Як встановити та використовувати CodeGPT у VS Code

Якщо ви розробник програмного забезпечення або програміст-початківець, ви напевно чули про Visual Studio. Це інструмент, розроблений корпорацією Майкрософт для створення таких програм, як веб-додатки, веб-сайти, веб-сервіси та мобільні програми. Однак, дивлячись на те, як змінюється цей світ, ШІ набирає все більшої популярності. У результаті багато людей хочуть встановити та використовувати CodeGPT у VS Code.
Для початківців ChatGPT і CodeGPT працюють рука об руку з OpenAI API. Однак CodeGPT був створений не OpenAi, а кимось іншим. Однак він заснований на тій самій архітектурі та зосереджений переважно на кодуванні. Маючи це на увазі, ось наш посібник, який допоможе вам використовувати CodeGPT у Visual Studio Code.
Чому вам потрібно використовувати CodeGPT у VS Code?
Як ми всі знаємо, технології розвиваються швидкими темпами. Щоб бути в курсі подій, нам потрібно плисти за течією. Оскільки штучний інтелект – новий тренд, його намагаються використовувати всі.
Однак якщо ви занадто покладаєтеся на CodeGPT, це може мати серйозні наслідки. Наприклад, якщо ви створюєте код для своєї школи чи коледжу, професор може спіймати вас на гарячому за плагіат. Це тому, що AI просто копіює код із безпечного місця та дає вам результат.
З іншого боку, якщо ви продовжуєте використовувати CodeGPT, ви ніколи нічого не навчитеся. Програмування — це важливий людський навик, який допоможе вам досягти успіху в житті та на роботі. Якщо ви не дізнаєтеся, компанії не платитимуть вам за використання CodeGPT. Хоча використання CodeGPT у VS Code є чудовим варіантом для початківців, майте це на увазі, перш ніж почати.
Як встановити та використовувати CodeGPT у VS Code (2023)
Встановлення CodeGPT у Visual Studio — це лише загальна назва для використання ChatGPT у VS Code. CodeGPT – це фактично назва розширення, яке потрібно встановити у Visual Studio. Ось наш детальний покроковий посібник, щоб зрозуміти та почати використовувати його.
Крок 1. Встановіть CodeGPT у Visual Studio.
Microsoft Visual Studio пропонує багато розширень для користувачів. Встановити CodeGPT у vs code досить легко, якщо ви дотримуєтеся правильної техніки. Ось кроки, які потрібно виконати, щоб зробити те саме:
- Відкрийте Visual Studio на своєму ПК.
- Натисніть «Розширення» на лівій панелі панелі VS Code.
- Тепер знайдіть CodeGPT.
- Встановіть розширення.
Крок 2. Створіть OpenAI API
Тепер, коли ви встановили розширення у VS Code, настав час отримати API. Наразі, якщо ви не підписалися на платний план OpenAI, ви не можете отримати GPT 4. Але це не означає, що ви не можете отримати GPT 3. На щастя, OpenAI пропонує безкоштовний кредит у розмірі 18 доларів кожному, хто хоче спробувати. за межами їх API. Ось кроки для створення OpenAI API:
- Перейдіть на openai.com
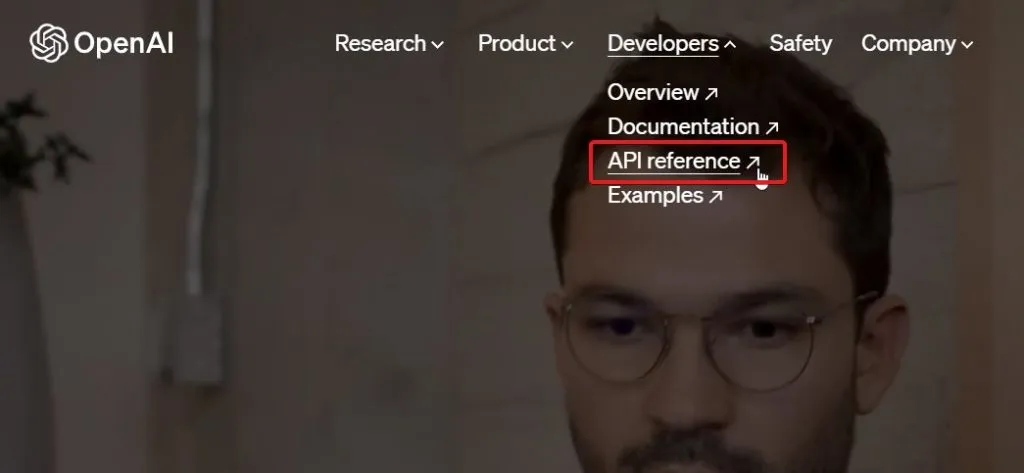
- У верхньому меню натисніть «Розробники» > «Посилання на API».

- Увійдіть, використовуючи адресу електронної пошти та пароль.
- Якщо ви ще не зареєструвалися, зареєструйтеся зараз.
- Увійдіть у свій обліковий запис.
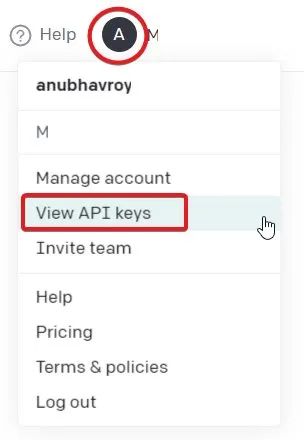
- Клацніть значок свого профілю та виберіть «Переглянути ключі API».

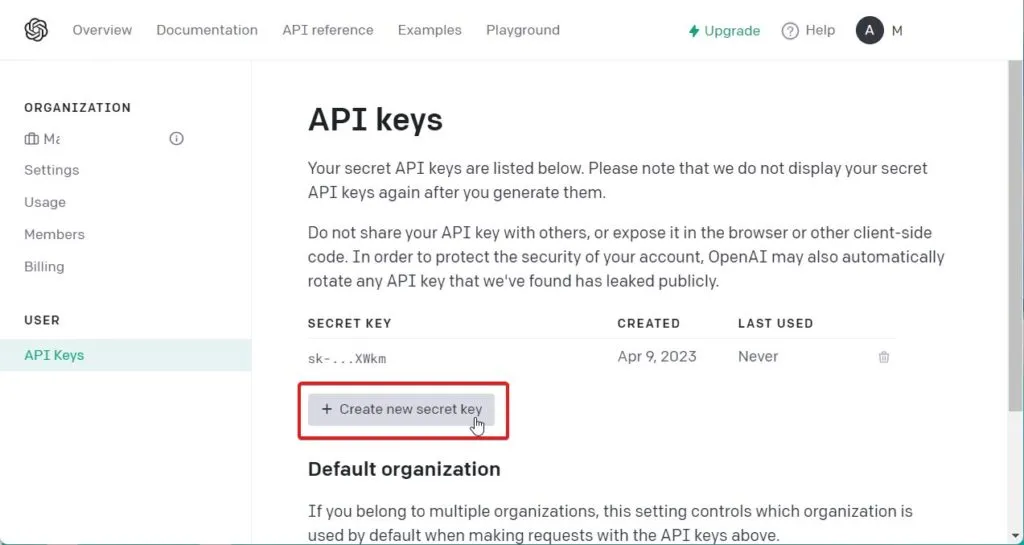
- На сторінці «Ключі API» натисніть «Створити приватний ключ».

Ваш ключ API успішно згенеровано. Обов’язково скопіюйте закритий ключ під час створення. Це пов’язано з тим, що після створення ключа його неможливо переглянути знову. Якщо ви не скопіюєте його вчасно, код буде видалено. Радимо залишити блокнот відкритим і вставити його, щойно буде згенеровано код.
Крок 3: зв’яжіть OpenAI API з VS Code
80% усіх кроків, необхідних для встановлення CodeGPT у VS Code, уже виконано. Останній крок передбачає лише зв’язування обох служб за допомогою ключа API. Для цього виконайте такі дії:
- Знову відкрийте Visual Studio.
- Тепер відкрийте CodeGPT на панелі розширень.

- Одночасно натисніть Ctrl + Shift + P, щоб відкрити інтерфейс командного рядка.
- Введіть: >codegpt і виберіть CodeGPT-SET API KEY зі спадного списку.
- У новому крихітному вікні, що з’явиться, вставте код, скопійований із веб-сайту OpenAI.
Тепер ви готові використовувати CodeGPT у Visual Studio Code. Ви можете використовувати CodeGPT у VS Code для багатьох речей, як-от створення програми чи програми. Ви навіть можете налагодити свої коди, якщо знайдете в них помилку. У наступному розділі ми покажемо вам, як ви можете використовувати CodeGPT у VS Code.
Як використовувати CodeGPT у Visual Studio?
Якщо ви новачок у Visual Studio, використання CodeGPT — чудовий спосіб розпочати роботу з усією необхідною допомогою. Однак ми не рекомендуємо покладатися на CodeGPT, тому що таким чином ваш талант буде витрачено даремно, і ви не зможете нічого навчитися. Однак ось кілька способів використання CodeGPT у VS Code:
- Якщо ви хочете створити код, просто додайте коментар і натисніть Ctrl + Shift + I.
- Після натискання комбінації клавіш з правого боку буде згенеровано код.
- Тепер ви можете скопіювати код і вставити його у вікно редактора коду.
Ви також отримаєте деякі інші режими, якщо виберете фрагмент коду та клацнете його правою кнопкою миші. Ці параметри означають:
- Запитайте CodeGPT: він пояснить, для чого призначений код і що він робитиме.
- Рефакторинг CodeGPT: це оптимізує код і зробить його унікальним.
- Знайти проблеми: це видалить помилки з коду, якщо ви не можете.
- Debug CodeGPT: як випливає з назви, натискання на це призведе до видалення
Тож ви можете використовувати ChatGPT або CodeGPT, щоб полегшити повсякденне кодування у Visual Studio.
Чи можна використовувати CodeGPT у VS Code безкоштовно?
Як колись сказав один мудрий чоловік, нічого доброго не буває безкоштовно. Так само використання CodeGPT у VS Code також зовсім не безкоштовне.
Хоча розширення CodeGPT можна безкоштовно встановити та використовувати у Visual Studio, API OpenAI коштує дорого. Ви можете переглянути прайс-лист OpenAI , щоб зрозуміти витрати, пов’язані з використанням API.
Нижня лінія
Ну, це все, що ми маємо про те, як ви можете використовувати CodeGPT у VS Code. Сподіваємось, цей посібник допоміг вам. Якщо у вас все ще є сумніви чи запитання, обов’язково залиште коментар нижче, і ми будемо раді вам допомогти.
Залишити відповідь