículo, le mostraré cómo crear un filtro AR personalizado para su historia de Instagram en Mac o PC y publicarlo a través de Spark AR Hub para que las personas puedan reutilizarlo en Instagram. ¡Espera y tómate un café!
¿Qué herramienta se puede utilizar para crear un filtro AR en Instagram?
La forma más fácil y oficial de crear un filtro AR es usar Meta Spark AR Studio para Mac y Windows. Para probar sus filtros, empareje la aplicación de escritorio con la versión de iOS, AR Player; esto le permite ver cómo se verá su filtro en el móvil.
¿Qué hace el filtro AR de Instagram?
El filtro AR de Instagram le permite crear imágenes realistas aumentadas llamativas. Por ejemplo, puede usarlo para disfrazar su rostro o imitar el mundo real si es necesario. Por lo general, un filtro de realidad aumentada le permite sumergir los objetos físicos que lo rodean (incluido usted mismo) en una experiencia visual aumentada.
Los filtros de realidad aumentada de Instagram son interactivos y no se sienten tan exagerados como los avatares. Por ejemplo, una máscara facial AR creada con AR Studio no solo se mezclará con su rostro, sino que también se moverá con su expresión facial.
¿Cómo funciona Meta Spark AR Studio?
Spark AR Studio de Meta proporciona una plataforma fácil de usar donde puede crear varios efectos de realidad aumentada. En el momento de escribir este artículo, estaba disponible como una aplicación de escritorio que proporciona todas las utilidades que necesita para crear una experiencia de realidad aumentada.
Cualquier efecto AR que publique desde la aplicación de escritorio se envía al centro Spark AR y se publica en su perfil de Instagram como un filtro AR personalizado. Meta también proporciona una aplicación de prueba Spark AR Player que puede vincular a la aplicación de escritorio para ver cómo se ve su filtro en la interfaz móvil. Puedes instalarlo desde App Store o Play Store.
Sin embargo, Spark Studio tiene muchas características. Pero no tienes que preocuparte por ellos si recién estás comenzando. Sin embargo, recomiendo tomar la lección introductoria de cinco minutos la primera vez que abra la aplicación.
Por experiencia, las personas con experiencia en Blender y diseño gráfico 3D o 2D lo resolverán rápidamente. Pero incluso si no tienes conocimientos previos de diseño gráfico, estoy seguro de que te resultará sencillo.
Spark AR Studio tiene efectos de sonido, oclusión y profundidad inmersivos y ofrece una gran flexibilidad. Puede agregar audio e incluso importar objetos 3D desde herramientas de modelado como Blender. En última instancia, puede publicar su efecto AR en Spark AR Hub para que las personas lo reutilicen.
Cómo crear tu propio filtro de realidad aumentada para Instagram en PC o Mac
Para comenzar, descargue e instale Spark AR Studio y Spark AR Player .
Si bien esta no es una regla general, es posible que deba conectar su iPhone a su PC o Mac. Entonces, si está usando una PC, asegúrese de descargar e instalar una versión compatible de iTunes desde el Soporte de Apple . Ahora inicie Spark AR Studio en su PC o Mac y autentíquese con Facebook para sincronizar su perfil de Instagram.
Puede ejecutar muchos otros efectos de realidad aumentada en Spark AR Studio. Pero para este tutorial, crearemos una máscara facial simple desde Spark AR Studio y la sincronizaremos con su cuenta de Instagram siguiendo estos pasos:
1. Cargue activos de cara
Primero, descargue los recursos faciales yendo a la página Recursos de referencia de rostros de Spark y haciendo clic en el enlace de descarga en el texto.
Por lo tanto, estos activos de cara o malla son guías de referencia para agregar objetos como tatuajes o nombres de marca a su cara. Esencialmente, las guías sirven como plantillas, ayudándole a colocar los objetos exactamente donde quiere que estén. No los necesita en el resultado final, ya que tendrá que eliminarlos, dejando atrás los objetos agregados.
2. Diseño de la cara
Aquí es donde necesitará algunos conocimientos de diseño gráfico, ya que utilizará aplicaciones como Adobe Photoshop, Gimp o cualquier otra herramienta de diseño para agregar objetos a su rostro.
Para este tutorial, descargaremos imágenes PNG gratuitas que la gente suele usar como tatuajes de sitios de imágenes gratuitas como Pixabay o Pexels. Es mejor usar PNG ya que no tienen fondo.
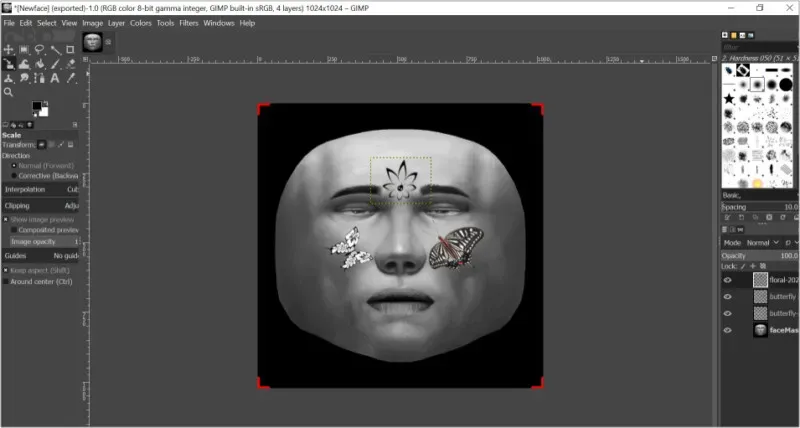
Ahora descomprima la carpeta de enlaces de rostros que descargó de Spark anteriormente. Luego ábralo y vaya a la carpeta FaceAssets → Texturas. Abra la malla de la cara seleccionada con una herramienta de diseño gráfico basada en capas, como Gimp o Adobe Photoshop. En mi caso, editaré la malla faceMasculine con Gimp.
Coloque las imágenes PNG descargadas en la cuadrícula de la cara de su elección, cambie el tamaño, gírelas y diseñelas como desee.
Sugerencia: puede escribir el nombre de su marca en la malla de la cara en lugar de poner imágenes PNG como se indica.

Luego configure el fondo (cuadrícula de referencia) como oculto para obtener el diseño PNG completo. Tus tatuajes faciales ahora están en posiciones estratégicas. Exporta el resultado en formato PNG.

3. Crea un filtro de Instagram con Spark AR Studio.
Después de agregar efectos a su rostro, regrese a Spark AR Studio y siga estos pasos para incrustar dibujos en su rostro:
- Haga clic en «Crear nuevo» en la barra lateral izquierda.
- Seleccione Compartir experiencia. La interfaz de diseño de AR Studio se abre con una ventana de vista previa. Nota. Puede usar un proyecto vacío, pero AR Studio recomienda compartir experiencias para escenas e historias.
- Debajo de la barra lateral «Escena», verá una lista de objetos de escena predeterminados.
- Luego, en la pestaña Activos, haga clic en Desde la computadora → seleccione un diseño de malla frontal.

- Haga clic con el botón derecho en este diseño → vaya a “Acciones” → seleccione “Usar como máscara facial”. Puede cerrar el editor de parches para una mejor vista.

Debería ver que los diseños que agregó a la cuadrícula ahora están incrustados en su cara y se mueven con ella. Eso es todo por la parte de Spart AR Studio.
4. Prueba tus efectos de realidad aumentada en tu iPhone.
Ahora abra Spark AR Player en su iPhone y siga estos pasos para transferir su diseño a la cámara de su iPhone para probarlo:
- Conecte el iPhone a Mac o PC con un cable USB.
- Regrese a Spark AR Studio en su computadora:
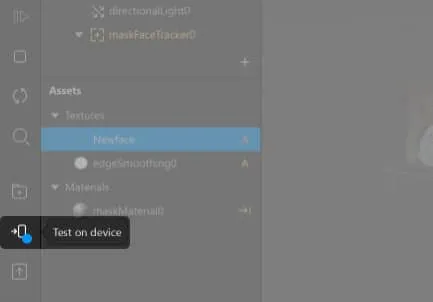
- En la barra lateral delgada a la izquierda, navegue hasta el ícono del teléfono (verificar en el ícono del dispositivo).

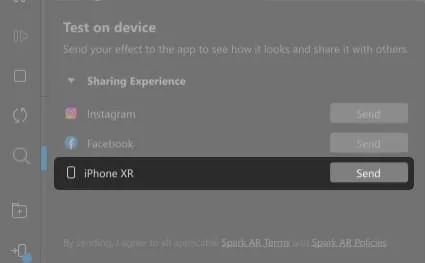
- Haz clic en Enviar junto al nombre de tu iPhone.
- Opcional: haga clic en Enviar junto al centro de realidad aumentada de Instagram o Facebook para enviar allí.

- Ahora verá los patrones en su rostro a través de la cámara de su iPhone.
- Mantenga presionado el botón del obturador para tomar un video, o toque para tomar una foto.

Spark AR Player guarda videos o fotos tomadas durante la prueba en el carrete de la cámara de su iPhone. Por lo tanto, si desea limitar el uso solo a usted mismo, puede cargar los videos o las imágenes que guardó en sus videos o historias inmediatamente después de la prueba. Pero la gente no podrá reutilizarlo de esa manera.
Para que su efecto AR sea reutilizable y más atractivo, debe publicarlo en Spark AR Hub; este es el valor central de Spark AR Studio.
En la siguiente sección, le mostraré cómo publicar su efecto en Spark AR Hub.
5. Publique sus efectos AR en Spark AR Hub.
Después de probar los efectos en su iPhone, el siguiente paso es publicarlos en Spark AR Hub. Cargar su filtro AR de Instagram en Spark AR Hub aumenta su visibilidad y compromiso, ya que las personas pueden reutilizarlo en sus videos e historias de Instagram.
Para publicar un efecto de realidad aumentada en Spark AR Hub:
- En Spark AR Studio, haga clic en «Publicar» en la esquina inferior izquierda.
- Luego haga clic en «Descargar». Spark AR Studio abrirá Spark AR Hub en su navegador.
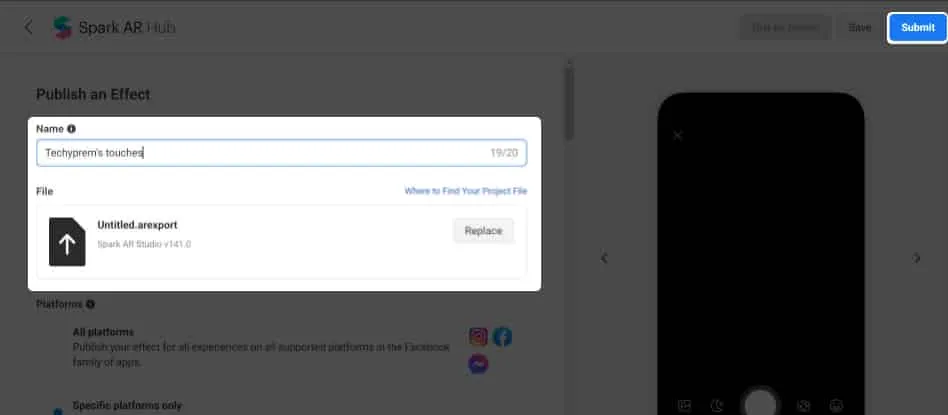
- Complete todos los campos obligatorios y cargue sus efectos.
- Ahora haga clic en Enviar en la esquina superior derecha.
- Tendrás que esperar a que Meta revise tu efecto; en algunos casos puede tardar hasta cinco días.

Una vez que su aplicación haya sido validada por Spark AR Hub, aparecerá una etiqueta de filtro en su perfil. La etiqueta del filtro AR se encuentra junto al ícono de video (representado por tres estrellas) debajo de la información de su perfil. Usted y otros pueden ver sus filtros AR yendo a su perfil y haciendo clic en la etiqueta del filtro (tres estrellas).
Para que otras personas puedan reutilizar su filtro AR en sus videos, historias o transmisiones en vivo de Instagram, todo lo que tienen que hacer es visitar su perfil, seleccionar el filtro que desean usar y presionar Probar. Incluso puede convertirse en un proveedor de filtros de realidad aumentada creando varios filtros.
Preguntas más frecuentes
Al momento de escribir este artículo, Spark AR Studio sigue siendo la forma más fácil de crear filtros AR para Instagram, ya que no requiere código y ofrece una fácil integración con Instagram y Facebook a través de Spark AR Hub. Sin embargo, hay disponibles otras plataformas de interacción de realidad aumentada, incluidas Apple ARKit y Google ARCore. Pero la mayoría de ellos son complejos y requieren codificación.
Por lo general, no se le pagará por crear filtros de realidad aumentada para Instagram. Pero puedes acercarte a las empresas y cobrarles por crear filtros de realidad aumentada para sus marcas.
Instagram ofrece muchos filtros integrados. Puede usarlos al crear videos o imágenes para sus videos o historias. Pero nada supera a los filtros personalizados de realidad aumentada. Para usar los filtros integrados de Instagram en el iPhone, toque el ícono «+» en la esquina superior derecha → deslícese hasta HISTORIA, REEL o LIVE. Desplácese por los filtros junto al obturador de la cámara. Puede mantener presionado el filtro seleccionado para tomar un video o tocarlo para tomar una imagen.
El tutorial anterior es solo un ejemplo de cómo usar Spark AR Studio. Hay muchas más funciones en la aplicación, pero no te preocupes, mejorarás con el tiempo. Además, siéntete libre de explorar tu creatividad. Como vio, pudimos transferir nuestro diseño de Gimp a Spark AR Studio y publicarlo como un filtro personalizado que cualquiera puede reutilizar en su cara.
Sin embargo, también puede consultar tutoriales y soluciones alternativas en la página Spark Finding Your Way Around. Esto le dará una visión general de las diversas características de la aplicación.
¿Tienes preguntas o comentarios? Házmelo saber en la sección de comentarios a continuación.



Deja una respuesta