Если вы разработчик программного обеспечения или начинающий программист, вы наверняка слышали о Visual Studio. Это инструмент, разработанный Microsoft для создания таких программ, как веб-приложения, веб-сайты, веб-службы и мобильные приложения. Однако, глядя на то, как меняется этот мир, ИИ набирает все большую популярность. В результате многие люди хотят установить и использовать CodeGPT в VS Code.
Для начинающих ChatGPT и CodeGPT работают рука об руку с API OpenAI. Однако CodeGPT был создан не OpenAi, а кем-то другим. Однако он основан на той же архитектуре и ориентирован в первую очередь на кодирование. Имея это в виду, вот наше руководство, которое поможет вам использовать CodeGPT в Visual Studio Code.
Зачем вам нужно использовать CodeGPT в VS Code?
Как известно, технологии развиваются быстрыми темпами. Чтобы идти в ногу со временем, нам нужно плыть по течению. Поскольку искусственный интеллект — это новая тенденция, все пытаются его использовать.
Однако если вы слишком полагаетесь на CodeGPT, могут быть серьезные последствия. Например, если вы создаете код для своей школы или колледжа, профессор может поймать вас с поличным за плагиат. Это потому, что ИИ просто копирует код из безопасного места и выдает вам результат.
С другой стороны, если вы продолжите использовать CodeGPT, вы никогда ничему не научитесь. Программирование — важный человеческий навык, который поможет вам добиться успеха в жизни и на работе. Если вы этого не узнаете, компании не будут платить вам за использование CodeGPT. Хотя использование CodeGPT в VS Code — отличный вариант для начинающих, имейте это в виду, прежде чем начать.
Как установить и использовать CodeGPT в VS Code (2023)
Установка CodeGPT в Visual Studio — это просто общее название, данное использованию ChatGPT в VS Code. CodeGPT на самом деле является названием расширения, которое необходимо установить в Visual Studio. Вот наше подробное пошаговое руководство, чтобы понять и начать использовать его.
Шаг 1. Установите CodeGPT в Visual Studio.
Microsoft Visual Studio предлагает множество расширений для пользователей. Установить CodeGPT в vs code довольно просто, если следовать правильной технике. Вот шаги, которые вам нужно выполнить, чтобы сделать то же самое:
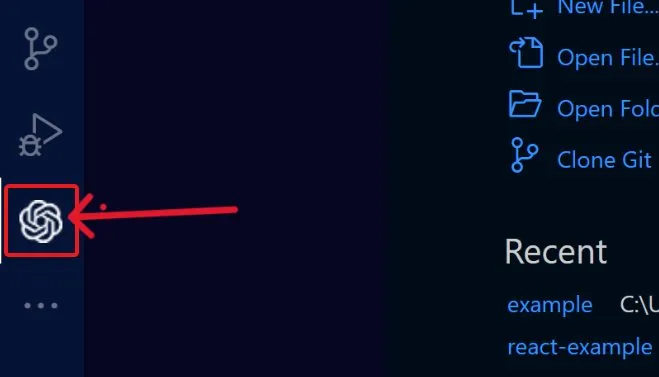
- Откройте Visual Studio на своем ПК.
- Нажмите «Расширения» на левой панели панели VS Code.
- Теперь найдите CodeGPT.
- Установите расширение.
Шаг 2. Создайте API OpenAI
Теперь, когда вы установили расширение в VS Code, пришло время получить API. На данный момент, если вы не подписались на платный план OpenAI, вы не можете получить GPT 4. Но это не значит, что вы не можете получить GPT 3. К счастью, OpenAI предлагает бесплатный кредит в размере 18 долларов всем, кто хочет попробовать. вне их API. Вот шаги для создания OpenAI API:
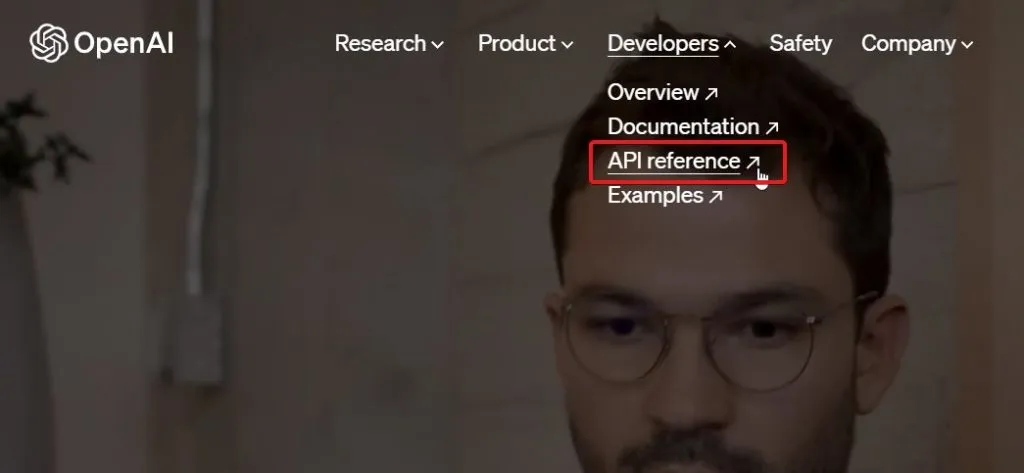
- Перейти на openai.com
- В верхнем меню щелкните Разработчики > Ссылки API.

- Войдите, используя свой адрес электронной почты и пароль.
- Если вы еще не зарегистрированы, зарегистрируйтесь сейчас.
- Войдите в свой аккаунт.
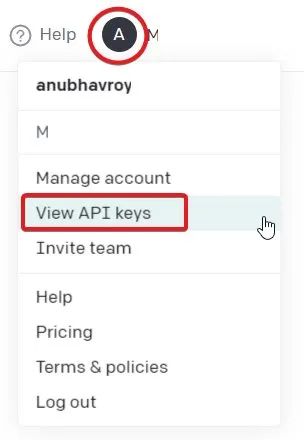
- Нажмите на значок своего профиля и нажмите «Просмотреть ключи API».

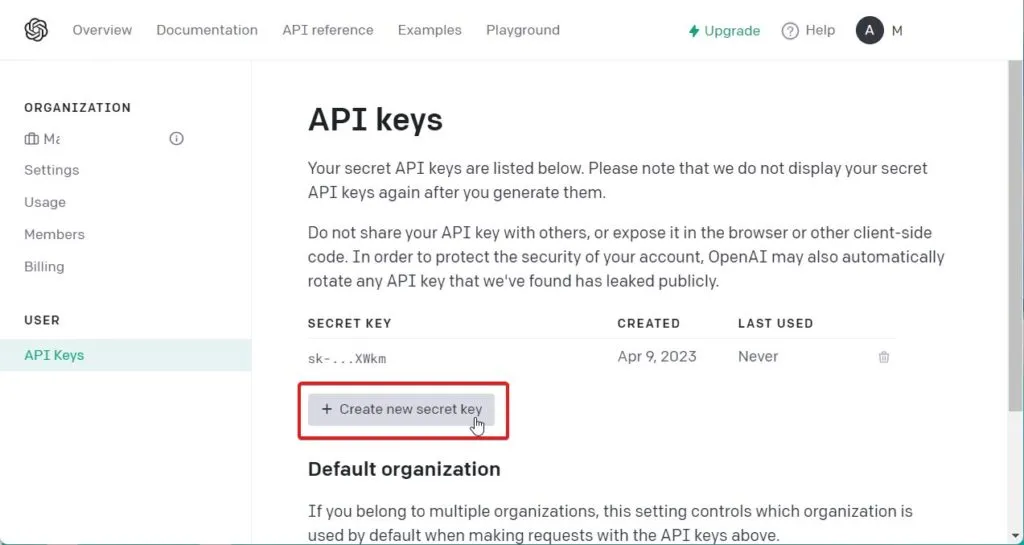
- На странице Ключи API щелкните Создать закрытый ключ.

Ваш API-ключ успешно сгенерирован. Убедитесь, что вы скопировали закрытый ключ во время создания. Это связано с тем, что после создания ключа его нельзя просмотреть снова. Если вы не скопируете его в нужное время, код будет удален. Мы предлагаем вам оставить блокнот открытым и вставить его, как только код будет сгенерирован.
Шаг 3. Свяжите OpenAI API с VS Code
80% всех шагов, необходимых для установки CodeGPT в VS Code, уже выполнены. Последний шаг включает в себя только связывание обеих служб вместе с помощью ключа API. Для этого выполните следующие действия:
- Снова откройте Visual Studio.
- Теперь откройте CodeGPT из панели расширений.

- Нажмите одновременно Ctrl + Shift + P, чтобы открыть интерфейс командной строки.
- Введите: >codegpt и выберите CodeGPT-SET API KEY из выпадающего списка.
- В появившемся новом крошечном окне вставьте код, скопированный с веб-сайта OpenAI.
Теперь вы готовы использовать CodeGPT в Visual Studio Code. Вы можете использовать CodeGPT в VS Code для многих вещей, таких как создание программы или приложения. Вы даже можете отлаживать свои коды, если найдете в них ошибку. В следующем разделе мы покажем вам, как вы можете использовать CodeGPT в VS Code.
Как использовать CodeGPT в Visual Studio?
Если вы новичок в Visual Studio, использование CodeGPT — отличный способ начать работу со всей необходимой помощью. Однако мы не рекомендуем полагаться на CodeGPT, потому что таким образом ваш талант будет потрачен впустую, и вы не сможете ничему научиться. Однако вот несколько способов использования CodeGPT в VS Code:
- Если вы хотите сгенерировать код, просто добавьте комментарий и нажмите Ctrl + Shift + I.
- После нажатия комбинации клавиш с правой стороны будет сгенерирован код.
- Теперь вы можете скопировать код и вставить его в окно редактора кода.
Вы также получите некоторые другие режимы, если выберете фрагмент кода и щелкните его правой кнопкой мыши. Эти варианты означают:
- Спросите CodeGPT: он объяснит, для чего нужен код и что он будет делать.
- Рефакторинг CodeGPT: это оптимизирует код и сделает его уникальным.
- Найти проблемы: это удалит ошибки из кода, если вы не можете этого сделать.
- Debug CodeGPT: как следует из названия, нажатие на это удалит
Таким образом, вы можете использовать ChatGPT или CodeGPT, чтобы упростить повседневное кодирование в Visual Studio.
Можно ли бесплатно использовать CodeGPT в VS Code?
Как сказал один мудрый человек, ничего хорошего не бывает бесплатно. Точно так же использование CodeGPT в VS Code тоже не бесплатно.
Хотя расширение CodeGPT можно установить и использовать в Visual Studio бесплатно, API OpenAI стоит дорого. Вы можете обратиться к прайс-листу OpenAI , чтобы понять затраты, связанные с использованием API.
Нижняя линия
Что ж, это все, что у нас есть о том, как вы можете использовать CodeGPT в VS Code. Мы надеемся, что это руководство помогло вам. Если у вас все еще есть какие-либо сомнения или вопросы, обязательно оставьте комментарий ниже, и мы будем рады помочь вам.