Фильтры дополненной реальности (AR) обладают захватывающим визуальным эффектом, который заставляет почти любого захотеть их просмотреть. Многие создают и используют их для повышения узнаваемости бренда. К сожалению, большинство людей не знают, как создавать фильтры дополненной реальности для Instagram, поскольку в Instagram нет встроенной функции.
Тем не менее, я могу поручиться, что это становится легче с практикой. В этой статье я покажу вам, как создать собственный AR-фильтр для вашей истории в Instagram на Mac или ПК и опубликовать его через Spark AR Hub, чтобы люди могли повторно использовать его в Instagram. Подожди и выпей кофе!
Какой инструмент можно использовать для создания AR-фильтра в Instagram?
Самый простой и официальный способ создать AR-фильтр — использовать Meta Spark AR Studio для Mac и Windows. Чтобы проверить свои фильтры, соедините настольное приложение с версией iOS, AR Player; это позволяет вам увидеть, как ваш фильтр будет выглядеть на мобильных устройствах.
Что делает фильтр Instagram AR?
Фильтр Instagram AR позволяет создавать привлекательные дополненные реалистичные визуальные эффекты. Например, вы можете использовать его, чтобы скрыть свое лицо или имитировать реальный мир, если это необходимо. Как правило, фильтр дополненной реальности позволяет вам погружать физические объекты вокруг вас (включая вас самих) в дополненный визуальный опыт.
Фильтры дополненной реальности в Instagram интерактивны и не кажутся такими заурядными, как аватары. Например, маска для лица AR, созданная с помощью AR Studio, будет не только гармонировать с вашим лицом, но и двигаться вместе с выражением вашего лица.
Как работает Meta Spark AR Studio?
Spark AR Studio от Meta предоставляет простую в использовании платформу, на которой вы можете создавать различные эффекты дополненной реальности. На момент написания статьи оно было доступно в виде настольного приложения, которое предоставляет все утилиты, необходимые для создания дополненной реальности.
Любой эффект дополненной реальности, который вы публикуете из настольного приложения, отправляется в центр дополненной реальности Spark и публикуется в вашем профиле Instagram в качестве пользовательского фильтра дополненной реальности. Meta также предоставляет тестовое приложение Spark AR Player, которое вы можете связать с настольным приложением, чтобы увидеть, как ваш фильтр выглядит в мобильном интерфейсе. Вы можете установить его из App Store или Play Store.
Однако Spark Studio имеет множество функций. Но вам не нужно беспокоиться о них, если вы только начинаете. Тем не менее, я рекомендую пройти пятиминутный вводный урок при первом открытии приложения.
Исходя из опыта, люди, имеющие опыт работы с Blender и 3D или 2D графическим дизайном, быстро во всем разберутся. Но даже если у вас нет предварительных знаний о графическом дизайне, я уверен, что вы все равно найдете его простым.
Spark AR Studio обладает иммерсивным звуком, эффектами окклюзии и глубины и предлагает высокую гибкость. Вы можете добавлять аудио и даже импортировать 3D-объекты из таких инструментов моделирования, как Blender. В конечном счете, вы можете опубликовать свой AR-эффект в Spark AR Hub, чтобы люди могли повторно использовать его.
Как создать свой собственный фильтр дополненной реальности для Instagram на ПК или Mac
Для начала загрузите и установите Spark AR Studio, а также Spark AR Player .
Хотя это не является эмпирическим правилом, вам может потребоваться подключить iPhone к ПК или Mac. Поэтому, если вы используете ПК, обязательно загрузите и установите совместимую версию iTunes со службы поддержки Apple . Теперь запустите Spark AR Studio на своем ПК или Mac и авторизуйтесь в Facebook, чтобы синхронизировать свой профиль в Instagram.
Вы можете запустить множество других эффектов дополненной реальности в Spark AR Studio. Но для этого урока мы создадим простую маску для лица из Spark AR Studio и синхронизируем ее с вашей учетной записью Instagram, выполнив следующие действия:
1. Загрузите лицевые ресурсы
Сначала загрузите ресурсы лица, перейдя на страницу Spark Face Reference Assets и щелкнув ссылку для загрузки в тексте.
Таким образом, эти ресурсы лица или сетки являются справочными руководствами для добавления таких объектов, как татуировки или названия брендов, на ваше лицо. По сути, направляющие служат шаблонами, помогая вам размещать объекты именно там, где вы хотите. Они вам не нужны в окончательном выводе, так как вам придется удалить их, оставив добавленные объекты позади.
2. Дизайн лица
Здесь вам понадобятся некоторые знания графического дизайна, поскольку вы будете использовать такие приложения, как Adobe Photoshop, Gimp или любой другой инструмент дизайна, чтобы добавлять объекты на свое лицо.
Для этого урока мы загрузим бесплатные изображения PNG, которые люди часто используют в качестве татуировок, с бесплатных сайтов изображений, таких как Pixabay или Pexels. Вам лучше использовать PNG, так как у них нет фона.
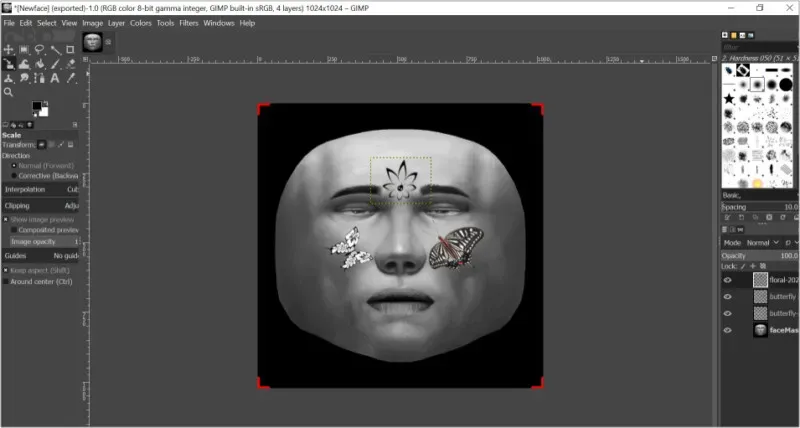
Теперь разархивируйте папку с ссылками на лица, которую вы скачали из Spark ранее. Затем откройте его и перейдите в папку FaceAssets → Textures. Откройте выбранную сетку лица, используя инструмент графического дизайна на основе слоев, такой как Gimp или Adobe Photoshop. В моем случае я буду редактировать сетку faceMasculine с помощью Gimp.
Поместите загруженные изображения PNG в выбранную сетку лица, измените размер, поверните и создайте их по своему усмотрению.
Подсказка: вы можете написать название своего бренда на лицевой сетке вместо того, чтобы размещать на ней PNG-изображения, как указано.

Затем установите фон (опорную сетку) скрытым, чтобы получить полный дизайн PNG. Твои татуировки на лице теперь на стратегических позициях. Экспортируйте результат в формате PNG.

3. Создайте фильтр Instagram с помощью Spark AR Studio.
После добавления эффектов на лицо вернитесь в Spark AR Studio и выполните следующие действия, чтобы встроить рисунки на лицо:
- Нажмите «Создать новый» на левой боковой панели.
- Выберите «Поделиться опытом». Откроется интерфейс дизайна AR Studio с окном предварительного просмотра. Примечание. Вы можете использовать пустой проект, но AR Studio рекомендует делиться опытом для роликов и историй.
- Под боковой панелью «Сцена» вы увидите список объектов сцены по умолчанию.
- Затем на вкладке «Активы» нажмите «С компьютера» → выберите дизайн лицевой сетки.

- Щелкните правой кнопкой мыши по этому дизайну → перейдите в «Действия» → выберите «Использовать как маску для лица». Вы можете закрыть редактор патчей для лучшего просмотра.

Вы должны увидеть, что рисунки, которые вы добавили в сетку, теперь встроены в ваше лицо и перемещаются вместе с ним. Это все, что касается части Spart AR Studio.
4. Проверьте свои эффекты дополненной реальности на своем iPhone.
Теперь откройте Spark AR Player на своем iPhone и выполните следующие действия, чтобы перенести свой дизайн на камеру вашего iPhone для тестирования:
- Подключите iPhone к Mac или ПК с помощью USB-кабеля.
- Вернитесь в Spark AR Studio на свой компьютер:
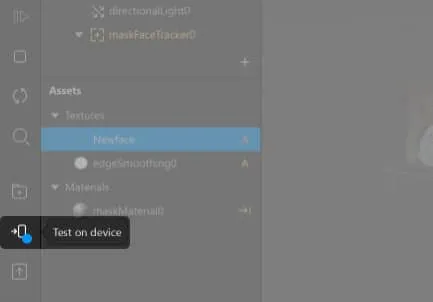
- На тонкой боковой панели слева перейдите к значку «Телефон» (значок «Проверить на устройстве»).

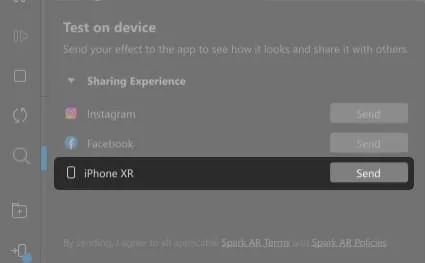
- Нажмите «Отправить» рядом с именем вашего iPhone.
- Необязательно: нажмите «Отправить» рядом с центром дополненной реальности Instagram или Facebook, чтобы отправить туда.

- Теперь вы увидите узоры на своем лице через камеру iPhone.
- Нажмите и удерживайте кнопку спуска затвора, чтобы снять видео, или коснитесь, чтобы сделать фото.

Spark AR Player сохраняет видео или фотографии, сделанные во время тестирования, в фотопленку вашего iPhone. Итак, если вы хотите ограничить использование только собой, вы можете загрузить видео или изображения, которые вы сохранили, в свои видео или истории сразу после тестирования. Но люди не смогут повторно использовать его таким образом.
Чтобы сделать ваш AR-эффект многоразовым и более привлекательным, вам необходимо опубликовать его в Spark AR Hub; это основная ценность Spark AR Studio.
В следующем разделе я покажу вам, как опубликовать ваш эффект в Spark AR Hub.
5. Опубликуйте свои AR-эффекты в Spark AR Hub.
После тестирования эффектов на вашем iPhone следующим шагом будет их публикация в Spark AR Hub. Загрузка вашего AR-фильтра Instagram в Spark AR Hub повышает его видимость и вовлеченность, поскольку люди могут повторно использовать его в своих видео и историях в Instagram.
Чтобы опубликовать эффект дополненной реальности в Spark AR Hub:
- В Spark AR Studio нажмите «Опубликовать» в левом нижнем углу.
- Затем нажмите «Скачать». Spark AR Studio откроет Spark AR Hub в вашем браузере.
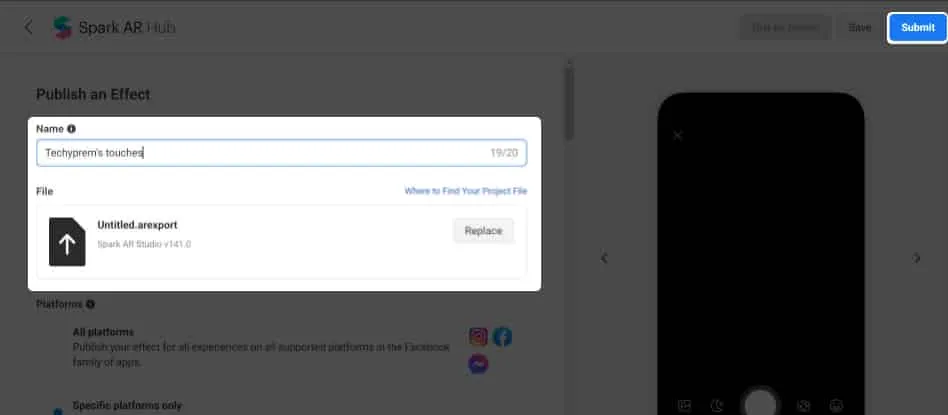
- Заполните все необходимые поля и загрузите свои эффекты.
- Теперь нажмите «Отправить» в правом верхнем углу.
- Вам придется подождать, пока Мета просмотрит ваш эффект; в некоторых случаях это может занять до пяти дней.

Как только ваше приложение будет проверено Spark AR Hub, тег фильтра появится в вашем профиле. Тег фильтра дополненной реальности находится рядом со значком видео (обозначенным тремя звездами) под информацией вашего профиля. Вы и другие пользователи можете просмотреть свои фильтры дополненной реальности, перейдя в свой профиль и нажав на метку фильтра (три звезды).
Чтобы другие люди могли повторно использовать ваш AR-фильтр в своих видео, историях или прямых трансляциях в Instagram, все, что им нужно сделать, — это посетить ваш профиль, выбрать фильтр, который они хотят использовать, и нажать «Попробовать». Вы даже можете стать поставщиком фильтров дополненной реальности, создав несколько фильтров.
Часто задаваемые вопросы
На момент написания этой статьи Spark AR Studio по-прежнему оставался самым простым способом создания AR-фильтров для Instagram, поскольку не требует кода и предлагает простую интеграцию с Instagram и Facebook через Spark AR Hub. Однако доступны и другие платформы взаимодействия с дополненной реальностью, включая Apple ARKit и Google ARCore. Но большинство из них сложны и требуют кодирования.
Как правило, вам не будут платить за создание фильтров дополненной реальности для Instagram. Но вы можете обратиться к компаниям и попросить их создать фильтры дополненной реальности для своих брендов.
Instagram предлагает множество встроенных фильтров. Вы можете использовать их при создании видео или изображений для своих видео или историй. Но ничто не сравнится с пользовательскими фильтрами дополненной реальности. Чтобы использовать встроенные фильтры Instagram на iPhone, коснитесь значка «+» в правом верхнем углу → проведите пальцем до ИСТОРИИ, КАТАЛОГА или ПРЯМОГО ВРЕМЕНИ. Прокрутите фильтры рядом с затвором камеры. Вы можете нажать и удерживать выбранный фильтр, чтобы снять видео, или коснуться его, чтобы сделать изображение.
Приведенный выше учебник — это всего лишь пример того, как использовать Spark AR Studio. В приложении гораздо больше функций, но не волнуйтесь, со временем вы станете лучше. Кроме того, не стесняйтесь исследовать свое творчество. Как вы видели, мы смогли перенести наш дизайн из Gimp в Spark AR Studio и опубликовать его в виде пользовательского фильтра, который каждый может повторно использовать на своем лице.
Однако вы также можете ознакомиться с учебными пособиями и обходными путями на странице Spark Finding Your Way Around. Это даст вам обзор различных функций приложения.
У вас есть вопросы или комментарии? Дайте мне знать в разделе комментариев ниже.